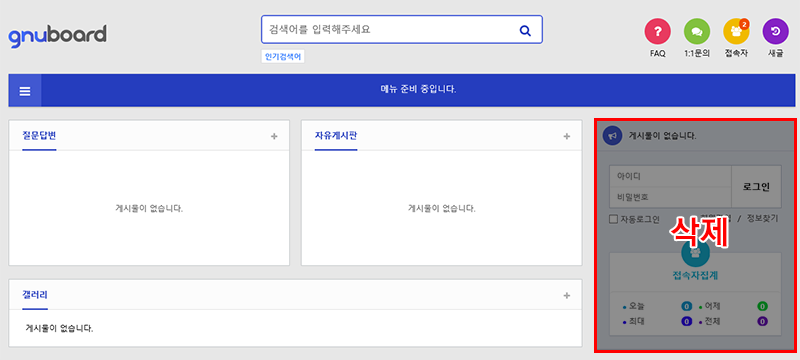
기본 테마 레이아웃에서 우측 aside 영역 삭제하기

세 가지 방법 중 원하는 걸로 하나만 적용하세요.
테마 사용 중이면 사용하고 계시는 테마 폴더에 있는 파일을 수정.
1. 모든 페이지에서 삭제하는 방법
1-1. tail.php 파일 수정
아래 내용 전체를 삭제하세요.
그누보드 5.3 버전
<div id="aside">
<?php
//공지사항
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest('theme/notice', 'notice', 4, 13);
?>
<?php echo outlogin('theme/basic'); // 외부 로그인, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
<?php echo poll('theme/basic'); // 설문조사, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
<?php echo visit('theme/basic'); // 접속자집계, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
</div>
그누보드 5.4 버전
<div id="aside">
<?php echo outlogin('theme/basic'); // 외부 로그인, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
<?php echo poll('theme/basic'); // 설문조사, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
</div>
1-2. css/default.css 파일 수정
#container {z-index:4;position:relative;float:left;min-height:500px;height:auto !important;margin:20px 0;height:500px;font-size:1em;width:875px;zoom:1}
윗부분에서 width:875px; 여기를 width:100%로 수정
#container {z-index:4;position:relative;float:left;min-height:500px;height:auto !important;margin:20px 0;height:500px;font-size:1em;width:100%;zoom:1}
그누보드5.4 버전도 방법은 동일합니다. width:930px; 부분을 width:100%; 로 변경
2. index 페이지에서는 삭제하지 않고 게시판이나 서브 페이지에서만 삭제하는 방법
2-1. tail.php 파일 수정
aside 영역 전체를 위아래로 이렇게 감싸주세요.
<div id="aside">
........
........
........
</div>
<?php } ?>
2-2. head.php 파일 수정
<div id="container">
여기를 이렇게 수정
<div id="container"<?php if(!defined('_INDEX_')) { ?> style="width:100%"<?php } ?>>
aside 영역 전체를 위아래로 이렇게 감싸주세요.
<div id="aside">
........
........
........
</div>
<?php } ?>
<div id="container">
여기를 이렇게 수정
<div id="container"<?php if(defined('_INDEX_')) { ?> style="width:100%"<?php } ?>>

