알수없는 여백이나 에러가 발생했을 때 원인 찾기

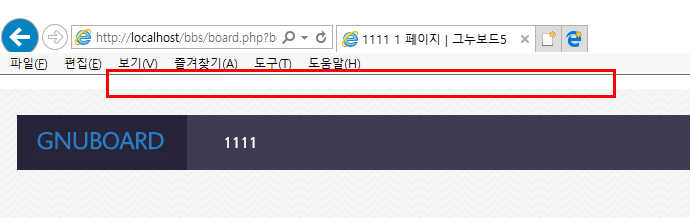
위 화면처럼 홈페이지를 만들 때 넣지도 않은 여백이 생기거나 에러가 출력되는 경우가 있습니다.
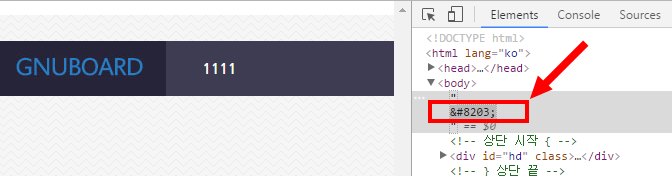
알 수 없는 여백이 생겼을 경우 일단 크롬이나 파이어폭스 개발자 모드로 해당 여백 부분을 찍어보면

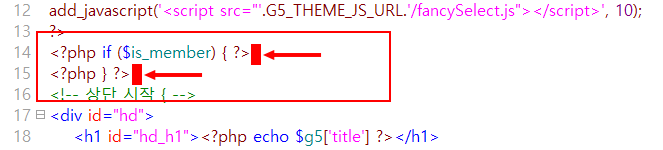
실제 코드는 파일 내에 이렇게 들어가 있습니다.

보시다시피 내용상으로는 특별히 문제 될만한 부분은 아닙니다.
이러한 현상이 발생하는 주요 원인은
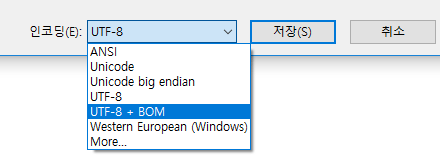
파일을 저장할 때 인코딩을 잘못 선택해서 그런 경우가 가장 많고 (UTF-8 + BOM 으로 하면 안 됩니다)
메모장을 사용하셨던 분들한테서도 많이 발견됐었고요. (메모장을 사용하면 UTF-8 + BOM 으로 저장됩니다)
그리고 다른 문서나 웹페이지상에서 코드 내용을 복사해서 붙여넣기 했을 때 생기는 경우도 있습니다. (팁 같은 것들)
위 예제는 코드를 복사해서 붙여넣기 했더니 저렇게 된 경우입니다.
다수의 유저분들이 저 문제로 문의해왔을 때 거의 대부분 UTF-BOM 으로 저장해서 발생하는 경우가 많았었습니다.
일단 UTF-8 + BOM 먼저 체크해보시고 그래도 해결이 안 된다면
해당 문제가 발생하는 내용이나 파일 마지막 부분 위주로 살펴보면서
키보드 방향키로 눌러보면 눈에 띄지 않는 공백 같은 게 있을 겁니다.
실제 문제가 되는 저 부분 파일을 첨부해뒀으니 다운받아서 확인해보세요.
아니면 아래 코드를 드래그해서 사용하시는 문서편집기에 복사해서 확인하셔도 됩니다.
?> 여기 바로 오른쪽 끝부분을 보면 제자리에서 방향키가 한 두번 더 눌러질 겁니다.
여기서부터 드래그 시작
위치를 찾으셨다면 보이지 않는 공백을 제거하면 됩니다.
위와 같은 문제가 있으면 여백 문제뿐만 아니라 페이지 자체가 에러로 출력되지 않는 경우도 있습니다.
물론 다른 원인 때문에 그럴 수도 있지만 뚜렷한 해결책을 찾지 못했을 땐
어떤 파일의 어느 부분을 어떤 방법으로 수정했었는지 되짚어보면서 체크해보면 될 겁니다.
그리고 파일을 수정하고 저장할 때 인코딩을 UTF-8 + BOM 으로 하지 마세요.
뒤에 BOM이 붙으면 안 되고 반드시 UTF-8로 하셔야 합니다.
특히 작업하실 때 윈도우에 있는 기본 메모장으로는 수정하지 마세요.

첨부파일
댓글목록 +2
댓글목록

신비님의 댓글
신비 작성일꿀팁입니다. ^^* (─ ! -)=b

쓰리우동님의 댓글
쓰리우동 작성일감사합니다

