게시판 설정에 있는 여분 필드 사용 예제
게시판 설정 여분 필드는 게시판 스킨에 사용되는 wr_1,~,wr_10 여분 필드와는 다른 여분 필드입니다.
뭔지 정확히 모르시는 분들은 아래 내용을 참고하세요.
http://gnustudy.com/bbs/board.php?bo_table=skin_board&wr_id=29
게시판 설정 여분 필드를 사용해서 스킨 관리를 좀 더 편하게 할 수 있는 방법을 살펴보겠습니다.
예를 들어서 wr_1 여분 필드로 select option 값을 추가할 땐 write.skin.php 파일에 보통 이렇게 넣어서 사용하죠.
<select name="wr_1" id="wr_1">
<option value="사과"<?php echo ($write['wr_1'] == "사과") ? " selected" : "";?>>사과</option>
<option value="딸기"<?php echo ($write['wr_1'] == "딸기") ? " selected" : "";?>>딸기</option>
</select>
나중에 사과, 딸기 글자를 변경할 경우에는 파일을 ftp로 받아서 재수정 후 다시 업로드해야 합니다.
저 부분을 게시판 설정에 있는 여분 필드로 바꿔보겠습니다.
위 내용 전체를 이렇게 변경.
<select name="wr_1" id="wr_1">
<?php
$item_list = explode(',', $board['bo_1']);
for ($i=0; $i<count($item_list); $i++) {
$option_item = trim($item_list[$i]);
?>
<option value="<?php echo $option_item ?>"<?php echo ($write['wr_1'] == $option_item) ? " selected" : "";?>><?php echo $option_item ?></option>
<?php } ?>
</select>
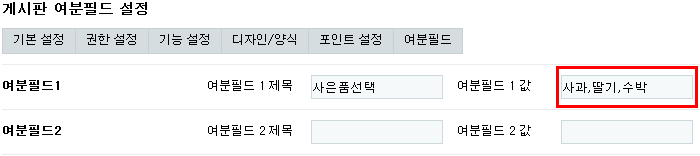
그리고 사과, 딸기 등의 옵션 값은 게시판 설정 페이지에서 입력합니다.
구분 기호는 콤마 ( , ) 로 구분해서 입력하세요.

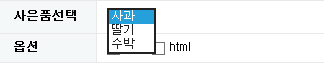
수정 후 테스트해보면 이렇게 게시판 설정에서 입력한 값들이 자동으로 출력됩니다.

사은품선택 글자도 설정하고 싶으면 게시판 설정에서 여분필드 제목란에 원하는 문구를 입력하고
write.skin.php 스킨 파일에서 <?php echo $board['bo_1_subj'] ?> 이렇게 하면 출력됩니다.
제목 필드는 bo_1_subj, bo_2_subj, bo_3_subj... 10번까지 사용할 수 있습니다.
이렇게 해놓으면 굳이 파일을 받아서 수정해서 다시 올릴 필요 없이 게시판 설정에서 변경하면 바로 반영됩니다.
값을 자주 변경해야 하는 곳에서는 좀 더 효율적으로 관리할 수가 있겠죠.
- 여분필드를 활용한 게시판 스킨 제작 - 기본적인 사용 방법
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-1 (글쓰기 페이지)
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-2 (목록 페이지)
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-3 (글읽기 페이지)
- 여분필드에 스마트 에디터 사용하기
- 게시판 설정에 있는 여분 필드란 무엇인가?
- 여분필드를 활용한 게시판 스킨 제작 - 여분 필드 10개 이상 사용하기
- 10개 이상의 여분필드를 사용할 때 게시판 생성 단계에서부터 추가하기
- 여분필드를 활용한 게시판 스킨 제작 - 댓글 쓰기 페이지에 적용하는 방법
- 게시판 설정에 있는 여분 필드 사용 예제
- 여분필드 사용 시 배열을 사용해서 체크박스 항목 만드는 방법
- 여분필드를 체크박스로 사용할 때 배열로 처리하는 방법

