여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-3 (글읽기 페이지)

view.skin.php 파일 수정하기
내용 보기 페이지에 새로 추가한 항목을 출력하는 방법은 원하는 위치에 아래 코드를 넣어주면 됩니다
여분필드 1번을 출력할 때 <?php echo $view['wr_1'] ?>
여분필드 2번을 출력할 때 <?php echo $view['wr_2'] ?>
여분필드 3번을 출력할 때 <?php echo $view['wr_3'] ?>
샘플 소스는 그누보드5 basic 게시판 스킨을 사용했습니다.
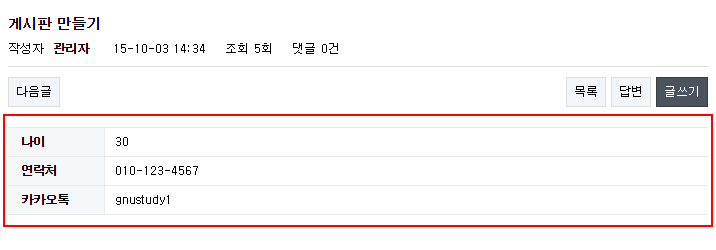
예제는 간단한 테이블로 해놨는데 원하는 형태로 만들면 되고 위치도 크게 제한은 없습니다.
* 빨간색으로 강조된 부분이 수정되거나 새로 추가한 부분입니다.
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
?>
<script src="<?php echo G5_JS_URL; ?>/viewimageresize.js"></script>
<!-- 게시물 읽기 시작 { -->
<div id="bo_v_table"><?php echo $board['bo_subject']; ?></div>
<article id="bo_v" style="width:<?php echo $width; ?>">
<header>
<h1 id="bo_v_title">
<?php
if ($category_name) echo $view['ca_name'].' | '; // 분류 출력 끝
echo cut_str(get_text($view['wr_subject']), 70); // 글제목 출력
?>
</h1>
</header>
<section id="bo_v_info">
<h2>페이지 정보</h2>
작성자 <strong><?php echo $view['name'] ?><?php if ($is_ip_view) { echo " ($ip)"; } ?></strong>
<span class="sound_only">작성일</span><strong><?php echo date("y-m-d H:i", strtotime($view['wr_datetime'])) ?></strong>
조회<strong><?php echo number_format($view['wr_hit']) ?>회</strong>
댓글<strong><?php echo number_format($view['wr_comment']) ?>건</strong>
</section>
<?php
if ($view['file']['count']) {
$cnt = 0;
for ($i=0; $i<count($view['file']); $i++) {
if (isset($view['file'][$i]['source']) && $view['file'][$i]['source'] && !$view['file'][$i]['view'])
$cnt++;
}
}
?>
<?php if($cnt) { ?>
<!-- 첨부파일 시작 { -->
<section id="bo_v_file">
<h2>첨부파일</h2>
<ul>
<?php
// 가변 파일
for ($i=0; $i<count($view['file']); $i++) {
if (isset($view['file'][$i]['source']) && $view['file'][$i]['source'] && !$view['file'][$i]['view']) {
?>
<li>
<a href="<?php echo $view['file'][$i]['href']; ?>" class="view_file_download">
<img src="<?php echo $board_skin_url ?>/img/icon_file.gif" alt="첨부">
<strong><?php echo $view['file'][$i]['source'] ?></strong>
<?php echo $view['file'][$i]['content'] ?> (<?php echo $view['file'][$i]['size'] ?>)
</a>
<span class="bo_v_file_cnt"><?php echo $view['file'][$i]['download'] ?>회 다운로드</span>
<span>DATE : <?php echo $view['file'][$i]['datetime'] ?></span>
</li>
<?php
}
}
?>
</ul>
</section>
<!-- } 첨부파일 끝 -->
<?php } ?>
<?php
if ($view['link']) {
?>
<!-- 관련링크 시작 { -->
<section id="bo_v_link">
<h2>관련링크</h2>
<ul>
<?php
// 링크
$cnt = 0;
for ($i=1; $i<=count($view['link']); $i++) {
if ($view['link'][$i]) {
$cnt++;
$link = cut_str($view['link'][$i], 70);
?>
<li>
<a href="<?php echo $view['link_href'][$i] ?>" target="_blank">
<img src="<?php echo $board_skin_url ?>/img/icon_link.gif" alt="관련링크">
<strong><?php echo $link ?></strong>
</a>
<span class="bo_v_link_cnt"><?php echo $view['link_hit'][$i] ?>회 연결</span>
</li>
<?php
}
}
?>
</ul>
</section>
<!-- } 관련링크 끝 -->
<?php } ?>
<!-- 게시물 상단 버튼 시작 { -->
<div id="bo_v_top">
<?php
ob_start();
?>
<?php if ($prev_href || $next_href) { ?>
<ul class="bo_v_nb">
<?php if ($prev_href) { ?><li><a href="<?php echo $prev_href ?>" class="btn_b01">이전글</a></li><?php } ?>
<?php if ($next_href) { ?><li><a href="<?php echo $next_href ?>" class="btn_b01">다음글</a></li><?php } ?>
</ul>
<?php } ?>
<ul class="bo_v_com">
<?php if ($update_href) { ?><li><a href="<?php echo $update_href ?>" class="btn_b01">수정</a></li><?php } ?>
<?php if ($delete_href) { ?><li><a href="<?php echo $delete_href ?>" class="btn_b01" onclick="del(this.href); return false;">삭제</a></li><?php } ?>
<?php if ($copy_href) { ?><li><a href="<?php echo $copy_href ?>" class="btn_admin" onclick="board_move(this.href); return false;">복사</a></li><?php } ?>
<?php if ($move_href) { ?><li><a href="<?php echo $move_href ?>" class="btn_admin" onclick="board_move(this.href); return false;">이동</a></li><?php } ?>
<?php if ($search_href) { ?><li><a href="<?php echo $search_href ?>" class="btn_b01">검색</a></li><?php } ?>
<li><a href="<?php echo $list_href ?>" class="btn_b01">목록</a></li>
<?php if ($reply_href) { ?><li><a href="<?php echo $reply_href ?>" class="btn_b01">답변</a></li><?php } ?>
<?php if ($write_href) { ?><li><a href="<?php echo $write_href ?>" class="btn_b02">글쓰기</a></li><?php } ?>
</ul>
<?php
$link_buttons = ob_get_contents();
ob_end_flush();
?>
</div>
<!-- } 게시물 상단 버튼 끝 -->
<div class="tbl_frm01 tbl_wrap">
<table>
<tr>
<th>나이</th>
<td><?php echo $view['wr_1'] ?></td>
</tr>
<tr>
<th>연락처</th>
<td><?php echo $view['wr_2'] ?></td>
</tr>
<tr>
<th>카카오톡</th>
<td><?php echo $view['wr_3'] ?></td>
</tr>
</table>
</div>
<section id="bo_v_atc">
<h2 id="bo_v_atc_title">본문</h2>
<?php
// 파일 출력
$v_img_count = count($view['file']);
if($v_img_count) {
echo "<div id=\"bo_v_img\">\n";
for ($i=0; $i<=count($view['file']); $i++) {
if ($view['file'][$i]['view']) {
//echo $view['file'][$i]['view'];
echo get_view_thumbnail($view['file'][$i]['view']);
}
}
echo "</div>\n";
}
?>
<!-- 본문 내용 시작 { -->
<div id="bo_v_con"><?php echo get_view_thumbnail($view['content']); ?></div>
<?php//echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
<!-- } 본문 내용 끝 -->
........................
........................
......이하 생략......
........................
- 여분필드를 활용한 게시판 스킨 제작 - 기본적인 사용 방법
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-1 (글쓰기 페이지)
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-2 (목록 페이지)
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-3 (글읽기 페이지)
- 여분필드에 스마트 에디터 사용하기
- 게시판 설정에 있는 여분 필드란 무엇인가?
- 여분필드를 활용한 게시판 스킨 제작 - 여분 필드 10개 이상 사용하기
- 10개 이상의 여분필드를 사용할 때 게시판 생성 단계에서부터 추가하기
- 여분필드를 활용한 게시판 스킨 제작 - 댓글 쓰기 페이지에 적용하는 방법
- 게시판 설정에 있는 여분 필드 사용 예제
- 여분필드 사용 시 배열을 사용해서 체크박스 항목 만드는 방법
- 여분필드를 체크박스로 사용할 때 배열로 처리하는 방법

