DatePicker 달력 플러그인을 활용한 날짜 입력 쉽게하기
그누보드5에는 달력으로 날짜를 선택할 수 있는 Dtepicker 플러그인이 기본적으로 포함되어 있습니다.
Datepicker 달력을 어떻게 활용하는지 살펴보겠습니다
1. 우선 플러그인 폴더에 있는 datepicker.php 파일을 include 하고
include_once(G5_PLUGIN_PATH.'/jquery-ui/datepicker.php');
2. 아래 스크립트도 추가해야 합니다.
$(function(){
$("#date_wr_1").datepicker({ changeMonth: true, changeYear: true, dateFormat: "yy-mm-dd", showButtonPanel: true, yearRange: "c-99:c+99", minDate: "+3d;", maxDate: "+365d;" });
});
3. 그리고 입력 폼에 위 스크립트에서 설정한 id 값을 넣어주면 됩니다.
<input type="text" name="wr_1" value="<?php echo $write["wr_1"]; ?>" id="date_wr_1" required class="frm_input" size="11" readonly="readonly">
2번 스크립트 부분에서 여러 옵션 값을 설정할 수가 있는데 몇 가지만 살펴본다면
날짜 표기 방식 : dateFormat: "yy-mm-dd"
예를 들어 이렇게 바꿔서 사용해도 됩니다.
yy-mm-dd : 2015-10-25
yy/mm/dd : 2015/10/25
yy.mm.dd : 2015.10.25
yymmdd : 20151025
시작 날짜 : minDate: "+3d;"
예를 들어 +3d 라면 3일 후 날짜부터 클릭이 가능하고 이전 날짜는 선택할 수 없게 비 활성화됩니다.
오늘 날짜부터 사용 가능하게 하려면 +0d으로 하면 되겠죠.
+, - 둘 다 설정 가능합니다. 그리고 이 부분을 삭제하면 yearRange 범위 안에서 제한 없이 클릭이 가능합니다.
생년월일을 입력받는 용도라면 삭제하는 게 낫겠네요.
최대 날짜 : maxDate: "+365d;"
예를 들어 +365d 로 하면 최대 365일 이후까지만 클릭이 가능하고 그 이후 날짜는 비활성화됩니다.
여기 또한 목적에 맞게 설정해서 사용하면 될 것 같습니다.
위 날짜 설정에서 숫자 뒤에
'd' 로 하면 (일) 단위,
'w' 로 바꾸면 (주) 단위,
'm' 으로 바꾸면 (월) 단위,
'y' 로 바꾸면 (년) 단위로 됩니다.
예를 들어 +365d 대신 +1y 로 사용할 수도 있습니다. 직접 해보시면서 어떻게 바뀌는지 확인해보세요.
다양한 옵션 상세 설정 : http://api.jqueryui.com/datepicker/
추가 내용
특정 요일을 지정해서 선택막기
빨간색 부분이 추가되었습니다.
day != 0 부분이 요일 선택 부분인데 (0~6 까지 순서대로 일요일~토요일 순)
예를 들어 일요일은 선택 금지하려면 이렇게..
$(function(){
$("#date_wr_1").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: "yy-mm-dd",
showButtonPanel: true,
yearRange: "c-99:c+99",
minDate: "+3d;",
maxDate: "+365d;",
beforeShowDay: function(date) {
var day = date.getDay();
return [(day != 0), ''];
}
});
});
특정일을 지정해서 선택막기
함수를 추가하고 옵션에 beforeShowDay: disableAllTheseDays 한 줄 더 넣은 겁니다.
$(function(){
// 날짜지정
var disabledDays = ["2017-9-21", "2017-9-23", "2017-9-27"];
// 특정일선택막기
function disableAllTheseDays(date) {
var m = date.getMonth(), d = date.getDate(), y = date.getFullYear();
for (i = 0; i < disabledDays.length; i++) {
if($.inArray(y + '-' +(m+1) + '-' + d,disabledDays) != -1) {
return [false];
}
}
return [true];
}
$("#date_wr_1").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: "yy-mm-dd",
showButtonPanel: true,
yearRange: "c-99:c+99",
minDate: "+3d;",
maxDate: "+365d;",
beforeShowDay: disableAllTheseDays
});
});
특정일만 지정해서 입력받기
위 함수를 반대로 설정하면 되지 않을까 싶네요. 위쪽은 true로 아래쪽은 false 로..
아래 내용은 위에서 설명한 내용을 참고해서 게시판 스킨 여분 필드 1번에 날짜를 입력받는 기본 예제입니다.
수정파일 : write.skin.php
* 빨간색으로 강조된 부분이 수정되거나 추가된 부분입니다.
- datepicker.php 파일 인클루드
- 입력 폼 추가
- 하단 스크립트 추가
총 3군데 부분이 수정되었습니다.
중간 내용들은 대부분 생략했습니다 추가된 코드만 보시면 됩니다.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_PLUGIN_PATH.'/jquery-ui/datepicker.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
?>
<section id="bo_w">
<h2 id="container_title"><?php echo $g5['title'] ?></h2>
<!-- 게시물 작성/수정 시작 { -->
<form name="fwrite" id="fwrite" action="<?php echo $action_url ?>" onsubmit="return fwrite_submit(this);"
.....................
.....................
.....................
.....................
<tr>
<th scope="row">옵션</th>
<td><?php echo $option ?></td>
</tr>
<?php } ?>
<tr>
<th scope="row"><label for="wr_1">날짜입력</label></th>
<td><input type="text" name="wr_1" value="<?php echo $write["wr_1"]; ?>" id="date_wr_1" required class="frm_input" size="11" readonly="readonly"></td>
</tr>
<?php if ($is_category) { ?>
<tr>
<th scope="row"><label for="ca_name">분류<strong class="sound_only">필수</strong></label></th>
<td>
<select name="ca_name" id="ca_name" required class="required" >
<option value="">선택하세요</option>
<?php echo $category_option ?>
</select>
</td>
</tr>
<?php } ?>
....................
....................
.....................
.....................
<div class="btn_confirm">
<input type="submit" value="작성완료" id="btn_submit" accesskey="s" class="btn_submit">
<a href="./board.php?bo_table=<?php echo $bo_table ?>" class="btn_cancel">취소</a>
</div>
</form>
<script>
<?php if($write_min || $write_max) { ?>
// 글자수 제한
var char_min = parseInt(<?php echo $write_min; ?>); // 최소
var char_max = parseInt(<?php echo $write_max; ?>); // 최대
.................................
.................................
.................................
<?php echo $captcha_js; // 캡챠 사용시 자바스크립트에서 입력된 캡챠를 검사함 ?>
document.getElementById("btn_submit").disabled = "disabled";
return true;
}
$(function(){
$("#date_wr_1").datepicker({ changeMonth: true, changeYear: true, dateFormat: "yy-mm-dd", showButtonPanel: true, yearRange: "c-99:c+99", minDate: "+3d;", maxDate: "+365d;" });
});
</script>
</section>
<!-- } 게시물 작성/수정 끝 -->
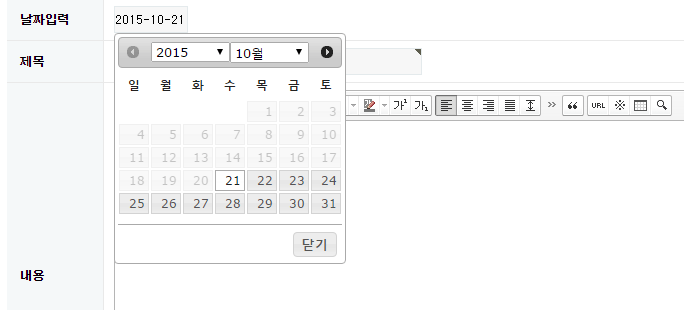
적용하면 아래 스샷처럼 달력이 팝업 되고 설정된 기간 내의 날짜만 선택이 가능합니다.

댓글목록 +4
댓글목록

관리자님의 댓글
관리자 작성일
시간까지 동시에 입력하고 싶을 때는 Dtepicker 대신에 Timepicker
https://github.com/trentrichardson/jQuery-Timepicker-Addon

태봉님의 댓글
태봉 작성일혹시 해당란에 직접 입력을 막으려면 어떻게 해야할까요?

관리자님의 댓글의 댓글
관리자 작성일
본문 내용에 이미 답이 있습니다. readonly="readonly" 이 부분이 그렇게 하는 겁니다.
<input type="text" name="wr_1" value="<?php echo $write["wr_1"]; ?>" id="date_wr_1" required class="frm_input" size="11" readonly="readonly">

태봉님의 댓글의 댓글
태봉 작성일
아 제가 id 뒷부분을 빼놓아서 직접입력이 됐던거군요
알려주셔서 감사합니다 (_ _)

