view 페이지에서 이미지 출력 - 파일명, 원본, 썸네일 정보 활용 방법
view 페이지에서 첨부 이미지 정보 값을 활용하는 방법입니다.
이미지 파일명, 경로, 썸네일 값 등..
해당 값을 응용하면 여러 형태로 본문 이미지를 출력할 수가 있겠죠.
예를 들어 각종 슬라이드 스킨에 적용할 수도 있습니다.
일단 view.skin.php 파일에 아래 코드를 추가하면 여러 값들이 출력될 겁니다.
예제는 첨부 파일 1번에 첨부한 이미지 값입니다.
(전체 이미지 출력은 for문 사용해서 이미지 번호를 $i 로 설정하면 됩니다.)
<?php
$filename = $view['file'][0]['file'];
$filepath = G5_DATA_PATH.'/file/'.$bo_table;
$filesrc = G5_DATA_URL.'/file/'.$bo_table.'/'.$filename;
$thumb = thumbnail($filename, $filepath , $filepath , 200, 200, false, true);
$thumbsrc = G5_DATA_URL.'/file/'.$bo_table.'/'.$thumb;
echo $filename;
echo "<br>";
echo $filepath;
echo "<br>";
echo $filesrc;
echo "<br>";
echo $thumb;
echo "<br>";
echo $thumbsrc;
?>
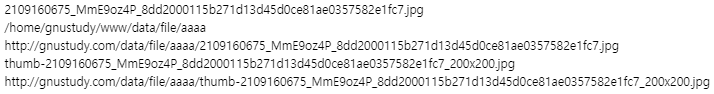
위 코드 추가 후 실제 출력된 내용들입니다.

출력된 순서대로 살펴보면...
$filename
- 서버에 저장된 이미지 파일명
$filepath
- 이미지가 저장된 data 폴더 경로 (썸네일 생성할 때 필요합니다.)
$filesrc
- 이미지 주소
$thumb
- 서버에 저장된 썸네일 이미지 파일명
$thumbsrc
- 썸네일 이미지 주소
참고하셔서 해당 값을 다양한 형태로 활용하시면 됩니다.

