게시판 상단 내용에 추가한 이미지 가로 100% 설정하기

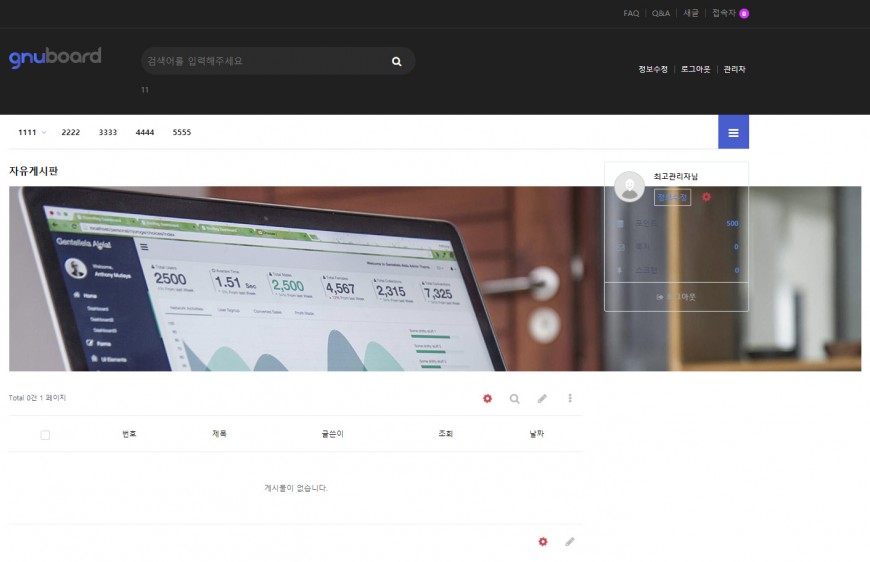
게시판 설정 항목에서 상단 내용이나 하단 내용에 사이즈가 큰 이미지를 첨부하면 위 화면처럼 가로폭에 맞게 리사이즈 되지 않고 원본 크기만큼 영역을 벗어나서 문제가 발생합니다. 특히 반응형으로 사이트를 제작할 때는 더 그렇죠.
해당 부분은 별도의 영역이 지정되어 있지 않아서 원본 파일을 수정해야 합니다.
수정파일 : bbs/board_head.php
echo html_purifier(stripslashes($board['bo_mobile_content_head']));
위 코드를 이렇게 수정.
echo "<div class='board_hd_con'>".html_purifier(stripslashes($board['bo_mobile_content_head']))."</div>";
echo html_purifier(stripslashes($board['bo_content_head']));
위 코드를 이렇게 수정.
echo "<div class='board_hd_con'>".html_purifier(stripslashes($board['bo_content_head']))."</div>";
사용 중인 default.css, mobile.css 파일에 추가.
.board_hd_con img {max-width:100%;height:auto}
게시판 하단 내용은 bbs/board_tail.php 파일을 비슷한 방법으로 수정.

