링크 주소 입력 개수 늘리는 방법

그누보드 게시판에서 글쓰기할 때 링크 입력은 2개로 고정되어 있습니다.
기본 2개에서 5개로 늘려보겠습니다.
1. config.php 파일 수정
파일 내용을 보면 링크 개수 설정하는 부분이 있을 겁니다.
// 게시판에서 링크의 기본개수를 말합니다.
// 필드를 추가하면 이 숫자를 필드수에 맞게 늘려주십시오.
define('G5_LINK_COUNT', 2);
2를 5로 수정
(반대로 1이나 0으로 줄일 수도 있습니다.)
여기서 수정한 후에 글쓰기를 해보면 링크 주소 입력폼 개수는 늘어나지만 입력은 되지 않습니다.
2번 이후로는 값이 저장될 필드가 없기 때문이죠.
2. 추가 필드 생성
아쉽게도 링크용 여분필드는 별도로 없기 때문에 DB 작업을 하셔야 합니다.
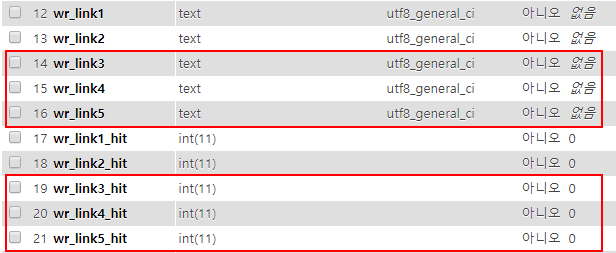
추가하고 싶은 게시판 테이블에 기존에 있던 DB 정보를 참고해서 원하는 개수만큼 필드를 추가합니다.

wr_link3 ~ 5번까지..
wr_link3_hit ~ 5번까지 추가되었습니다.
wr_link는 링크 주소 입력 필드고 wr_link_hit 필드는 링크 클릭 수가 저장되는 필드입니다.
3. 스킨 파일 수정
스킨 폴더 안에 write_update.skin.php 파일을 새로 생성하고 내용은 이렇게 하세요.
기본 스킨에는 이 파일이 없을 겁니다.
<?php
?>
참고사항.
config.php 파일에서 링크 개수를 늘려버리면 모든 게시판에 다 적용되기 때문에 특정 게시판에서만 사용하고자 한다면
일단 config.php 파일에 있는 아래 코드를 주석 처리합니다.
// define('G5_LINK_COUNT', 2);
그리고 해당 코드를 extend/user.config.php 파일에 이런 식으로 추가합니다.
if ($bo_table == 'free') {
define('G5_LINK_COUNT', 5);
} else {
define('G5_LINK_COUNT', 2);
}
위 내용은 여분필드 10개 이상 생성하는 과정과 거의 동일합니다.
phpmyadmin을 이용해서 필드 추가하는 방법도 상세하게 설명되어 있습니다.
http://gnustudy.com/bbs/board.php?bo_table=skin_board&wr_id=31

