상품 이미지 10개 이상 등록하기

영카트에 상품을 등록할 때 상품 이미지는 기본적으로 10개만 올릴 수 있습니다.
10개 이상 등록하고 싶을 때 수정하는 방법을 살펴보겠습니다.
수정할 곳이 꽤 많은 편이니 오타에 유의하시고 예제는 10개는 너무 많으니 5개만 더 추가하겠습니다.
개수는 정해진 건 없으며 원하는 개수만큼 추가하면 됩니다.
1. 필드추가
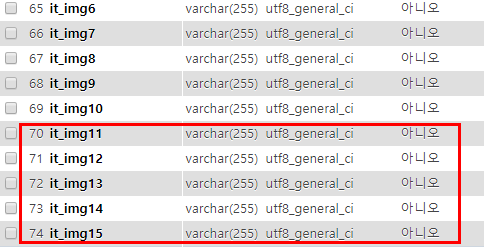
g5_shop_item 테이블에 필드 추가

추가해야 할 필드명
it_img11
it_img12
it_img13
it_img14
it_img15
2. 상품등록 페이지 수정
2-1. 수정파일 : adm/shop_admin/itemform.php
이미지 업로드 부분에서 10을 15로 변경 (여분필드와 헷갈릴 수 있으니 유의하세요.)
<?php for($i=1; $i<=15; $i++) { ?>
<tr>
<th scope="row"><label for="it_img<?php echo $i; ?>">이미지 <?php echo $i; ?></label></th>
2-2. 수정파일 : adm/shop_admin/itemformupdate.php
이 파일에서는 수정할 내용이 상당히 많습니다.
쉼표나 오타에 유의하셔서 각 부분에 원하는 개수만큼 추가하면 됩니다.
중간 내용은 생략했으며 숫자만 늘려주면서 추가하면 되기 때문에 어렵지 않습니다.
기존에 있던 코드 형태를 복사해서 숫자만 늘려주면 됩니다.
// 파일정보
if($w == "u") {
$sql = " select it_img1, it_img2, it_img3, it_img4, it_img5, it_img6, it_img7, it_img8, it_img9, it_img10, it_img11, it_img12, it_img13, it_img14, it_img15
...................................
...................................
$it_img1 = $file['it_img1'];
$it_img2 = $file['it_img2'];
...................................
...................................
$it_img11 = $file['it_img11'];
$it_img12 = $file['it_img12'];
$it_img13 = $file['it_img13'];
$it_img14 = $file['it_img14'];
$it_img15 = $file['it_img15'];
}
// 파일삭제
if ($it_img1_del) {
$file_img1 = $it_img_dir.'/'.$it_img1;
@unlink($file_img1);
delete_item_thumbnail(dirname($file_img1), basename($file_img1));
$it_img1 = '';
}
...................................
...................................
if ($it_img11_del) {
$file_img11 = $it_img_dir.'/'.$it_img11;
@unlink($file_img11);
delete_item_thumbnail(dirname($file_img11), basename($file_img11));
$it_img11 = '';
}
.........................................
12, 13, 14 도 같은 방법으로 추가
.........................................
if ($it_img15_del) {
$file_img15 = $it_img_dir.'/'.$it_img15;
@unlink($file_img15);
delete_item_thumbnail(dirname($file_img15), basename($file_img15));
$it_img15 = '';
}
// 이미지업로드
if ($_FILES['it_img1']['name']) {
if($w == 'u' && $it_img1) {
$file_img1 = $it_img_dir.'/'.$it_img1;
@unlink($file_img1);
delete_item_thumbnail(dirname($file_img1), basename($file_img1));
}
$it_img1 = it_img_upload($_FILES['it_img1']['tmp_name'], $_FILES['it_img1']['name'], $it_img_dir.'/'.$it_id);
}
...........................................
...........................................
if ($_FILES['it_img11']['name']) {
if($w == 'u' && $it_img11) {
$file_img11 = $it_img_dir.'/'.$it_img11;
@unlink($file_img11);
delete_item_thumbnail(dirname($file_img11), basename($file_img11));
}
$it_img11 = it_img_upload($_FILES['it_img11']['tmp_name'], $_FILES['it_img11']['name'], $it_img_dir.'/'.$it_id);
}
..........................................................................
12, 13, 14도 같은 방법으로 추가
..........................................................................
if ($_FILES['it_img15']['name']) {
if($w == 'u' && $it_img15) {
$file_img15 = $it_img_dir.'/'.$it_img15;
@unlink($file_img15);
delete_item_thumbnail(dirname($file_img15), basename($file_img15));
}
$it_img15 = it_img_upload($_FILES['it_img15']['tmp_name'], $_FILES['it_img15']['name'], $it_img_dir.'/'.$it_id);
}
같은 파일 좀 더 아래에 있는 sql 부분에도 한군데 더 있습니다. 추가하세요.
it_img1 = '$it_img1',
it_img2 = '$it_img2',
......................................
......................................
it_img11 = '$it_img11',
it_img12 = '$it_img12',
it_img13 = '$it_img13',
it_img14 = '$it_img14',
it_img15 = '$it_img15',
3. 스킨 파일 수정
모바일은 모바일 폴더에 있는 스킨을 동일한 방법으로 수정하면 됩니다.
테마용 스킨을 사용 중이라면 테마 폴더에 있는 스킨을 수정해야 합니다.
3-1. 수정파일 : skin/shop/basic/item.form.skin.php
10을 15로 수정.
for($i=1; $i<=15; $i++) {
3-2. 수정파일 : skin/shop/basic/largeimage.skin.php
10을 15로 수정.
for($i=1; $i<=15; $i++) {
3-3.
수정파일 (PC) : shop/largeimage.php
수정파일 (모바일) : mobile/shop/largeimage.php
쿼리문에서 15까지 추가
$sql = " select it_id, it_name, it_img1, it_img2, it_img3, it_img4, it_img5, it_img6, it_img7, it_img8, it_img9, it_img10, it_img11, it_img12, it_img13, it_img14, it_img15
from {$g5['g5_shop_item_table']} where it_id='$it_id' ";
$row = sql_fetch_array(sql_query($sql));
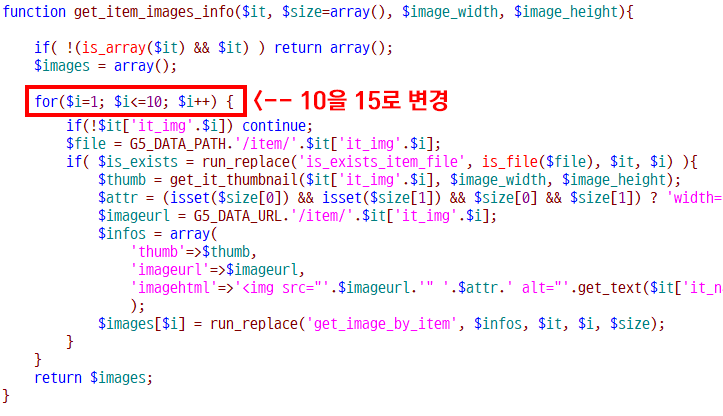
영카트 5.4 버전 사용자분들은 lib/shop.lib.php 파일에서 수정하세요.
shop.lib.php 파일에서 get_item_images_info 함수를 찾은 후 10 부분을 15로 변경
## 위치 참고 ##

정상적으로 수정이 됐다면 스크린샷처럼 추가한 개수만큼 이미지가 출력될 겁니다.
* 참고사항
itemformupdate.php 파일을 수정하실 때 본문 내용에 있는 걸 복사해서 사용하는 것보다는 파일 자체에 있는 코드를 복사해서 숫자만 늘려주면서 수정하는 방법을 추천합니다. 본문에 있는 것들은 너무 내용이 많아서 일부만 넣어놨습니다.

