영카트 PC 기본 레이아웃 살펴보기 #1 - index 페이지
영카트 5.3 버전 기준으로 각 출력 부분을 어디서 설정하고 어떤 파일에 위치해 있는지 간략하게 살펴보겠습니다.
영카트를 처음 설치하면 테마는 사용함으로 되어 있지만 shop 스킨은 테마 폴더에 있는 테마용 스킨이 아닌
기본 스킨으로 설정되어 있습니다.
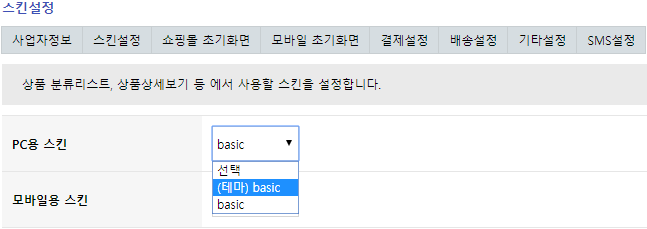
관리자페이지 > 쇼핑몰관리 > 쇼핑몰설정 > 스킨설정

여기서 테마용 스킨으로 변경했다면 강좌 내용에서 별도로 언급하지 않았더라도
쇼핑몰과 연관된 스킨 경로는 모두 테마 폴더에 있는 스킨으로 보면 됩니다.
예를 들어..
테마용 스킨을 사용할 경우 : theme/basic/skin/shop/basic/boxcategory.skin.php
테마용 스킨을 사용하지 않을 경우 : skin/shop/basic/boxcategory.skin.php
테마도 마찬가지로 테마 사용 안 함으로 설정을 변경했다면 루트에 있는 파일을 기준으로 보셔야 합니다.
테마를 사용할 경우 : theme/basic/shop/shop.head.php
테마를 사용하지 않을 경우 : shop/shop.head.php
만약 수정을 했는데 반영이 안 된다면 테마, 스킨 위치를 혼동했을 가능성이 높습니다.
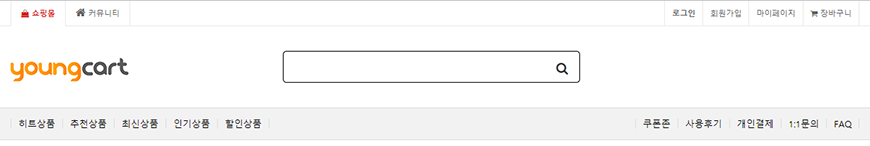
1. 상단 출력 부분

파일 경로 : theme/basic/shop/shop.head.php
상단부분은 전부 스킨화되어 있지 않습니다.
상단 로고는 관리자페이지 > 쇼핑몰관리 > 쇼핑몰설정 > 기타설정 > 상단로고이미지에서 변경

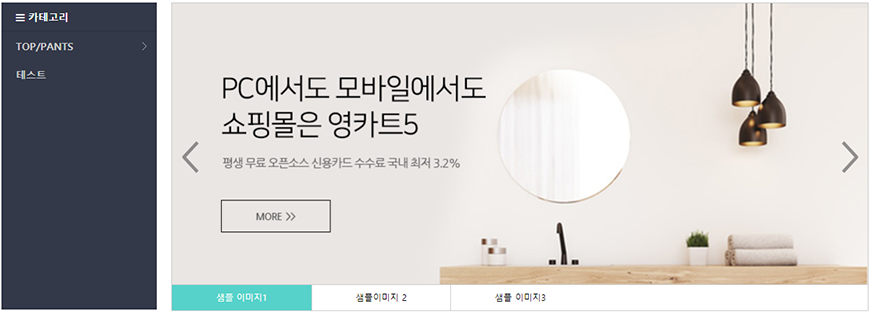
2. 상품 카테고리 메뉴, 슬라이드 배너

2-1. 상품 카테고리 메뉴
상품 카테고리 스킨 파일 : skin/shop/basic/boxcategory.skin.php
- 상품 카테고리 메뉴 스킨
- 카테고리 메뉴에서 상단 카테고리 글자를 눌렀을 때 팝업 되는 전체 카테고리 목록이 출력되는 파일
카테고리 메뉴를 페이지상에서 출력하는 곳 : theme/basic/shop/shop.head.php
- 카테고리 메뉴와 전체 카테고리 내용들을 불러오는 코드가 있는 파일입니다.
카테고리 메뉴 : <?php include_once(G5_SHOP_SKIN_PATH.'/boxcategory.skin.php'); // 상품분류 ?>
전체 카테고리 : <?php include_once(G5_THEME_SHOP_PATH.'/category.php'); // 분류 ?>
배너 설정 : 관리자페이지 > 쇼핑몰현황/기타 > 배너관리에서 이미지를 업로드하면 출력됩니다.
출력 위치는 반드시 메인으로 선택

배너 스킨 파일 : skin/shop/basic/mainbanner.10.skin.php
페이지상에서 출력 코드 : theme/basic/shop/index.php
<!-- 메인이미지 시작 { -->
<?php echo display_banner('메인', 'mainbanner.10.skin.php'); ?>
<!-- } 메인이미지 끝 -->
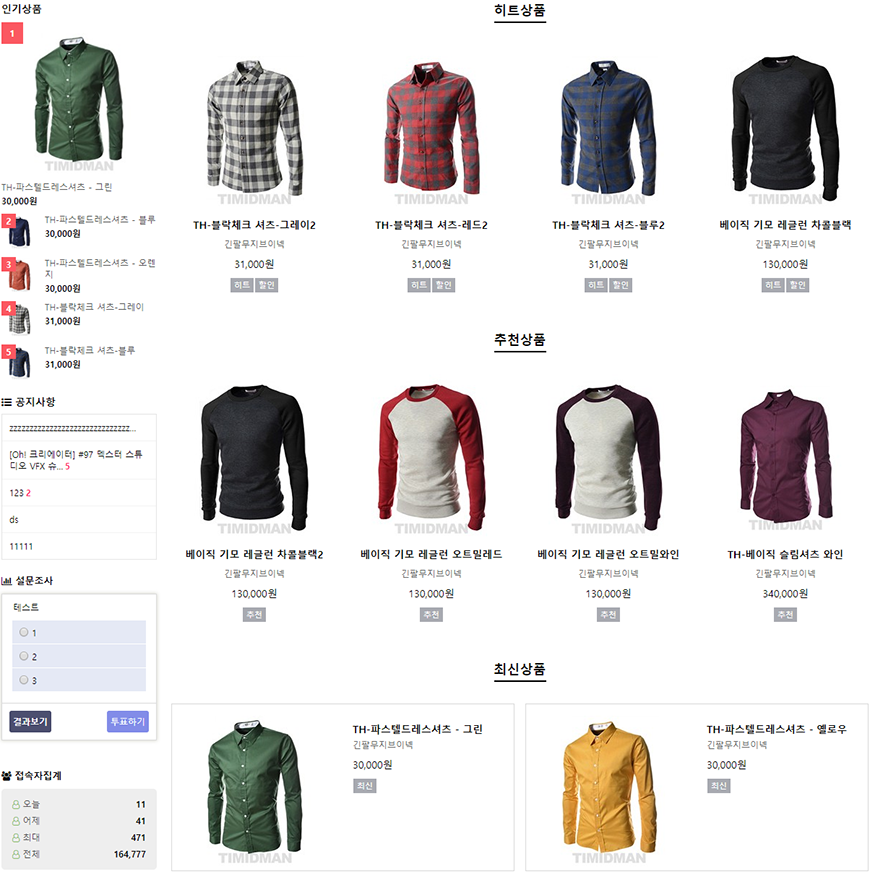
3. 좌측 및 중간 출력 부분

인기상품, 히트상품, 추천상품, 최신상품, 할인상품 스킨 설정은 모두 공통적으로
관리자페이지 > 쇼핑몰관리 > 쇼핑몰설정에 있으며 현재 사용하고 있는 스킨 파일명을 확인할 수 있습니다.

위 화면에서 선택한 스킨 파일이 위치해 있는 곳은..
skin/shop/basic/main.10.skin.php
skin/shop/basic/main.20.skin.php
skin/shop/basic/main.30.skin.php
skin/shop/basic/main.40.skin.php
skin/shop/basic/main.50.skin.php
3-1. 인기상품 / 히트상품, 추천상품, 최신상품, 할인상품
좌측 인기상품 페이지상에서 출력 코드 : theme/basic/shop/shop.head.php
<?php if($default['de_type4_list_use']) { ?>
<!-- 인기상품 시작 { -->
<section class="sale_prd">
<h2><a href="<?php echo G5_SHOP_URL; ?>/listtype.php?type=4">인기상품</a></h2>
.................
.................
</section>
<!-- } 인기상품 끝 -->
<?php } ?>
중앙에 있는 히트상품, 추천상품, 최신상품, 할인상품
페이지상에서 출력 코드 : theme/basic/shop/index.php
3-2. 공지사항
공지사항 스킨 파일 : theme/basic/skin/latest/shop_basic
페이지상에서 출력 코드 : theme/basic/shop/shop.head.php
<!-- 커뮤니티 최신글 시작 { -->
<section id="sidx_lat">
<h2>커뮤니티 최신글</h2>
<?php echo latest('theme/shop_basic', 'notice', 5, 30); ?>
</section>
<!-- } 커뮤니티 최신글 끝 -->
3-3. 설문조사
설문조사 스킨 파일 : theme/basic/skin/poll/shop_basic
페이지상에서 출력 코드 : theme/basic/shop/shop.head.php
<?php echo poll('theme/shop_basic'); // 설문조사 ?>
3-4. 접속자 통계
접속자 통계 스킨 파일 : theme/basic/skin/visit/shop_basic
페이지상에서 출력 코드 : theme/basic/shop/shop.head.php
<?php echo visit('theme/shop_basic'); // 접속자 ?>
4. 하단 출력 부분

파일 경로 : theme/basic/shop/shop.tail.php
회사명, 사업자 등록번호, 주소, 대표, 전화, 팩스 등의 정보는
관리자페이지 > 쇼핑몰관리 > 쇼핑몰설정 > 사업자정보에 입력한 값들이 출력됩니다.

하단 로고는 관리자페이지 > 쇼핑몰관리 > 쇼핑몰설정 > 기타설정 > 하단로고이미지에서 변경