상품 정보제공에 관한 고시 관리 방법
상품 상세 페이지 하단에 출력되는 상품 정보제공에 관한 고시는 상품 관리 페이지에서 입력한 내용이 출력됩니다.
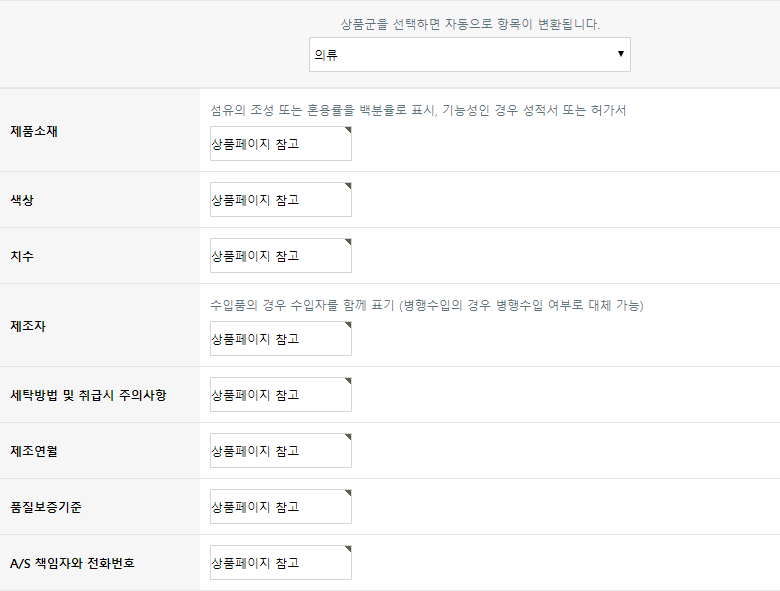
상단 selectbox에 기본 상품군이 다양하게 설정되어 있으며 원하는 상품 종류로 선택해서 이용할 수 있습니다.

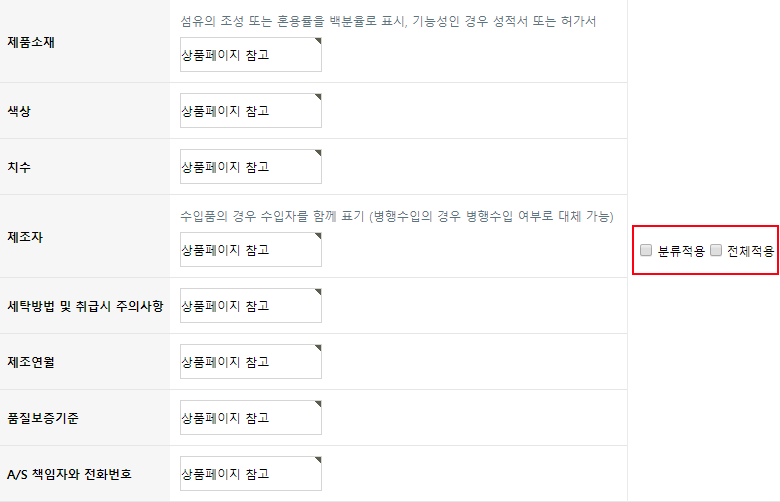
각 항목들의 기본 값은 일괄적으로 '상품페이지 참고'로 되어 있고 별도로 값을 입력할 수도 있습니다.
상품 종류에 따른 상품정보제공고시 기본값들을 임의로 수정하는 방법을 살펴보겠습니다.
수정 파일 : lib/iteminfo.lib.php
예를 들어 의류 상품을 살펴보면 이렇게 되어 있죠.
"wear"=>array(
"title"=>"의류",
"article"=>array(
"material"=>array("제품소재", "섬유의 조성 또는 혼용률을 백분율로 표시, 기능성인 경우 성적서 또는 허가서"),
"color"=>array("색상", ""),
"size"=>array("치수", ""),
"maker"=>array("제조자", "수입품의 경우 수입자를 함께 표기 (병행수입의 경우 병행수입 여부로 대체 가능)"),
"caution"=>array("세탁방법 및 취급시 주의사항", ""),
"manufacturing_ym"=>array("제조연월", ""),
"warranty"=>array("품질보증기준", ""),
"as"=>array("A/S 책임자와 전화번호", ""),
)
),
변경 방법은 어렵지 않습니다.
- 글자 수정은 그냥 수정하시면 되고
- 상품군 전체나 세부 항목 등을 삭제하고 싶으면 해당 라인을 삭제.
- 항목 출력 순서는 위에서부터 순서대로 정렬이 되니 원하는 항목만 위치 이동.
- 항목 추가는 기존 코드 형식을 참고해서 그대로 추가.
항목 추가는 예를 들어 이렇게..
"기타사항"=>array("기타안내사항", ""),
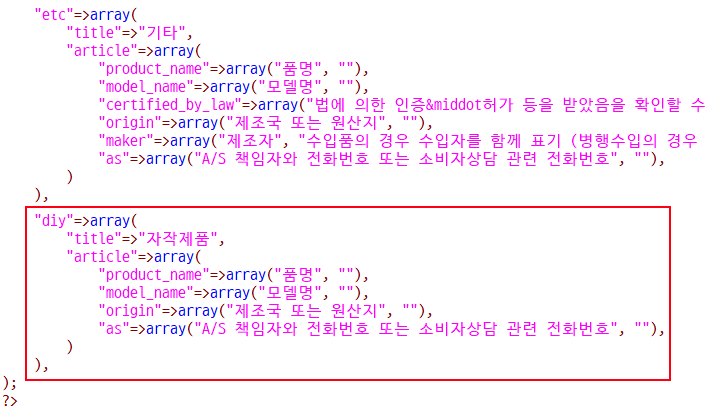
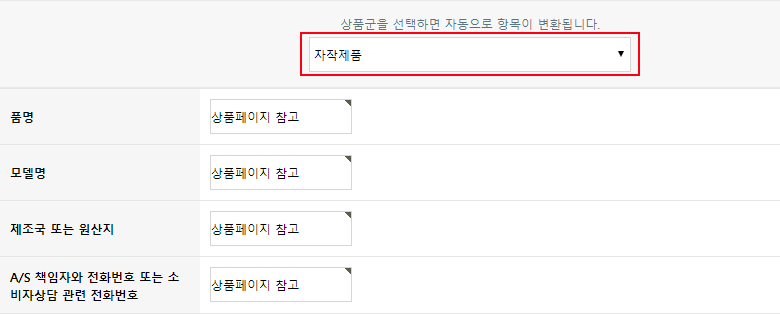
세부 항목 변경뿐만 아니라 신규로 새로운 상품군을 등록할 수도 있습니다.
마찬가지로 기존 코드 형식 참고해서 추가하면 됩니다.
예를 들어 이렇게... 항목 개수는 원하는대로 설정하세요.

추가 후 상품 관리 페이지에서 확인하면 자동으로 등록되어 있을 겁니다.

## 유의 사항 ##
변경이나 추가 후 신규로 등록한 상품은 상관없지만 기존에 등록된 상품은 자동으로 반영되지 않으니
상품 관리 페이지에서 상품 수정 과정을 한번 더 거쳐야 합니다.
상품 양이 너무 많으면 우측에 있는 분류적용, 전체적용 체크박스를 이용하는 방법도 있습니다.
단, 같은 분류에 속한 상품이라도 값이 서로 다르다면 절대 체크하지 마세요.