Datepicker 특정 요일 선택 금지 영카트 희망 배송일에 사용
영카트 기본 옵션 중에 주문서 작성 페이지에서 희망 배송일을 선택할 수 있는 기능이 있습니다.
처음 설치할 때 디폴트 설정은 꺼져 있기 때문에 필요하다면 켜야 합니다.
쇼핑몰관리 > 쇼핑몰설정 > 배송설정 > 희망배송일사용

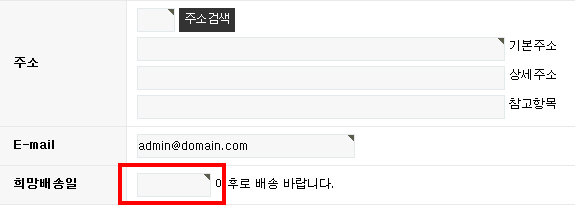
위 옵션에서 사용으로 선택하면 주문서 작성 단계에서 이렇게 희망 배송일 입력란이 보일 겁니다.

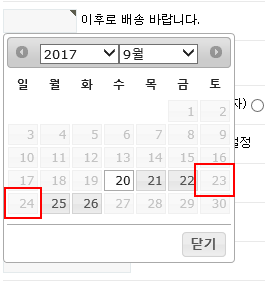
클릭하면 datepicker 달력이 뜨게 되는데 여기서 특정 요일은 선택하지 못하게 비활성화하는 방법입니다.
수정파일 : shop/orderform.sub.php
파일 제일 하단에 있는 datepicker 옵션 부분 전체를 이렇게 변경합니다.
보기 편하게 세로로 재정리 한 거고 원본에서 추가된 부분은 빨간색 부분입니다.
예를 들어 일요일은 선택 못하게 금지시켜 보겠습니다.
$(function(){
$("#od_hope_date").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: "yy-mm-dd",
showButtonPanel: true,
yearRange: "c-99:c+99",
minDate: "+<?php echo (int)$default['de_hope_date_after']; ?>d;",
maxDate: "+<?php echo (int)$default['de_hope_date_after'] + 6; ?>d;",
beforeShowDay: function(date) {
var day = date.getDay();
return [(day != 0), ''];
}
});
});
day != 0 이 부분 숫자로 요일을 선택하는 겁니다.
0 (일요일)
1 (월요일)
2 (화요일)
3 (수요일)
4 (목요일)
5 (금요일)
6 (토요일)
특정 요일을 여러개 지정하려면 이렇게 해도 되겠네요.
(day != 0 && day != 6)

적용하면 이렇게 지정 요일은 비활성화돼서 선택할 수가 없습니다.
Datepicker 일반 게시판에 적용하는 방법
http://gnustudy.com/bbs/board.php?bo_table=skin_board&wr_id=15

