상품 여분 필드 사용 방법
SIR 영카트 팁 게시판에 예전에 올렸던 내용인데 보완해서 새로 등록합니다.
게시판 여분 필드처럼 영카트에서도 상품 여분 필드가 10개 있습니다.
상품 정보 항목을 더 추가하고 싶을 때 사용하면 됩니다. 어떻게 사용하는지 자세하게 알아보겠습니다.
영카트 상품 여분필드는 it_1 부터 it_10 까지 사용합니다. 마찬가지로 우측에 있는 체크박스에서
분류적용은 chk_ca_1 부터 chk_ca_10 까지,
전체적용은 chk_all_1 부터 chk_all_10 까지 사용합니다.
예제는 it_1만 사용했습니다.
더 추가하고 싶으면 it_2, chk_ca_2, chk_all_2 등으로 바꿔서 동일한 방법으로 추가하면 됩니다.
1. 상품등록 페이지 수정
수정 파일 : adm/shop_admin/itemform.php
적당한 위치에 이렇게 추가합니다.
<tr>
<th scope="row"><label for="it_1">여분필드1</label></th>
<td>
<?php echo help("입력하지 않으면 상품상세페이지에 출력하지 않습니다."); ?>
<input type="text" name="it_1" value="<?php echo get_text($it['it_1']); ?>" id="it_1" class="frm_input" size="40">
</td>
<td class="td_grpset">
<input type="checkbox" name="chk_ca_1" value="1" id="chk_ca_1">
<label for="chk_ca_1">분류적용</label>
<input type="checkbox" name="chk_all_1" value="1" id="chk_all_1">
<label for="chk_all_1">전체적용</label>
</td>
</tr>
같은 파일 하단쯤에 여분필드 설정 부분이 있을 겁니다.
<?php for ($i=1; $i<=10; $i++) { ?>
위 코드를 찾은 후 $i=1 을 추가한 개수만큼 제외합니다. 이 부분은 반드시 수정해야 합니다.
예를 들어 여분 필드 한 개만 사용했다면 $i=2로 수정하고 2개를 사용했다면 $i=3 으로 수정합니다.
여분 필드를 번호 순서대로 사용했다면 상관없지만 번호를 띄엄띄엄 사용했다면 유의하셔야 합니다.
웬만하면 번호 순서대로 사용하세요.
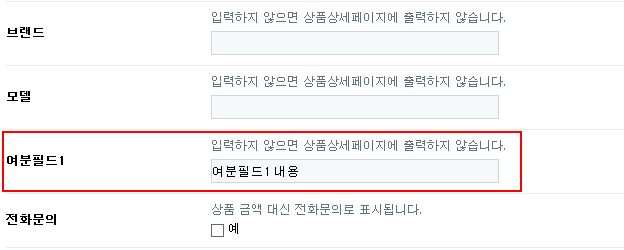
모델과 전화문의 항목 사이에 넣어봤습니다. 정상적으로 추가했다면 이렇게 출력될 겁니다.

2. 상품 상세정보 스킨 수정
수정 파일 : skin/shop/basic/item.form.skin.php
적당한 위치에 이렇게 추가합니다.
<?php if ($it['it_1']) { ?>
<tr>
<th scope="row">여분필드1</th>
<td><?php echo $it['it_1']; ?></td>
</tr>
<?php } ?>
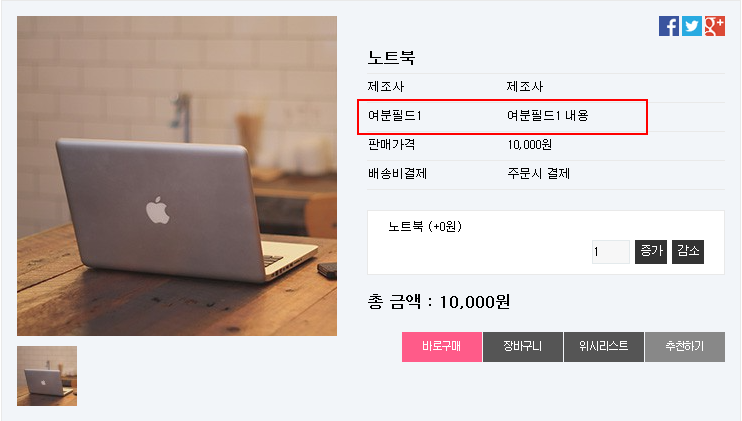
판매 가격 위쪽에 넣어봤습니다. 정상적으로 추가됐다면 아래 스샷처럼 출력될 겁니다.

3. 상품 목록 페이지에 출력
3-1.
shop/list.php 파일 수정
아래 코드를 찾아서 빨간색 부분 추가
...............................
...............................
$list->set_view('it_basic', true);
$list->set_view('it_1', true);
$list->set_view('it_cust_price', true);
...............................
...............................
3-2.
상품 목록 스킨 수정 : skin/shop/basic/list.10.skin.php
적당한 위치에 추가합니다. (가격 출력 부분 위에 넣어보겠습니다.)
빨간색 코드만 추가하세요.
if ($this->view_it_1) {
echo "<div class=\"sct_txt\">".stripslashes($row['it_1'])."</div>\n";
}
if ($this->view_it_cust_price || $this->view_it_price) {
.........................................
.........................................
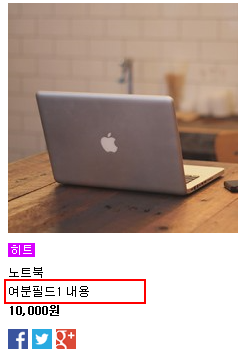
정상적으로 추가됐다면 이렇게 상품 목록 스킨에 여분필드1 내용이 출력될 겁니다.

4. 메인 페이지 유형별 상품 스킨에 출력
4-1.
shop/index.php 파일 수정
각 유형별 스킨 출력 설정 부분에 빨간색 부분 추가
<?php
$list = new item_list();
$list->set_type(1);
......................
......................
$list->set_view('it_basic', true);
$list->set_view('it_1', true);
$list->set_view('it_cust_price', true);
......................
echo $list->run();
?>
4-2.
메인페이지용 상품 목록 스킨 수정 : skin/shop/basic/main.10.skin.php
적당한 위치에 추가합니다. (가격 출력 부분 위에 넣어보겠습니다.)
빨간색 코드만 추가하세요.
if ($this->view_it_1) {
echo "<div class=\"sct_txt\">".stripslashes($row['it_1'])."</div>\n";
}
if ($this->view_it_cust_price || $this->view_it_price) {
................................
................................
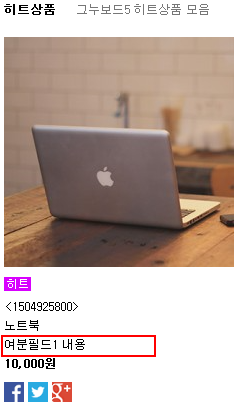
정상적으로 수정이 됐다면 메인페이지 유형별 상품목록에도 여분필드1 내용이 출력될 겁니다.

5. 유형별 전체 상품 목록 페이지에 출력
수정 파일 : shop/listtype.php
빨간색 부분 추가
................................
................................
$list->set_view('it_name', true);
$list->set_view('it_1', true);
$list->set_view('it_cust_price', false);
................................
................................
출력 페이지는 위에 있는 내용 전부 수정할 필요는 없으며 필요한 페이지만 수정하면 됩니다.
위 내용들은 PC 페이지 기준이며 모바일 페이지는 mobile/shop 폴더와 모바일용 스킨을 수정해야 합니다.
테마용 스킨은 테마 폴더에 있는 파일을 수정해야 하며 일부 반응형 테마는 기본 설정이 mobile로 되어 있습니다.
수정을 했는데 반영이 안된다면 다른 파일을 수정했을 가능성이 높습니다.
관리자 페이지에서 스킨 선택이 어떻게 되어 있는지도 확인하세요.

