상품 썸네일 이미지 여백 없이 생성 크롭 설정 변경
영카트 최근 버전에서는 원본 비율대로 상품 썸네일 이미지가 생성되게 기본 설정이 변경되었습니다.
영카트 5.2.7 이후 버전부터입니다.
전체 이미지 형태를 유지해서 볼 수 있다는 장점도 있지만 화면에 빈 여백이 생기는 경우가 있습니다.
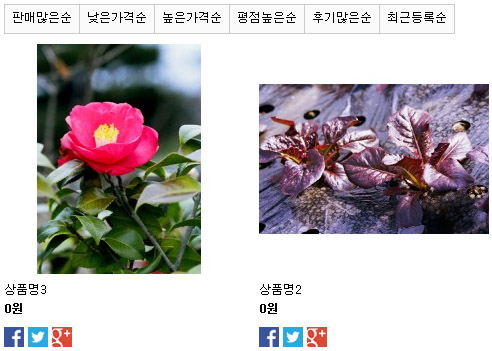
상품 목록 스킨을 예로 들면 이렇게 흰색 여백이 생기죠.

여백 없이 예전 방식처럼 사용하는 방법입니다.
공통 수정 파일 : lib/shop.lib.php
1. 상품목록 이미지
아래 함수를 찾은 후 $is_crop=false 를 true 로 변경
// 상품 이미지를 얻는다
function get_it_image($it_id, $width, $height=0, $anchor=false, $img_id='', $img_alt='', $is_crop=true)
{
2. 상품 상세페이지 이미지
아래 함수를 찾은 후 $is_crop=false 를 true 로 변경
// 상품이미지 썸네일 생성
function get_it_thumbnail($img, $width, $height=0, $id='', $is_crop=true)
{
수정 후 반드시 기존 썸네일 이미지를 삭제해야 반영됩니다.
관리자페이지 > 환경설정 > 썸네일파일 일괄삭제 클릭
영카트 5.2 이하 버전은 일괄삭제 기능이 없기 때문에 아래 팁을 참고하세요.
http://gnustudy.com/bbs/board.php?bo_table=yc_tip&wr_id=14
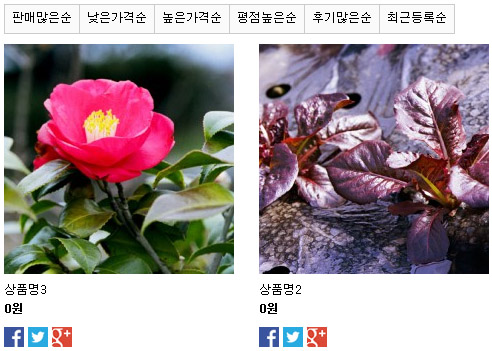
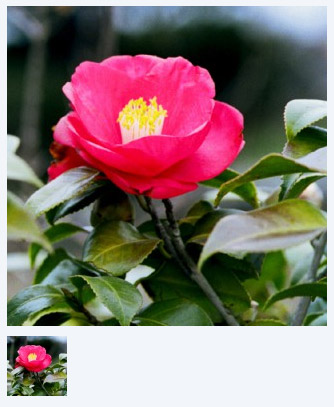
정상적으로 수정을 했다면 이렇게 여백 없이 꽉 차게 이미지가 생성됩니다.
상품 목록 페이지

상품 상세페이지

댓글목록 +1
댓글목록

잊지말자님의 댓글
잊지말자 작성일감사합니다. 정말 필요했던 팁이네요

