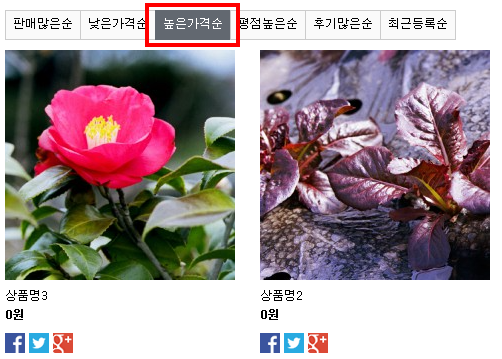
상품 리스트 페이지에서 정렬 옵션 선택했을 때 활성화 효과

상품 리스트 페이지에서 정렬 옵션을 각각 선택했을 때 선택한 탭만 활성화 효과를 주는 방법입니다.
원본이 링크 class에 버튼 형태로 되어 있어서 거기에 그냥 덧붙이는 방법입니다.
정렬 인식 부분만 참고해서 다른 방식으로 변경해도 됩니다.
배경색을 바꾸는 걸로 해보겠습니다. 영카트 basic 스킨 기준입니다.
테마용 스킨을 사용 중이라면 테마 폴더에 있는 스킨을 수정해야 합니다.
1. skin/shop/basic/list.sort.skin.php 파일 수정
상단에 이렇게 추가합니다.
if($sort == 'it_sum_qty') $sort_class1 = ' sort_bg1';
if($sort == 'it_price' && $sortodr == 'asc') $sort_class2 = ' sort_bg2';
if($sort == 'it_price' && $sortodr == 'desc') $sort_class3 = ' sort_bg3';
if($sort == 'it_use_avg') $sort_class4 = ' sort_bg4';
if($sort == 'it_use_cnt') $sort_class5 = ' sort_bg5';
if($sort == 'it_update_time') $sort_class6 = ' sort_bg6';
같은 파일에서 정렬 옵션 선택 부분을 수정합니다.
class 부분이 추가되었습니다.
<ul id="ssch_sort">
<li><a href="<?php echo $sct_sort_href; ?>it_sum_qty&sortodr=desc" class="btn01<?php echo $sort_class1 ?>">판매많은순</a></li>
<li><a href="<?php echo $sct_sort_href; ?>it_price&sortodr=asc" class="btn01<?php echo $sort_class2 ?>">낮은가격순</a></li>
<li><a href="<?php echo $sct_sort_href; ?>it_price&sortodr=desc" class="btn01<?php echo $sort_class3 ?>">높은가격순</a></li>
<li><a href="<?php echo $sct_sort_href; ?>it_use_avg&sortodr=desc" class="btn01<?php echo $sort_class4 ?>">평점높은순</a></li>
<li><a href="<?php echo $sct_sort_href; ?>it_use_cnt&sortodr=desc" class="btn01<?php echo $sort_class5 ?>">후기많은순</a></li>
<li><a href="<?php echo $sct_sort_href; ?>it_update_time&sortodr=desc" class="btn01<?php echo $sort_class6 ?>">최근등록순</a></li>
</ul>
2. skin/shop/basic/style.css 파일에 추가
.sort_bg1, .sort_bg2, .sort_bg3, .sort_bg4, .sort_bg5, .sort_bg6 {border:1px solid #626870 !important;background:#626870 !important;color:#ffffff !important}

