메인페이지에 상품 문의 최신글 출력

상품 문의글을 메인페이지에 최신글 형태로 출력하는 방법입니다.
영카트 원본 기준입니다.
shop/index.php 파일에서 적당한 위치에 아래 내용 추가
<div class="lat_item_qa">
<h2><a href="<?php echo G5_SHOP_URL ?>/itemqalist.php">상품문의</a></h2>
<ul>
<?php
$sql = " select a.*, b.it_name from `{$g5['g5_shop_item_qa_table']}` a join `{$g5['g5_shop_item_table']}` b on (a.it_id=b.it_id) where (1) order by a.iq_time desc limit 0, 3 ";
$result = sql_query($sql);
$qa_thum_width = 75; //상품 썸네일이미지 가로
$qa_thumb_height = 75; //상품 썸네일이미지 세로
for($i=0; $row=sql_fetch_array($result); $i++) {
$row['iq_question'] = cut_str(strip_tags($row['iq_question']), 50); // 내용 글자수
?>
<li>
<div class="qa_img">
<a href="<?php echo G5_SHOP_URL ?>/itemqalist.php"><?php echo get_it_image($row['it_id'], $qa_thum_width, $qa_thumb_height, false, '', '', true); ?></a>
</div>
<div class="qa_con" style="margin-left:<?php echo $qa_thum_width+10; ?>px;min-height:<?php echo $qa_thumb_height; ?>px">
<div class="qa_subject"><a href="<?php echo G5_SHOP_URL ?>/itemqalist.php"><?php echo $row['iq_subject']; ?></a></div>
<div class="qa_memo"><?php echo $row['iq_question']; ?></div>
<div class="qa_date"><strong><?php echo $row['iq_name']; ?></strong><?php echo date("Y-m-d", strtotime($row['iq_time'])) ?></div>
</div>
</li>
<?php } ?>
</ul>
</div>
default_shop.css 내용에 추가
/*상품문의 최신글*/
.lat_item_qa {position:relative;margin-bottom:15px}
.lat_item_qa h2{padding:0 0 10px;border-bottom:1px solid #202020}
.lat_item_qa ul{padding:0;margin:0;list-style:none}
.lat_item_qa li{margin:0;padding:10px 0;border-bottom:1px solid #eaeaea}
.lat_item_qa li:after{display:block;visibility:hidden;clear:both;content:""}
.lat_item_qa li:last-child{padding:10px 0 0;border-bottom:0}
.lat_item_qa .qa_img{position:absolute;display:block}
.lat_item_qa .qa_con{float:left}
.lat_item_qa .qa_subject{margin:5px 0 10px;font-weight:bold}
.lat_item_qa .qa_subject a{color:#000}
.lat_item_qa .qa_memo{margin-bottom:10px;color:#19232d;line-height:17px;overflow:hidden}
.lat_item_qa .qa_date{font-size:11px;color:#a1a3b2}
.lat_item_qa .qa_date strong{padding-right:10px;font-weight:normal}
상품명이 필요하면 이렇게 넣으면 될 겁니다.
<?php echo $row['it_name ']; ?>
썸네일 출력 부분은 crop 설정을 true 로 하려고 저렇게 해놨습니다.
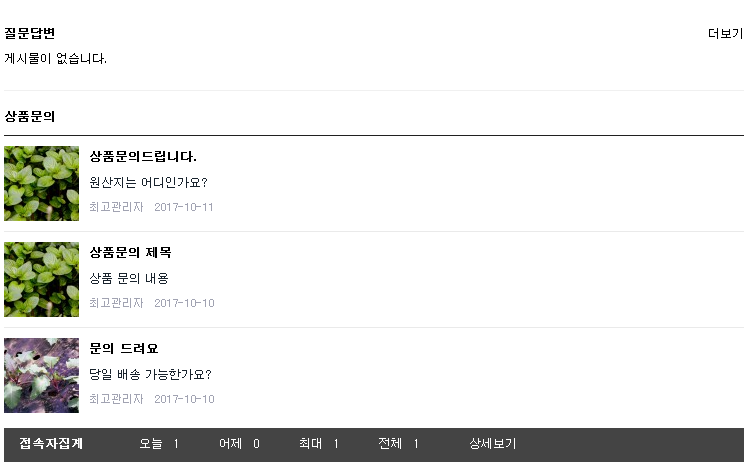
예제는 인덱스 페이지 하단 커뮤니티 최신글 위치에 넣었습니다.
출력 모양은 원하시는 형태로 변형해서 사용하세요.
댓글목록 +1
댓글목록

신비님의 댓글
신비 작성일굿팁입니다. ( ^ __________ ^ ) ===b

