영카트 분류메뉴 중간에 특정 메뉴를 끼워넣는 방법 - 모바일

영카트 모바일에서는 쇼핑몰 관리자에서 생성한 상품분류가 기본 메뉴로 설정됩니다.
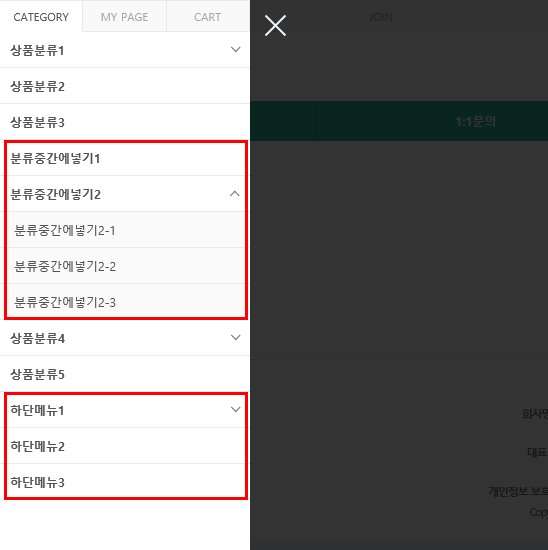
여기에 필요한 메뉴를 중간에 임의로 끼워 넣어 보겠습니다.
수정파일 (영카트 기본 테마 기준)
theme/basic/mobile/shop/category.php
1. 하단에 추가하는 방법
<button type="button" class="pop_close"><span class="sound_only">카테고리 </span>닫기</button>
윗부분 바로 윗줄에 이렇게 추가하면 됩니다.
<ul class="cate">
<li>
<a href="#">하단메뉴1</a>
<button class="sub_ct_toggle ct_op">하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li><a href="#">하단메뉴1-1</a></li>
<li><a href="#">하단메뉴1-2</a></li>
<li><a href="#">하단메뉴1-3</a></li>
</ul>
</li>
<li><a href="#">하단메뉴2</a></li>
<li><a href="#">하단메뉴3</a></li>
</ul>
2. 상품분류 메뉴 중간에 끼워 넣는 방법
<?php
$mshop_ca_href = G5_SHOP_URL.'/list.php?ca_id=';
$mshop_ca_res1 = sql_query(get_mshop_category('', 2));
for($i=0; $mshop_ca_row1=sql_fetch_array($mshop_ca_res1); $i++) {
if($i == 0)
echo '<ul class="cate">'.PHP_EOL;
?>
윗부분 바로 아래에 이렇게 추가하면 됩니다.
<?php if ($i == 3) { ?>
<li><a href="#">분류중간에넣기1</a></li>
<li>
<a href="#">분류중간에넣기2</a>
<button class="sub_ct_toggle ct_op">하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li><a href="#">분류중간에넣기2-1</a></li>
<li><a href="#">분류중간에넣기2-2</a></li>
<li><a href="#">분류중간에넣기2-3</a></li>
</ul>
</li>
<?php } ?>
여기서 if ($i == 3) 숫자로 위치를 조정하는 방식입니다.
예를 들어 3으로 했다면 3번째 메뉴 아래에 위치하게 됩니다.
2단계 메뉴까지 샘플로 넣어놨으니 참고하시면 될 겁니다.
수정된 파일도 첨부해놨습니다. 잘 안 되면 다운받아서 참고하세요.
PC 화면 메뉴 수정 방법
첨부파일
댓글목록 +10
댓글목록

바야바님의 댓글
바야바 작성일흐음 수정을해서 올려봤으나 저같은경우에는 하위메뉴 열기부분이랑 대메뉴랑 사이가 벌어져서 안맞더라고요 적용은되나 적용이 애매한 ^^

바야바님의 댓글
바야바 작성일저같은 경우에는 별님팁을 약간 응용해서 이렇게 했는데 기존 영카트 메뉴랑 간격이 벌어지지만 일단은 모바일에서도 나오긴 하더라고요,,

바야바님의 댓글
바야바 작성일
그런데 별님 설명대로 1.2차메뉴식으로 밑으로 너으면 하위메뉴 열기랑
1차메뉴랑 같은위치가 아닌 열기버튼이 1차메뉴보다 위로 떨어져버리더라고요
http://kia1000.cafe24.com/yc5/
혹시 1.2차메뉴로 수정햇을시 해결방법이 있을까요?

관리자님의 댓글의 댓글
관리자 작성일
영카트 원본이 아니네요. 위 팁은 원본 기준으로 작성한 겁니다. 사용자 테마는 차이가 있을 수 있습니다.
어떤 테마인지는 알 것 같은데 나중에 시간 나면 테스트를 해보겠습니다.
직접 해봤는데 별다른 문제점을 찾지 못했습니다. 중간이나 하단이나 2차까지 잘 됩니다.

바야바님의 댓글
바야바 작성일카테고리소스좀 공유가능하신가요?^^

관리자님의 댓글의 댓글
관리자 작성일
공유할만한 게 없습니다. 100% 똑같은 코드입니다.
<ul class="cate">
<li><a href="<?php echo G5_BBS_URL; ?>/board.php?bo_table=notice">공지사항</a></li>
<li><a href="<?php echo G5_BBS_URL; ?>/board.php?bo_table=free">이용후기</a></li>
<li><a href="<?php echo G5_BBS_URL; ?>/board.php?bo_table=qa">질문답변</a></li>
</ul>
댓글에 남겨주신 코드 그대로 복사해서 사용했고 이거 대신에 본문 팁 내용에 있는 것만 넣었을 뿐입니다.
아무것도 수정하지 않은 테마 원본에 해보세요. 전 사용하고 계시는 테마 원본에 한 겁니다.
글자 크기가 다른 걸로 봐서는 어느 정도 수정을 하신 것 같은데
https://sir.kr/yc5_theme/675

바야바님의 댓글
바야바 작성일
솔직히 제가바라는 이상적인 것은 이구성인데요
<ul class="cate">
<li>
<a href="#">고객센터</a>
<button class="sub_ct_toggle ct_op">하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li><a href="<?php echo G5_BBS_URL; ?>/board.php?bo_table=notice">공지사항</a></li>
<li><a href="<?php echo G5_BBS_URL; ?>/board.php?bo_table=free">이용후기</a></li>
<li><a href="<?php echo G5_BBS_URL; ?>/board.php?bo_table=qa">질문답변</a></li>
</ul>
</li>
</ul>
사이트를보시면 아시겠지만 2차메뉴 벌어지게하는부분이랑 1차메뉴랑 사이가 같이있지않구 떨어져잇어요
http://kia1000.cafe24.com/yc5/shop/

바야바님의 댓글
바야바 작성일저것만 잡히면 완벽한데 ㅎㅎ^^

관리자님의 댓글
관리자 작성일아무리 해봐도 안 된다면 커뮤니티 게시판에 비밀글로 ftp 접속 정보 올려보세요.

바야바님의 댓글
바야바 작성일ㅎㅎ네 감사합니다

