모바일 상품 리스트에서 더보기 방식 대신에 페이징으로 변경

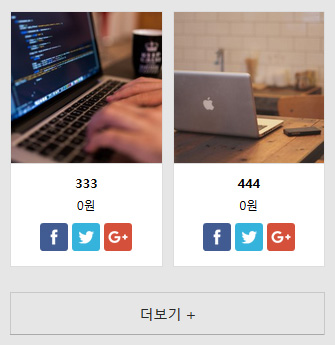
모바일 페이지 영카트 상품 목록에서 개수가 많으면 하단에 더보기 버튼이 생기는데
더보기 방식 대신에 PC 화면처럼 페이징으로 변경하는 방법입니다.
영카트 5.3 원본 기준입니다.
수정파일 : mobile/shop/list.php
// where 된 전체 상품수
$total_count = $list->total_count;
위 내용을 찾은 후 바로 아래에 추가.
// 전체 페이지 계산
$total_page = ceil($total_count / $items);
아래 내용을 찾은 후..
<?php
if($i > 0 && $total_count > $items) {
$qstr1 .= 'ca_id='.$ca_id;
$qstr1 .='&sort='.$sort.'&sortodr='.$sortodr;
$ajax_url = G5_SHOP_URL.'/ajax.list.php?'.$qstr1.'&use_sns=1';
?>
<div class="li_more">
<p id="item_load_msg"><img src="<?php echo G5_SHOP_CSS_URL; ?>/img/loading.gif" alt="로딩이미지" ><br>잠시만 기다려주세요.</p>
<div class="li_more_btn">
<button type="button" id="btn_more_item" data-url="<?php echo $ajax_url; ?>" data-page="<?php echo $page; ?>">더보기 +</button>
</div>
</div>
<?php } ?>
위 내용 전체를 이렇게 변경.
<?php
$qstr1 .= 'ca_id='.$ca_id;
$qstr1 .='&sort='.$sort.'&sortodr='.$sortodr;
echo get_paging($config['cf_mobile_pages'], $page, $total_page, $_SERVER['SCRIPT_NAME'].'?'.$qstr1.'&page=');
?>
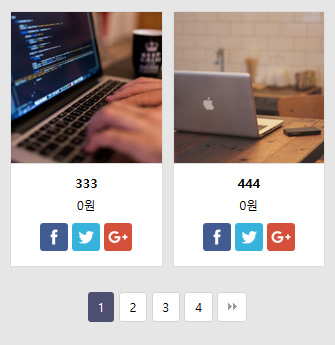
수정 후 화면 (페이징이 생겼네요.)