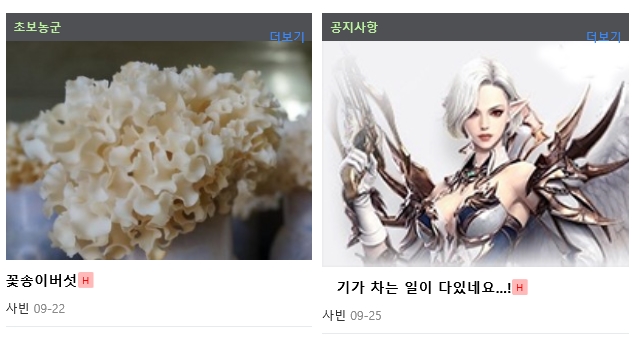
최신글 pic_list에 wep_group 제목 부분을 적용하여..
출력을 시키니, 더보기 조정이 안됩니다

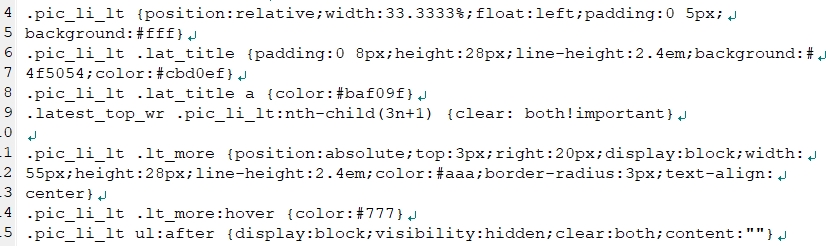
style.css를 여기 저기 건드려보아도 먹통입니다

lt_more의 top:3px을 바꾸어 보아도 전혀 안먹히네요 , 어디의 영향을 받는건가요?
댓글목록 +11
댓글목록

관리자님의 댓글
관리자 작성일
css 문제는 사이트를 직접 보면서 체크해야 정확한 판단이 가능합니다.
사이트 주소를 남기기 곤란하시면 비밀글은 현재 없앴으니 쪽지로라도 보내주세요.

산골아제님의 댓글의 댓글
산골아제 작성일
APM에서 Test하는 것이라 아직, 메인 싸이트는 정리가 안되어있는데요 5.2버전 raysoda테마가 5.4.1.1 버전에서 별문제없이 돌아가는 것 같네요
그누 베이직으로 지금 테마를 바꾸어 보겠습니다
http://sabin.co.kr

산골아제님의 댓글
산골아제 작성일
그누 베이직으로 하니 문제가 발생하네요
천천히 스킨들을 바꾸어야겠습니다
index.php랑 latest 바꾼걸로 올렸는 데..싸이트 반응이 느린지
저는 안바껴지게 보이네요

관리자님의 댓글
관리자 작성일확인할 수 있는 주소가 없으면 파악 불가능합니다. 그리고 5.4 버전은 이제 나온거라 애초에 고려 대상이 아니었고 그 이전 버전에서는 원본 기준으로 문제점이 없었습니다.

산골아제님의 댓글의 댓글
산골아제 작성일
두번째 댓글 아래에 주소를 넣었구요. 정식버전 출시하기전에는 고려 안하신다해서
정식 출시후 올리는겁니다. 관리자님의 코드랑 그리 차이가 나지 않고 잘 맞는 것 같아서요

관리자님의 댓글의 댓글
관리자 작성일
산골아제님의 댓글의 댓글
산골아제 작성일
플래시는 메인 진입전 체인징입니다 (10초 후 이동입니다)
고도에서 바로 싸이트개설을 막아 두었네요
메인의 플래시는 뮤직플레이어인데 파일 올리기가 좀 그래서 사용 안하려구요

관리자님의 댓글
관리자 작성일
산골아제님의 댓글의 댓글
산골아제 작성일
제가 올린 css캡쳐에도 3px로 되어있습니다
지금도 에디터로 고쳐서 올렸는 데, 그대로 되네요
APM에서도 고친 상태인데도 이상합니다

관리자님의 댓글의 댓글
관리자 작성일다시 보니까... style.css 파일 전체 내용을 보면 more 를 중복으로 해놓으셨네요. 올려주신건 윗부분이고 하단에 또 있는데 저걸 제가 저렇게 만들어놨던가요?