최신글 스킨 적용 방법 기초 강좌 1

최신글은 게시판에 가장 최근에 등록된 일부 글을 특정 페이지에 출력하는 스킨입니다.
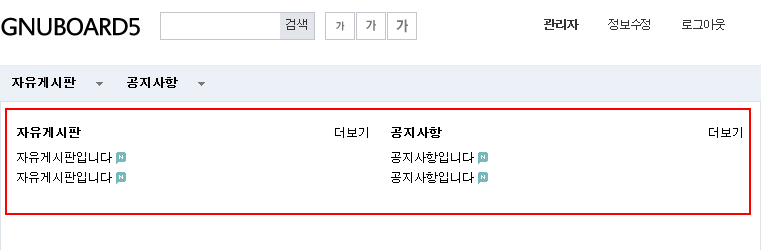
가장 많이 사용되는 곳이 위 화면과 같은 메인페이지죠.
우선 그누보드 원본 index 파일에서는 어떻게 적용되었는지 간략하게 살펴보겠습니다.
최신글을 사용하기 위해서는 최신글 함수를 일단 불러와야 합니다.
include_once(G5_LIB_PATH.'/latest.lib.php');
그누보드 원본에서는 head.php 파일에 포함되어 있습니다.
그리고 출력하고 싶은 곳에 이렇게 넣어줍니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest("basic", "notice", 5, 25);
설명 문구까지 넣을 필요는 없고 <?php echo latest("basic", "notice", 5, 25); ?> 이것만 넣으면 됩니다.
설명에 나온 그대로 basic 은 최신글 스킨 폴더명이고,
notice 는 추출하고 싶은 게시판id, 뒤에 숫자는 각각 게시물수, 글자수 를 뜻합니다.
위 내용은 가장 기본적인 내용이고 실제 어떻게 사용하는지 살펴보겠습니다.
그누보드 원본을 일단 살펴보면..
index.php 파일을 열어보면 최신글 추출 부분이 이렇게 코드가 상당히 길게 있을 겁니다.
<h2 class="sound_only">최신글</h2>
<!-- 최신글 시작 { -->
<?php
// 최신글
$sql = " select bo_table
from `{$g5['board_table']}` a left join `{$g5['group_table']}` b on (a.gr_id=b.gr_id)
where a.bo_device <> 'mobile' ";
if(!$is_admin)
$sql .= " and a.bo_use_cert = '' ";
$sql .= " order by b.gr_order, a.bo_order ";
$result = sql_query($sql);
for ($i=0; $row=sql_fetch_array($result); $i++) {
if ($i%2==1) $lt_style = "margin-left:20px";
else $lt_style = "";
?>
<div style="float:left;<?php echo $lt_style ?>">
<?php
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest("basic", $row['bo_table'], 5, 25);
?>
</div>
<?php
}
?>
<!-- } 최신글 끝 -->
저렇게 복잡하게 되어 있는 이유는 게시판을 생성하면 자동으로 최신글 목록이 추가되게끔 해놔서 그렇습니다.
게시판을 계속 생성하면 전부 메인 페이지에 최신글로 뜨게 되죠.
저 형태 그대로 사용하고 스킨만 바꾸고 싶다면 스킨 자료실에서 최신글 스킨을 받아서 skin/latest/ 폴더에 올린 후에
basic 부분을 새로 추가한 최신글 스킨 폴더명으로 바꿔주기만 하면 됩니다.
초보분들이 실수하시는 것 중에 하나가 설명에 나온대로 게시판id를 직접 넣고 싶어서
$row['bo_table'] 대신에 게시판id를 넣는 경우가 있습니다.
저 코드 전체를 그대로 둔 상태에서 그렇게 해버리면 똑같은 게 계속 반복되버립니다.
그렇게 하시면 안 되고 특정게시판만 최신글을 별개로 사용하고 싶다면 아래 내용처럼 하셔야 합니다.
일단 복잡해 보이는 위 내용을 하나도 빠짐없이 전부 삭제하시고 이렇게 직접 추가를 하세요.
<div style="float:left;">
<?php echo latest("basic", "notice", 5, 25); ?>
</div>
<div style="float:left;margin-left:20px">
<?php echo latest("basic", "free", 5, 25); ?>
</div>
<div style="float:left;">
<?php echo latest("basic", "notice", 5, 25); ?>
</div>
<div style="float:left;margin-left:20px">
<?php echo latest("basic", "free", 5, 25); ?>
</div>
이렇게하면 원하는 위치에 원하는 최신글 스킨명으로 각각 설정할 수가 있습니다.
위 코드는 그누보드 원본 기준으로 해 놓은 거고 본인이 디자인한 페이지 원하는 위치에
<?php echo latest("basic", "notice", 5, 25); ?> 이렇게 각각 넣으면 됩니다.
게시판id나 스킨명도 원하는 걸로 바꾸시고요.
설명이 길었는데 요점은 이렇습니다.
1. 최신글 함수를 불러오고 : include_once(G5_LIB_PATH.'/latest.lib.php');
2. 원하는 위치에 이렇게 추가 : <?php echo latest("basic", "notice", 5, 25); ?>
간단해보이지만 별도로 만든 페이지에 넣다보면 경로 설정이나 css가 깨지는 등 여러 문제가 생길 수도 있는데
그건 실전 예제에서 자세히 다루도록 하겠습니다.
댓글목록 +4
댓글목록

지니킴님의 댓글
지니킴 작성일강좌 보고싶습니다

관리자님의 댓글의 댓글
관리자 작성일
죄송합니다. 시간이 잘 안 나네요. 조회수가 늘어나고 있군요.
시간 나는 대로 간단한 내용이라도 준비해서 올려놓겠습니다.

이준수님의 댓글
이준수 작성일
초보자 글올립니다.
게시판이 많으니 당연히 최신글도 많으시겠죠 그런데 줄일수는 없나요
죄송합니다. 쫌 알고 싶어져요

관리자님의 댓글의 댓글
관리자 작성일
latest(스킨, 게시판아이디, 출력라인, 글자수);
설명에도 나와있다시피 출력라인을 줄이면 됩니다.
여기서 숫자 5 부분을 원하는 개수로 설정하면 되겠죠.
<?php echo latest("basic", "notice", 5, 25); ?>

