최신글 스킨 적용 방법 기초 강좌 2
실전 예제를 하기에 앞서 우선 가장 기본적인 내용을 살펴보겠습니다.
테마 기능이 도입되면서 QA나 강좌를 하기에 상당히 복잡해졌습니다.
그래서 테마를 사용할 때와 안 쓸 때의 상황에서 어떻게 사용해야 하는지 간단히 정리해보겠습니다.
이건 최신글 뿐만 아니라 게시판이나 외부로그인 스킨 등 다른 스킨도 모두 마찬가지입니다.
우선 그누보드는 최초 설치를 하면 테마 기능이 활성화되어 있습니다.
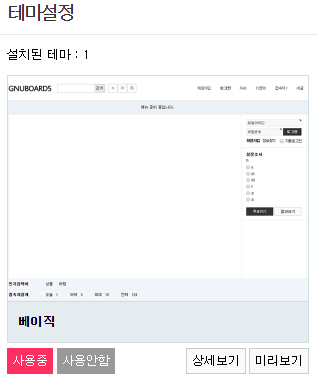
관리자페이지 > 환경설정 > 테마설정에서 현재 테마를 사용하고 있는지 아닌지 반드시 알고 계셔야 합니다.

위 화면처럼 사용 중이라고 체크되어 있으면 해당 테마를 사용하고 있다는 겁니다.
테마를 끄고 사용하면 테마 폴더에 있는 파일이나 스킨은 사용할 수가 없기 때문에
theme 폴더는 전혀 신경 쓸 필요가 없으며 루트 폴더에 있는 파일과 스킨만 사용하면 됩니다.
그누보드는 index 파일이 두 군데에 있습니다.
루트에도 index.php 파일이 있고 테마 폴더에도 index.php 파일이 있죠.
테마 설정에서 테마를 끄면 루트에 있는 index.php 파일을 사용하고 테마를 활성화하면
선택한 테마 폴더에 있는 index.php 파일이 활성화되는 구조입니다.
만약 그누보드를 설치 후 아무것도 바꾸지 않은 상태인 basic 테마를 사용하고 있다면..
head.php, index.php, tail.php 파일 등은 해당 테마 폴더에 있는 파일을 수정해야 정상적으로 반영됩니다.
index 파일 경로 : theme/basic/index.php
메인 css 파일도 마찬가지로 테마 폴더에 있는 파일을 수정해야 합니다.
theme/basic/css/default.css
최신글 스킨의 경우에는 테마를 사용 중이라면
skin/latest/ 여기에 올려도 사용할 수 있고..
theme/basic/skin/latest/ 테마 폴더에 있는 스킨에 올려도 됩니다. 두 군데 다 사용이 가능하다는 거죠.
그래서 더 헷갈릴 수가 있는데 스킨을 올릴 때 정확히 어디에 올렸는지 반드시 기억하고 계셔야 합니다.
(만약 테마를 끈 상태라면 테마 폴더에 있는 스킨은 사용할 수가 없습니다.)
이전 강좌에서 살펴본 스킨 출력 설명을 보면 이렇게 되어 있었죠.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest("basic", "notice", 5, 25);
저기서 만약 최신글 스킨을 테마 폴더 스킨 경로에 올렸다면 설명에 나온 대로 반드시 이렇게 사용해야 합니다.
echo latest("theme/basic", "notice", 5, 25);
basic 앞쪽에 theme를 추가한 겁니다.
테마 폴더 스킨을 사용할 때는 스킨명 앞에 theme/ 를 추가해야 사용이 가능하다는 것을 기억하고 있으면 됩니다.
외부로그인 스킨 등도 마찬가지입니다.
간혹 스킨을 추가했는데도 안 나오고 수정을 했는데 반영이 안 된다고 하는 분들이 계시는데
스킨 폴더명 위치와 출력 부분이 일치하지 않아서 그런 경우도 있었습니다.

