메인 메뉴 배경색 가로 100%로 채워 넣기
그누보드 기본 메인 메뉴 배경색은 고정 사이즈로 설정되어 있는데 가로 100%로 채워 넣는 방법입니다.

수정 파일 : css/default.css
테마 사용 중이면 theme/basic/css/default.css
이 부분에 배경색 추가
#gnb{position:relative;background:#253dbe}
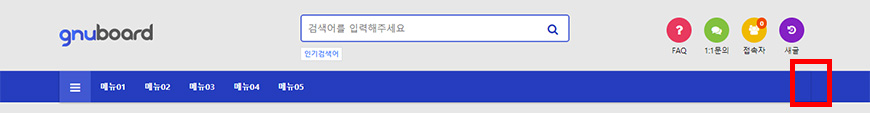
여기만 수정하면 오른쪽 영역 끝부분에 그림자 효과가 들어가 있어서 어색해 보입니다.

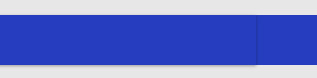
#확대 화면

저 부분도 깔끔하게 없애는 방법입니다.
그냥 둬도 상관없으니 필요한 경우에 삭제하세요.
#gnb #gnb_1dul {font-size:1.083em;padding: 0;background:#253dbe;zoom:1;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.3);
box-shadow: 0 1px 3px rgba(0,0,0,0.3)}
여기서 그림자 효과를 삭제. 위 코드 전체를 이렇게 수정
#gnb #gnb_1dul {font-size:1.083em;padding: 0;background:#253dbe;zoom:1}
수정 후 화면

배경색 오른쪽 그림자 말고 아래쪽 전체 그림자는 유지하고 싶으면
처음에 배경색 추가한 곳에 그림자 효과도 추가해서 전체를 이렇게 수정.
#gnb{position:relative;background:#253dbe;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.3);
box-shadow: 0 1px 3px rgba(0,0,0,0.3)
}
수정 후 반영이 안 된다면 브라우저 캐시 삭제 후 새로고침

