메인 페이지 최신글 선택해서 출력
메인 페이지 최신글은 게시판을 생성하면 자동으로 출력되도록 설정되어 있는데
수동으로 원하는 게시판만 선택해서 출력하는 방법입니다.
$sql .= " and a.bo_table not in ('notice', 'gallery') "; //공지사항과 갤러리 게시판은 제외
여기서 설정하는 방법도 있지만 원하는 위치에 넣기엔 조금 번거롭죠.
수정 파일 : index.php
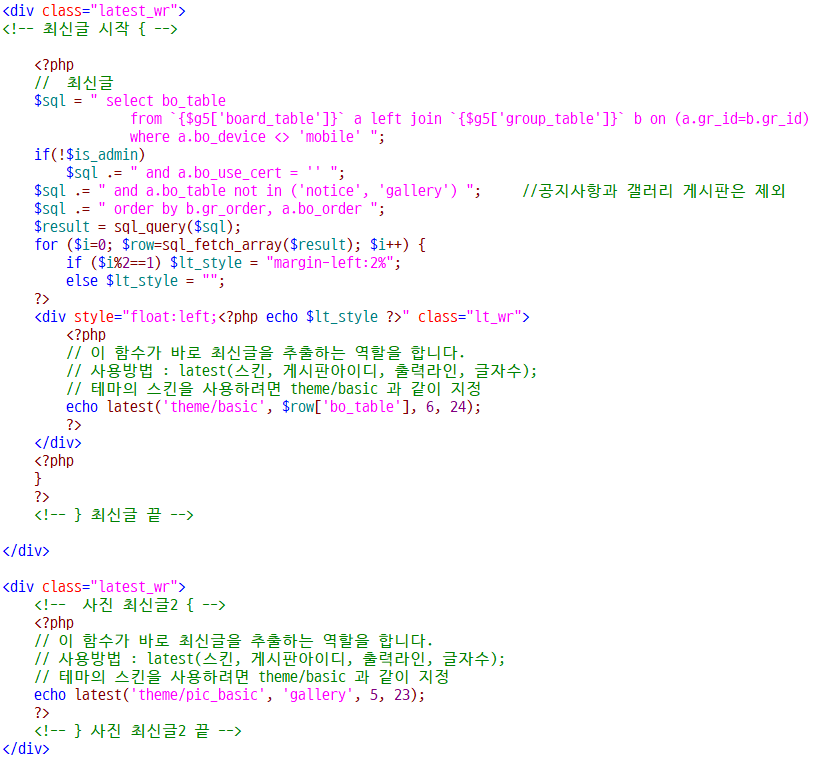
원본 기준으로 아래 코드 전체 삭제 (보기 편하게 캡처 이미지로 대체합니다)

위 코드 전체를 삭제 후 아래 내용 참고해서 추가
예제 코드
<div class="latest_wr">
<div style="float:left" class="lt_wr">
<?php echo latest('theme/basic', '게시판1', 6, 24); ?>
</div>
<div style="float:left;margin-left:2%" class="lt_wr">
<?php echo latest('theme/basic', '게시판2', 6, 24); ?>
</div>
<div style="float:left" class="lt_wr">
<?php echo latest('theme/basic', '게시판3', 6, 24); ?>
</div>
<div style="float:left;margin-left:2%" class="lt_wr">
<?php echo latest('theme/basic', '게시판4', 6, 24); ?>
</div>
</div>
<div class="latest_wr">
<?php echo latest('theme/pic_basic', '갤러리1', 5, 23); ?>
</div>
<div class="latest_wr">
<?php echo latest('theme/pic_basic', '갤러리2', 5, 23); ?>
</div>
위 예제는 그누보드5.3 버전 기준이고.
만약 그누보드5.4 버전 기본 테마라면 default.css 파일도 수정하셔야 합니다.
.lt_wr {width:32%}
.lt_wr:nth-child(3n+1) {clear:both}
윗 부분을 이렇게 수정
.lt_wr{width:49%}
.lt_wr:nth-child(2n+1){clear:both}
상세 설명
일반 목록형 최신글은 가로 2개 배열 기준입니다.
위에서부터 순서대로 봤을 때 짝수 위치에 margin-left:2% 가 추가되었습니다.
<div style="float:left;margin-left:2%" class="lt_wr">
갤러리형 최신글은 보통 가로 1개만 배치하는 경우가 많으니 이렇게 추가합니다.
<div class="latest_wr">
<?php echo latest('theme/pic_basic', '갤러리1', 5, 23); ?>
</div>
일반 목록형 최신글도 가로 1개만 배치하고 싶으면 같은 방법으로 추가하면 됩니다.
<div class="latest_wr">
<?php echo latest('theme/basic', '게시판1', 6, 24); ?>
</div>
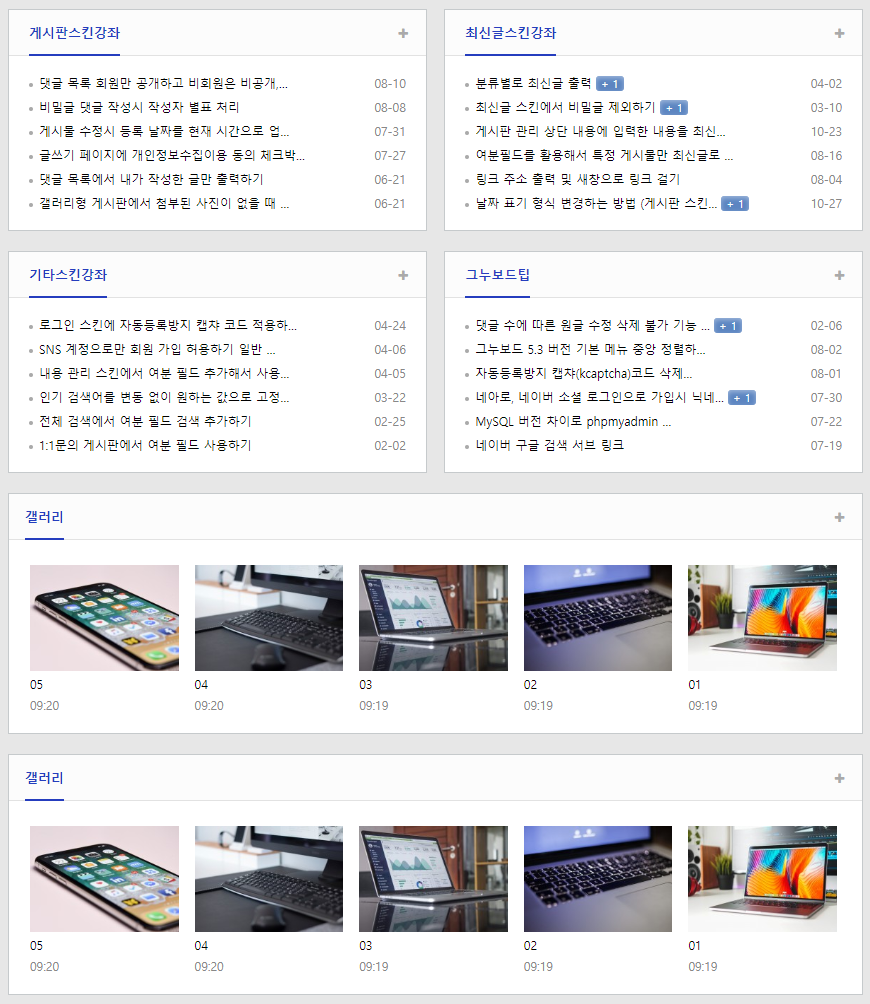
예제 코드대로 하면 이렇게 출력됩니다.

댓글목록 +1
댓글목록

숙향이님의 댓글
숙향이 작성일감사합니다. 시험해보고 답변 올리겠ㅅ읍니다. 감사합니다.

