카카오맵 지도퍼가기 가로 사이즈 %로 설정하기

카카오맵 HTML 방식 지도 퍼가기로 코드를 복사해서 사용하면 가로 사이즈가 고정되어 있습니다.
페이지 가로폭에 맞게 자동으로 꽉 차게 설정하는 방법입니다.
반응형이나 모바일 페이지에 적용할 때 참고하세요.
1. 지도 노드 div 마지막 부분에 style="width:100%" 추가.
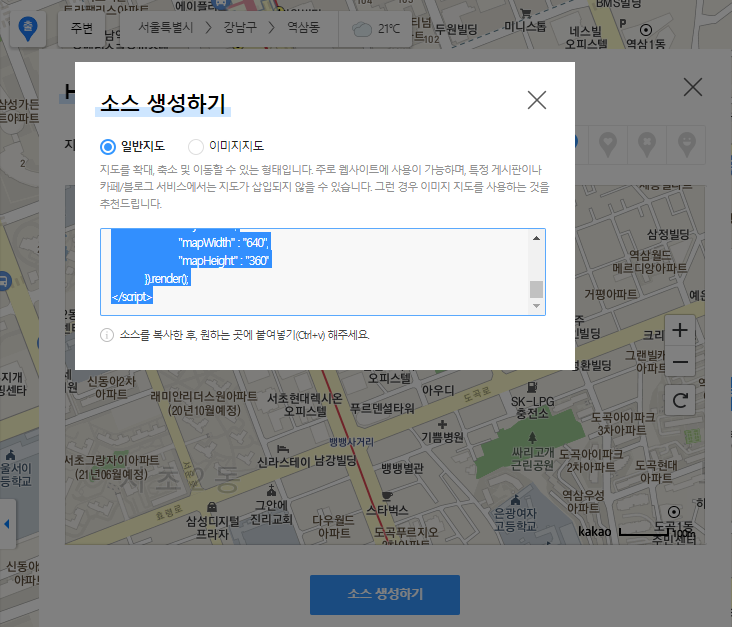
2. 가로 사이즈 설정 옵션은 삭제 "mapWidth" : "640",
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1568979425094" class="root_daum_roughmap root_daum_roughmap_landing" style="width:100%"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1568979425094",
"key" : "v4qx", "mapWidth" : "640", <- 삭제하세요.
"mapHeight" : "360"
}).render();
</script>
반응형 사이트에서 PC, 모바일 기기를 구분해서 세로 크기를 다르게 설정하고 싶으면..
"mapHeight" : "360"
여기를 이렇게 해도 되겠네요.
"mapHeight" : "<?php if(is_mobile()) { ?>250<?php } else { ?>360<?php } ?>"

