모바일 페이지나 반응형 사이트에 이미지맵 적용 Image Map Resize 사용
모바일이나 반응형 사이트에 이미지맵을 적용하면 해상도 사이즈에 따라 크기가 바뀌어서 링크 영역에 문제가 발생하는데 jquery Image Map Resize 를 통해 간단하게 해결해보겠습니다.
Image Map Resize
https://github.com/davidjbradshaw/image-map-resizer
그누보드에 설치하는 방법
그누보드 원본 basic 테마 mobile 폴더 기준입니다.
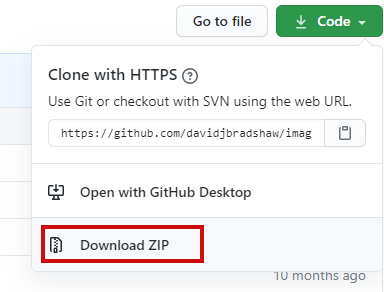
1. 위 Image Map Resize 링크에서 파일을 받은 후

압축을 풀고 image-map-resizer-master/js/imageMapResizer.min.js
위 경로에서 imageMapResizer.min.js 파일만 복사해서 그누보드가 설치된 js 폴더에 업로드
2. theme/basic/head.sub.php 파일 수정
add_javascript('<script src="'.G5_JS_URL.'/modernizr.custom.70111.js"></script>', 1); // overflow scroll 감지
위 코드를 찾은 후 바로 밑에 추가
add_javascript('<script src="'.G5_JS_URL.'/imageMapResizer.min.js"></script>', 1); // 이미지맵 리사이즈
3. 이미지맵이 적용된 페이지에 script 추가
<script>
$('map').imageMapResize();
</script>
페이지가 여러 군데에 있다면 중복해서 넣을 필요 없이
그누보드 공통 파일인 theme/basic/mobile/tail.php 파일에만 추가해도 됩니다.
이미지맵은 기본 형식 그대로 사용하세요.
<map name="test">
<area shape="rect" coords="38,28,237,164" href="https://gnustudy.com">
<area shape="rect" coords="372,28,571,166" href="https://sir.kr">
</map>

