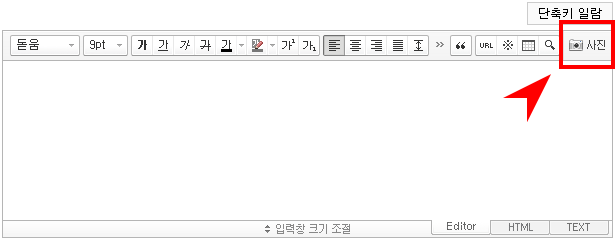
스마트에디터에서 사진 업로드 기능 없애기

스마트 에디터에서 사진 첨부 기능을 삭제하는 방법입니다.
수정 파일 : plugin/editor/smarteditor2/SmartEditor2Skin.html
위 파일에서 아래 내용을 찾은 후 주석 처리하거나 삭제합니다.
주석 처리는 빨간색 부분처럼 앞뒤로 <!-- 내용 --> 하면 됩니다.
<!--<ul class="se2_multy">
<li class="se2_mn husky_seditor_ui_photo_attach"><button type="button" class="se2_photo ico_btn"><span class="se2_icon"></span><span class="se2_mntxt">사진<span class="se2_new"></span></span></button></li>
</ul>-->
아니면 이렇게 style="display:none" 를 추가하는 방법도 있습니다.
<ul class="se2_multy" style="display:none">
<li class="se2_mn husky_seditor_ui_photo_attach"><button type="button" class="se2_photo ico_btn"><span class="se2_icon"></span><span class="se2_mntxt">사진<span class="se2_new"></span></span></button></li>
</ul>
- 스마트에디터로 이미지 첨부할 때 저장 경로를 상대 경로로 변경하기
- 스마트에디터로 이미지 첨부할 때 title 값 삭제하기
- 스마트에디터로 이미지를 여러 개 올릴 때 이미지 하단에 여백넣기
- 게시판 기본 글씨 폰트 크기 및 줄 간격 변경하기 스마트에디터 포함
- 스마트에디터(smarteditor2) 가로 사이즈 줄이는 방법
- 스마트에디터 사진 업로드 용량 제한하기
- 스마트에디터에서 사진 업로드 기능 없애기
- 스마트에디터 툴바 아이콘 삭제하는 방법
- 스마트에디터 글쓰기 textarea 높이 수정하기
- 에디터 입력화면 세로 높이 수정 smarteditor2, ckeditor4, cheditor5
- 스마트에디터 업로드 이미지 용량 제한 및 리사이즈 설정
- 스마트에디터 줄바꿈 시 P 태그 대신에 BR 태그로 적용

