스마트에디터로 이미지 첨부할 때 title 값 삭제하기

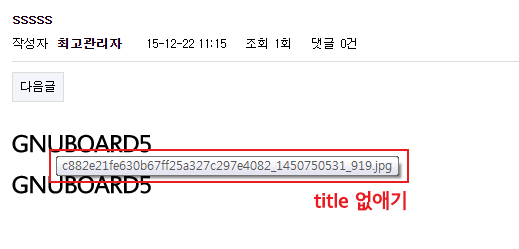
스마트 에디터로 이미지를 넣으면 위 그림처럼 title="" 부분이 파일 이름으로 노출돼서 보기에 별로 좋지 않죠.
에디터를 이용하면 이미지 태그에 title 값으로 파일 이름이 DB에 같이 저장되기 때문입니다.
예를 들어 위 이미지는 DB에 이렇게 저장이 됩니다.
img title="c882e21fe630b67ff25a327c297e4082_1450750531_919.jpg" src="http://도메인주소/data/editor/1512/c882e21fe630b67ff25a327c297e4082_1450750531_919.jpg
title 값도 원래해줘야 맞는 거지만 저 부분을 삭제하고 싶을 때 어떤 방법이 있는지 살펴보겠습니다.
우선 저 값이 저장되는 부분은 아래 파일인데
/plugin/editor/smarteditor2/photo_uploader/plugin/hp_SE2M_AttachQuickPhoto.js
파일 하단쯤에 title="{=sName}" 설정 부분이 있습니다.
var sTag = '<img src="{=sOriginalImageURL}" title="{=sName}" >';
title 값이 저장이 안 되게 하고 싶으면 title="{=sName}" 부분만 삭제하거나 빈 값으로 두면 됩니다.
위 내용을 수정하면 DB에 title 값은 모두 저장이 안 되지만 일부 이미지는 여전히 뜨게 될 겁니다.
본문에 에디터로 이미지를 첨부할 때 썸네일 이미지가 생성되었을 경우인데요.
그 이유는 /js/common.js 파일에서 아래 부분 때문입니다.
/**
* 스크린리더 미사용자를 위한 스크립트 - 지운아빠 2013-04-22
* alt 값만 갖는 그래픽 링크에 마우스오버 시 title 값 부여, 마우스아웃 시 title 값 제거
**/
$(function() {
$('a img').mouseover(function() {
$a_img_title = $(this).attr('alt');
$(this).attr('title', $a_img_title);
}).mouseout(function() {
$(this).attr('title', '');
});
});
주석 설명 그대로 title 값은 없고 alt 값만 있는 이미지에 마우스 오버 시 title 값을 넣어주는 코드입니다.
a img 로 되어 있어서 썸네일은 원본 이미지를 볼 수 있게 이미지에 링크가 걸려있으므로 저 코드에 영향을 받고
썸네일이 생성되지 않은 이미지들은 링크가 안 걸리기 때문에 차이가 났던 거죠.
스마트에디터 파일에서 title 값을 삭제하고 이미지를 올린 후에 DB에 저장된 내용을 보면 이미지 태그에 alt 값 title 값 모두 저장이 안돼있는데 썸네일 이미지에 있는 alt 값은 어디에 설정되있을까요?
썸네일을 생성하는 함수가 있는 /lib/thumbnail.lib.php 파일에 있습니다.
171번째 줄부터 보면 alt 값이 있죠.
저 부분에서 삭제하거나 alt 값을 빈값으로 둬도 되고 alt="이미지" 등 짧은 대체 텍스트로 수정해도 됩니다.
if ($width) {
$thumb_tag = '<img src="'.G5_URL.str_replace($filename, $thumb_file, $data_path).'" alt="'.$alt.'" width="'.$width.'" height="'.$height.'"/>';
} else {
$thumb_tag = '<img src="'.G5_URL.str_replace($filename, $thumb_file, $data_path).'" alt="'.$alt.'"/>';
}
위에서 말한 내용을 참고해서 수정하면 새로 올리는 이미지들은 title이 출력되지 않습니다.
근데 문제는 기존에 올렸던 이미지는 DB에 이미 저장이 돼버린 상태이기 때문에 해당되지 않습니다.
그럴 때 사용하는 방법입니다. 위에서 말한 내용은 부가적인 설명들이었고 이것만 해도 되긴 합니다.
원본 파일을 수정해도 되지만 게시판 스킨 폴더에 있는 view.skin.php 파일 하단 스크립트에 아래 내용을 추가합니다.
(그누보드 원본 기준이며 일부 빌더는 차이가 있을 수 있습니다.)
$(function() {
$("#bo_v_con img").each(function() {
$(this).attr("title", "");
$(this).attr("alt", "");
});
});
빈 값으로 두지 않고 긴 이미지 이름 대신에 임의의 문구를 직접 넣을 수도 있습니다.
$(this).attr("title", "이미지");
$(this).attr("alt", "이미지");
- 스마트에디터로 이미지 첨부할 때 저장 경로를 상대 경로로 변경하기
- 스마트에디터로 이미지 첨부할 때 title 값 삭제하기
- 스마트에디터로 이미지를 여러 개 올릴 때 이미지 하단에 여백넣기
- 게시판 기본 글씨 폰트 크기 및 줄 간격 변경하기 스마트에디터 포함
- 스마트에디터(smarteditor2) 가로 사이즈 줄이는 방법
- 스마트에디터 사진 업로드 용량 제한하기
- 스마트에디터에서 사진 업로드 기능 없애기
- 스마트에디터 툴바 아이콘 삭제하는 방법
- 스마트에디터 글쓰기 textarea 높이 수정하기
- 에디터 입력화면 세로 높이 수정 smarteditor2, ckeditor4, cheditor5
- 스마트에디터 업로드 이미지 용량 제한 및 리사이즈 설정
- 스마트에디터 줄바꿈 시 P 태그 대신에 BR 태그로 적용

