메인 메뉴 3차까지 추가하기

그누보드 메뉴 설정에서는 2차까지만 사용할 수가 있습니다.
간편한 방법으로 3차 메뉴까지 추가하는 방법을 살펴보겠습니다.
관리자 페이지에 있는 메뉴 설정 기능과는 연동되지 않으며 head.php 파일에 직접 추가하는 방식입니다.
그누보드 5.3 버전 기준입니다.
수정 파일 : head.php
1. 아래 코드를 찾은 후
<li class="gnb_2dli"><a href="<?php echo $row2['me_link']; ?>" target="_<?php echo $row2['me_target']; ?>" class="gnb_2da"><?php echo $row2['me_name'] ?></a></li>
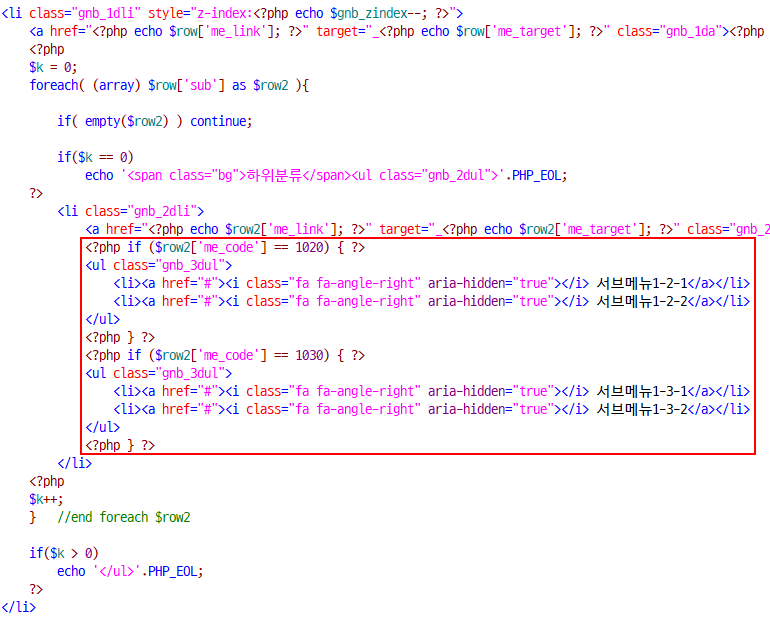
전체를 이렇게 수정
<li class="gnb_2dli">
<a href="<?php echo $row2['me_link']; ?>" target="_<?php echo $row2['me_target']; ?>" class="gnb_2da"><?php echo $row2['me_name'] ?></a>
<?php if ($row2['me_code'] == 1020) { ?>
<ul class="gnb_3dul">
<li><a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i> 서브메뉴1-2-1</a></li>
<li><a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i> 서브메뉴1-2-2</a></li>
</ul>
<?php } ?>
<?php if ($row2['me_code'] == 1030) { ?>
<ul class="gnb_3dul">
<li><a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i> 서브메뉴1-3-1</a></li>
<li><a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i> 서브메뉴1-3-2</a></li>
</ul>
<?php } ?>
</li>
2. default.css 파일에 추가
.gnb_3dul {padding:0;text-align:left;}
.gnb_3dul li a {display:block;color:#fff;padding:0 0 0 15px;line-height:35px;background:#253dbe;border-top:1px solid #2b47dd}
부연 설명.
<?php if ($row2['me_code'] == 1020) { ?>
<ul class="gnb_3dul">
<li><a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i> 서브메뉴1-2-1</a></li>
<li><a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i> 서브메뉴1-2-2</a></li>
</ul>
<?php } ?>
3차 메뉴가 위와 같이 추가되었는데
$row2['me_code'] == 1020 이렇게 2차 메뉴 code를 인식시켜서 추가하는 방식입니다.
2차 메뉴 code가 헷갈릴 땐
<?php echo $row2['me_code'] ?> 이렇게 넣어서 확인하세요.
정상적으로 수정이 됐다면 스크린샷처럼 3차까지 출력될 겁니다.
3차 메뉴가 몇 개 없고 원본 수정 없이 간단하게 추가하고 싶을 때 참고하세요.
메뉴 중간에 뭔가 끼워 넣고 싶은 게 있을 때 활용하셔도 됩니다.
* 어디에 추가해야 하는지 헷갈리는 분들은 참고하세요.