스마트에디터 툴바 아이콘 삭제하는 방법

스마트 에디터 툴바 아이콘 중에서 잘 사용하지 않는 기능들을 삭제하는 방법입니다.
모바일 같은 곳에서는 가로 사이즈가 좁기 때문에 일부 아이콘만 넣어서 사용하면 좋겠죠.
수정 파일
plugin/editor/smarteditor2/SmartEditor2Skin.html
plugin/editor/smarteditor2/js/service/SE2BasicCreator.js
위 두 파일을 수정하면 되는데..
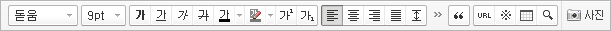
실제 아이콘 출력 코드가 있는 파일은 SmartEditor2Skin.html 파일입니다.
한글로 문구가 다 있으니 필요 없는 아이콘 부분만 찾아서 삭제하면 됩니다.
근데 일부 아이콘들은 저 파일에서만 삭제하면 에러가 발생합니다.
예를 들어 글꼴종류, 글꼴크기, 글자색, 배경색, 표 등등...
이런 아이콘들은 SE2BasicCreator.js 파일에서도 수정해야 합니다.
예를 들어서 SmartEditor2Skin.html 파일에서 글꼴과 글꼴크기를 삭제하면 툴바 아이콘에서는 삭제되지만
에디터 공간 아래에 길게 여백이 생기고 사진 첨부 기능 등이 작동하지 않을 겁니다.
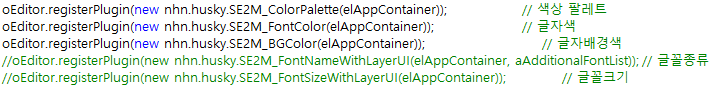
해결하는 방법은 SE2BasicCreator.js 파일에서 아래 내용처럼 글꼴종류와 글꼴크기 부분을 주석 처리하면 됩니다.

마찬가지 방법으로 다른 아이콘들도 삭제하면 됩니다.
SmartEditor2Skin.html 파일에서 일단 아이콘을 삭제 후
SE2BasicCreator.js 파일에서 해당 아이콘에 관련된 코드가 있으면 주석 처리합니다.
대부분의 아이콘들은 한글로 설명이 되어 있어서 구분하기 어렵지 않습니다.

화살표로 되어있는 더보기 아이콘도 툴바에서만 삭제하면 에러가 발생하는데
저 부분 위치는 SE2BasicCreator.js 파일에서 마지막 부분에 있는 여기를 주석 처리하면 됩니다.
//oEditor.registerPlugin(new nhn.husky.SE2B_Customize_ToolBar(elAppContainer)); // 2.3 버젼에 있는 툴바 이용
* 참고 사항
수정 후 반영이 바로 안 되면 브라우저 캐시 삭제 후 확인
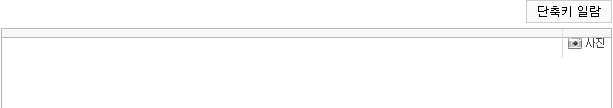
아이콘을 전부 삭제하고 싶을 때 사진첨부 기능만 남기고 모든 툴바 아이콘을 삭제하면 이런 화면으로 출력됩니다.

기능은 작동하지만 세로 배경이 잘려서 보기에 좋지 않죠.
해결 방법은 SmartEditor2Skin.html 파일에서 해당 부분 height 값을 직접 넣어주면 됩니다.
예를 들어 이렇게..
<div class="se2_text_tool husky_seditor_text_tool" style="height:21px">
<ul class="se2_multy">
<li class="se2_mn husky_seditor_ui_photo_attach"><button type="button" class="se2_photo ico_btn"><span class="se2_icon"></span><span class="se2_mntxt">사진<span class="se2_new"></span></span></button></li>
</ul>
</div>
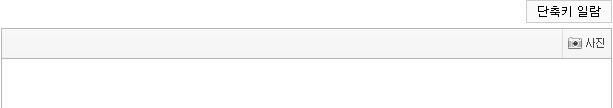
수정 후 화면입니다.

- 스마트에디터로 이미지 첨부할 때 저장 경로를 상대 경로로 변경하기
- 스마트에디터로 이미지 첨부할 때 title 값 삭제하기
- 스마트에디터로 이미지를 여러 개 올릴 때 이미지 하단에 여백넣기
- 게시판 기본 글씨 폰트 크기 및 줄 간격 변경하기 스마트에디터 포함
- 스마트에디터(smarteditor2) 가로 사이즈 줄이는 방법
- 스마트에디터 사진 업로드 용량 제한하기
- 스마트에디터에서 사진 업로드 기능 없애기
- 스마트에디터 툴바 아이콘 삭제하는 방법
- 스마트에디터 글쓰기 textarea 높이 수정하기
- 에디터 입력화면 세로 높이 수정 smarteditor2, ckeditor4, cheditor5
- 스마트에디터 업로드 이미지 용량 제한 및 리사이즈 설정
- 스마트에디터 줄바꿈 시 P 태그 대신에 BR 태그로 적용
댓글목록 +1
댓글목록

lifeiscool님의 댓글
lifeiscool 작성일은별님 감사합니다 잘 적용해볼게요 ^^

