관리자 페이지 좌측 메뉴 크기 변경
관리자 페이지 좌측 메뉴에 아이콘만 출력되는데 보기 편하게 크기를 늘리고 메뉴명까지 출력하는 방법입니다.
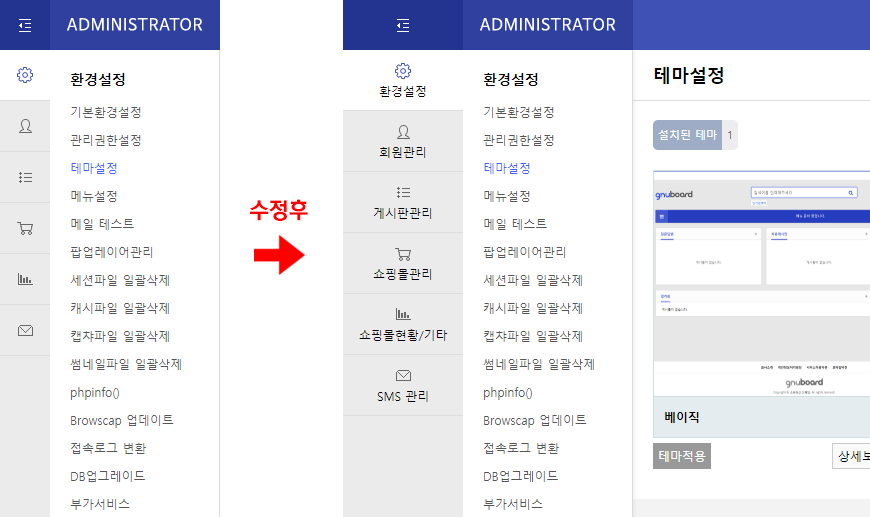
정상적으로 수정을 했다면 이렇게 바뀝니다.

수정 파일 : adm/css/admin.css
그누보드 영카트 모두 동일.
빨간색 부분을 원본 파일과 비교해서 원하는 크기로 변경하세요. 예제는 가로 70px 를 늘렸습니다.
그리고 이 부분은
#gnb .gnb_li button{background-color: #ebebeb;border:0;width:120px;height:60px;padding:22px 0 0;overflow:hidden;}
원본 파일은 이렇게 되어 있는데 text-indent:-999px 가 삭제된 겁니다.
#gnb .gnb_li button{background-color: #ebebeb;border:0;width:50px;height:50px;text-indent:-999px;overflow:hidden;}
/* 레이아웃 */
......................................
#logo{background:#2f409f;height:100%;float:left;width:290px;padding:15px 0 15px 120px;text-align:center}
#btn_gnb{background:url(../img/menu-cl.png) 50% 50% no-repeat #223390;width:120px;height:50px;border:0;position:absolute;top:0;left:0;text-indent:-999px;overflow:hidden}
#btn_gnb.btn_gnb_open{background:url(../img/menu-op.png) 50% 50% no-repeat #223390;width:120px;height:50px;border:0;position:absolute;top:0;left:0;text-indent:-999px;overflow:hidden}
/*gnb*/
....................................
#gnb .gnb_ul{position:relative;height:100%;background:#ebebeb;width:120px}
#gnb .gnb_li{border-bottom:1px solid #ddd }
#gnb .gnb_li button{background-color: #ebebeb;border:0;width:120px;height:60px;padding:22px 0 0;overflow:hidden;}
#gnb .gnb_li .btn_op{background:url(../img/menu_default.png) 50% 30% no-repeat #ebebeb}
#gnb .on .btn_op{background:url(../img/menu_default_on.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-100{background:url(../img/menu-1-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-100{background:url(../img/menu-1.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-200{background:url(../img/menu-2-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-200{background:url(../img/menu-2.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-300{background:url(../img/menu-3-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-300{background:url(../img/menu-3.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-400{background:url(../img/menu-7-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-400{background:url(../img/menu-7.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-500{background:url(../img/menu-6-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-500{background:url(../img/menu-6.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-900{background:url(../img/menu-4-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-900{background:url(../img/menu-4.png) 50% 30% no-repeat #fff}
#gnb .gnb_li button:hover{background-color:#f3f3f3}
#gnb .gnb_oparea{display:none;position:absolute;top:0;left:120px;background:#fff;height:100%;width:170px;padding:20px;border-right:1px solid #dbdbdb;
/*중간*/
..................................................
#container{padding:0 0 0 290px;margin-top:100px;height:100%;background:#fff;min-width:1200px;}
#container.container-small{padding-left:120px}
#container_wr{padding:25px;min-height:500px}
#container_title{position:fixed;top:50px;left:70px;width:100%;line-height:50px;font-size:1.5em;padding:0 20px;padding-left:240px;border-bottom:1px solid #ddd;background:#fff;z-index:99}
변경 후 반영이 안 된다면 웹브라우저 캐시 삭제 후 새로고침
메뉴명 수정은 아래 파일에서 변경.
adm/admin.menu100.php
adm/admin.menu200.php
................
...........................
상세 설명
http://gnustudy.com/bbs/board.php?bo_table=gnu_tip&wr_id=147
수정된 파일도 첨부했습니다. 5.3.2.6 기준입니다.
5.3.x 버전을 사용하고 있다면 다른 버전도 크게 차이는 없지만 어렵지 않으니 직접 수정하시는 걸 권장합니다.

