본문 이미지 alt 값에 글 제목 넣기
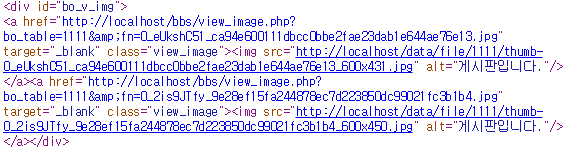
게시판에 이미지를 첨부하고 웹브라우저에서 본문 소스 보기를 하면 이미지 alt 값이 비어 있을 겁니다.
해당 이미지 alt 값에 글 제목을 넣는 방법입니다. 썸네일이 생성되는 이미지에만 적용됩니다.
썸네일이 생성되는 기준은 게시판 설정에서 이미지 폭 크기보다 큰 사이즈의 이미지를 올렸을 때 생성됩니다.

수정 파일 : lib/thumbnail.lib.php
아래 함수를 찾은 후 global 에 $view 를 추가.
// 게시글보기 썸네일 생성
function get_view_thumbnail($contents, $thumb_width=0)
{
global $board, $config, $view;
좀 더 아래에 있는 이미지 출력 부분 alt 값을 이렇게 수정 alt="'.$view['wr_subject'].'"
if ($width) {
$thumb_tag = '<img src="'.G5_URL.str_replace($filename, $thumb_file, $data_path).'" alt="'.$view['wr_subject'].'" width="'.$width.'" height="'.$height.'"/>';
} else {
$thumb_tag = '<img src="'.G5_URL.str_replace($filename, $thumb_file, $data_path).'" alt="'.$view['wr_subject'].'"/>';
}
게시물 제목이 아닌 게시판 제목으로 하고 싶으면 global 에 $view 추가할 필요 없이 alt 값만 이렇게 변경
alt="'.$board['bo_subject'].'"
## 참고 사항 ##
첨부 이미지 가로 사이즈가 게시판 설정에 있는 이미지 폭 크기보다 작은 이미지는 위 내용에서 수정한 코드에 영향을 받지 않기 때문에 다른 방법으로 해결해야 합니다.
(에디터로 올린 이미지는 해당되지 않고 파일첨부로 등록한 이미지만 적용됩니다.)
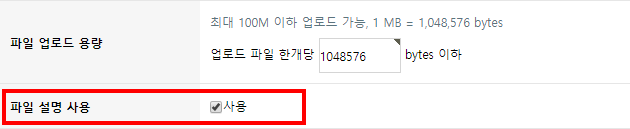
원본 파일을 수정하지 않고 해결하는 방법은 게시판 설정에서 파일 설명 사용 옵션을 활성화하면 됩니다.
테스트를 해봤는데 파일 설명 필드를 사용하면 처음에 말했던 썸네일 함수를 수정할 필요 없이 이것만 해도 모두 적용되네요.
근데 이 방법은 관리자 전용 게시판이라면 모를까 다른 게시판엔 적합하지 않을 것 같네요.
각각의 이미지마다 다른 alt 값을 설정하고 싶으면 번거롭더라도 이 방법이 최선일 겁니다.

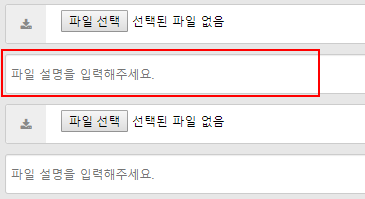
파일 설명 사용 옵션을 체크하면 글쓰기 화면에서 파일 첨부 하단에 새로운 필드가 나타납니다.

여기에 alt 로 사용할 문구를 입력하면 자동으로 적용됩니다.
파일 설명 옵션을 활용하는 다른 방법을 새로 올렸습니다.
http://gnustudy.com/bbs/board.php?bo_table=gnu_tip&wr_id=270
파일 설명을 별도로 입력하지 않아도 글 제목으로 설정됩니다.
수정 후 브라우저에서 소스 보기를 해보면 적용되어 있을 겁니다.

댓글목록 +1
댓글목록

리아님의 댓글
리아 작성일
좋은 강의 잘보고 바로 적용 합니다.
정말 감사합니다.

