오토셋(Autoset) 사용방법6 - 가상 호스트 설정
오토셋을 설치하면 기본적으로 public_html 폴더 안에 홈페이지를 하나 만들고
http://localhost 로 접속해서 이용할 수가 있습니다.
가상 호스트를 사용해서 다수의 홈페이지 접속 경로를 설정해보겠습니다.
예를 들어 그누보드, 영카트, 그누커머스 등을 각각 독립적으로 설치해서 사용할 수 있습니다.
전 서버와 관련된 지식은 없기 때문에 세부적인 내용은 설명해드릴 수 없습니다.
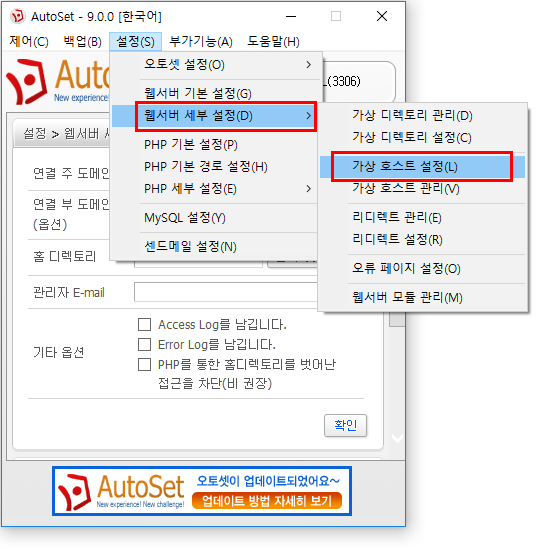
1. 가상 호스트 설정

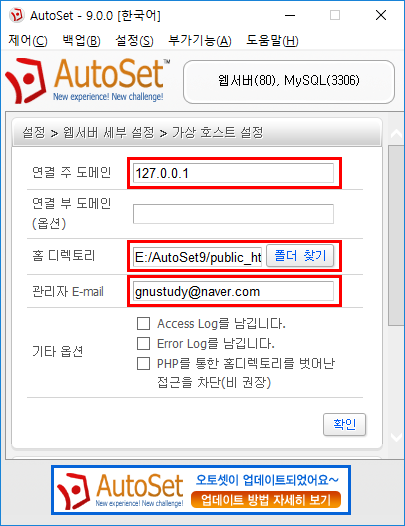
- 연결 주 도메인 : 127.0.0.1 입력
- 홈 디렉토리 : 일단 처음엔 public_html 선택 (다른걸로 변경해도 됩니다.)
- 관리자 E-mail 입력
- 기타 옵션 : 필요시 체크

3. 가상 호스트 등록 완료

80 포트에서 설정 경로는
http://localhost 나 http://127.0.0.1 주소 그대로 이용하시면 됩니다.
이제 본격적으로 별도의 폴더를 추가하고 홈페이지를 여러 개 만들어서 연결해보겠습니다.
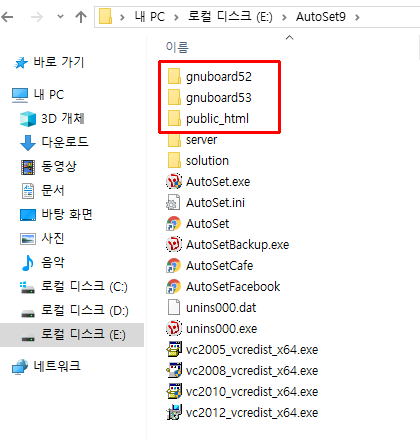
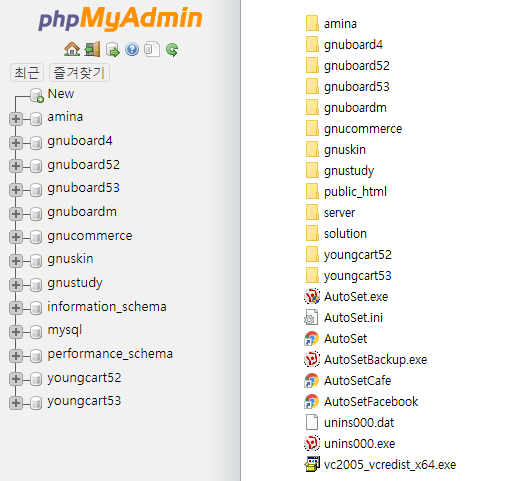
새로운 홈페이지 파일을 넣을 폴더 생성
전 기본 홈 디렉토리 public_html 폴더가 있는 경로에 추가했습니다.
꼭 여기다 만들 필요는 없으며 관리하기 편한 위치에 생성해도 됩니다.
그누보드를 버전별로 테스트해보기 위해 gnuboard52, gnuboard53 등으로 폴더를 생성했습니다.
원하는 폴더 이름으로 만들면 됩니다.

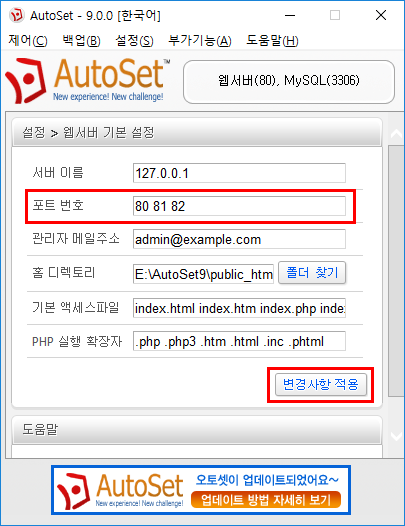
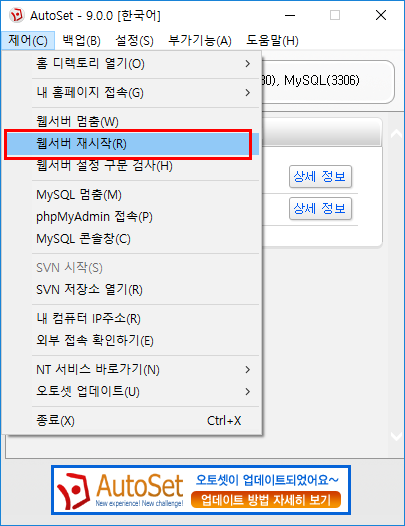
오토셋 상단 메뉴 중 설정 > 웹서버 기본 설정에서 포트 번호 추가 (띄어쓰기로 구분)
전 81 과 82 두 개를 추가했습니다. 원하는 개수만큼 하세요.
변경 사항 적용 후 웹서버 재시작

포트는 오토셋이 설치된 아래 파일에서 직접 관리할 수도 있습니다.
AutoSet9/server/conf/httpd.conf
#Listen 12.34.56.78:80
Listen 80
Listen 81
Listen 82
해당 파일을 열어보면 이렇게 되어 있을 겁니다.
여기서 직접 해도 똑같이 추가됩니다.
AutoSet9/server/conf/extra/httpd-vhosts.conf
위 파일을 열어보면 처음에 추가했었던 가상 호스트 정보가 있습니다.
<VirtualHost *:80>
ServerName 127.0.0.1
ServerAdmin gnustudy@naver.com
DocumentRoot "E:/AutoSet9/public_html"
<Directory />
Options FollowSymLinks
AllowOverride FileInfo
Require all granted
</Directory>
</VirtualHost>
디렉토리 경로, 이메일 주소 등 입력했었던 정보 그대로 들어가 있네요.
위 내용을 복사해서 바로 밑에 하나 더 추가합니다.
그리고 포트 넘버와 디렉토리 경로를 새로 생성한 폴더명으로 변경합니다.
포트 80을 81로 변경했고 public_html를 gnuboard53으로 변경했습니다.
전 C 드라이브가 아닌 E 드라이브에 오토셋을 설치했습니다.
경로는 일부 차이가 있을 수 있습니다.
<VirtualHost *:81>
ServerName 127.0.0.1
ServerAdmin gnustudy@naver.com
DocumentRoot "E:/AutoSet9/gnuboard53"
<Directory />
Options FollowSymLinks
AllowOverride FileInfo
Require all granted
</Directory>
</VirtualHost>
같은 방법으로 하나 더 추가해보겠습니다.
<VirtualHost *:82>
ServerName 127.0.0.1
ServerAdmin gnustudy@naver.com
DocumentRoot "E:/AutoSet9/gnuboard52"
<Directory />
Options FollowSymLinks
AllowOverride FileInfo
Require all granted
</Directory>
</VirtualHost>
포트를 81과 82번 두 개 추가했으니 두 개만 생성했습니다.
더 필요하면 같은 방법으로 추가하고 폴더 새로 만들고 연결하면 됩니다.
수정 후 웹서버 재시작

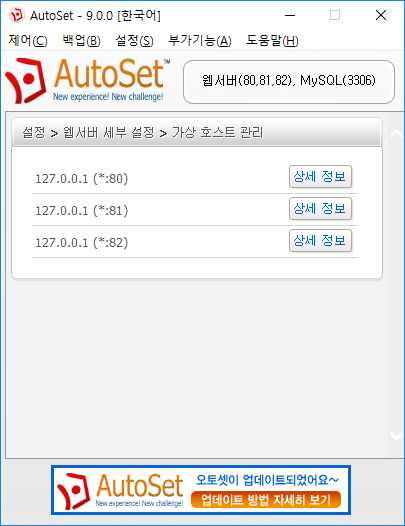
가상 호스트 관리 패널에서 제대로 추가되었는지 확인

주소 표시줄에 이렇게 입력하면 각각 새로 설정한 가상호스트와 연결됩니다.
80 포트는 생략해도 됩니다.
http://127.0.0.1
http://127.0.0.1:81
http://127.0.0.1:82
DB도 추가해야 합니다.
예를 들어 전 이렇게 다수의 그누보드, 영카트를 설치해서 이용 중입니다.

댓글목록 +6
댓글목록

관리자님의 댓글
관리자 작성일
가상호스트를 이렇게 설정하고 그누보드를 설치하니 기본 80포트 제외하고 나머지는 문제가 있네요.
다른 확장자는 이상이 없는데 이미지를 첨부하면 저장은 정상적으로 되지만 출력이 안되네요.
그누커머스를 설치해서 테스트해봤는데 거긴 이상이 없는 걸로 봐서 그누보드만 그런 것 같습니다.

관리자님의 댓글
관리자 작성일
httpd-vhosts.conf 파일 내용을 이렇게 수정해서 해결했습니다.
수정 후 서버 재시작.
Options FollowSymLinks
AllowOverride all
Order allow,deny
Allow from all

잊지말자님의 댓글
잊지말자 작성일
아 저는 그냥 public_html 폴더속에 폴더를 만든후
localhost/폴더명
으로 접속하고 해당 폴더에 설치시에 DB접두어를 g5, g6, g7 등으로 구분해서 사용을했는데
방장님 방법으로 한번 해봐야겠습니다.
감사합니다.

관리자님의 댓글의 댓글
관리자 작성일가상호스트로 세팅해놓으면 훨씬 관리가 편해집니다.

신비님의 댓글
신비 작성일위 정보 참고해 세팅해 봤는데, G54 짧은주소 설정 시 에러 발생하는데, 혹시 해결책 알 수 있을까요?

관리자님의 댓글
관리자 작성일
가상 호스트 설정시 첨부 파일 이미지 안 뜨는 문제에 관해서 httpd-vhosts.conf 수정 내용을 댓글로 남겼었는데
AllowOverride all 이렇게 해야 짧은 주소가 적용되네요. 해당 댓글은 이미 수정해놨습니다.
서버에 관한 지식은 전혀 없으니 참고용으로만 사용하세요.

