스마트에디터 업로드 이미지 용량 제한 및 리사이즈 설정
그누보드에 포함된 스마트에디터는 이미지 용량 및 리사이즈 옵션이 기본으로 적용되어 있습니다.
관련 파일 : extend/smarteditor_upload_extend.php
1. 용량 제한
define('SMARTEDITOR_UPLOAD_SIZE_LIMIT', 20); // 스마트에디터 업로드 사이즈 제한 ( 기본 20MB )
단위는 메가바이트(MB)이며 설정된 용량을 넘어서면 업로드 자체가 차단됩니다.
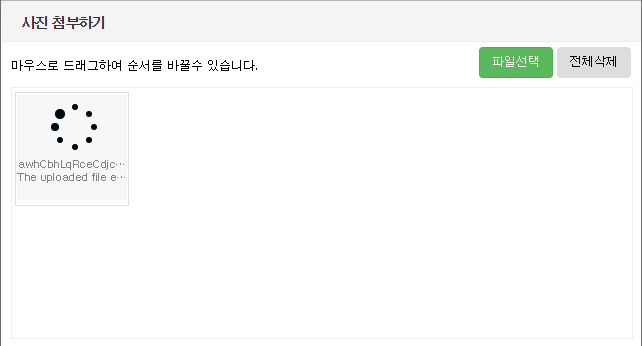
아래 화면처럼 무한 로딩이 걸리고 업로드가 완료되지 않습니다.
용량 제한에 걸리면 리사이즈 기능 또한 작동하지 않습니다.
일단 이미지가 올라가야 가로 세로 크기를 체크해서 리사이즈 처리합니다.

이전에 똑같은 팁을 올린 적이 있었는데 영문 문구를 한글로 변환하면 더 나을 겁니다.
http://gnustudy.com/bbs/board.php?bo_table=gnu_tip&wr_id=85
2. 이미지 리사이즈
이미지 리사이즈는 용량 기준이 아니고 가로 세로 크기를 체크해서 처리합니다.
일단 아래 옵션에서 1로 변경해야 활성화됩니다.
define('SMARTEDITOR_UPLOAD_RESIZE', 0); // 스마트에디터 업로드 이미지파일 JPG, PNG 리사이즈 1이면 사용, 0이면 사용안함
그리고 여기서 설정한 가로 세로 크기보다 더 크면 리사이즈됩니다.
1200 X 2800 고정된 사이즈로 리사이즈 되는 건 아니고 최대 수치로 이해하면 됩니다.
define('SMARTEDITOR_UPLOAD_MAX_WIDTH', 1200); // 스마트에디터 업로드 이미지 리사이즈 제한 width
define('SMARTEDITOR_UPLOAD_MAX_HEIGHT', 2800); // 스마트에디터 업로드 이미지 리사이즈 제한 height
예를 들어 가로 크기가 더 크면 설정된 가로 크기에 맞게 리사이즈 되고 세로는 원본 비율에 맞게 자동으로 줄어듭니다.
세로도 마찬가지입니다. 줄어든 만큼 가로 사이즈도 비율에 맞게 자동으로 줄어듭니다.
설정된 가로 세로 크기로 고정해서 줄어드는 게 아니라 각각의 비율에 맞게 리사이즈 된다고 이해하시면 됩니다.
- 스마트에디터로 이미지 첨부할 때 저장 경로를 상대 경로로 변경하기
- 스마트에디터로 이미지 첨부할 때 title 값 삭제하기
- 스마트에디터로 이미지를 여러 개 올릴 때 이미지 하단에 여백넣기
- 게시판 기본 글씨 폰트 크기 및 줄 간격 변경하기 스마트에디터 포함
- 스마트에디터(smarteditor2) 가로 사이즈 줄이는 방법
- 스마트에디터 사진 업로드 용량 제한하기
- 스마트에디터에서 사진 업로드 기능 없애기
- 스마트에디터 툴바 아이콘 삭제하는 방법
- 스마트에디터 글쓰기 textarea 높이 수정하기
- 에디터 입력화면 세로 높이 수정 smarteditor2, ckeditor4, cheditor5
- 스마트에디터 업로드 이미지 용량 제한 및 리사이즈 설정
- 스마트에디터 줄바꿈 시 P 태그 대신에 BR 태그로 적용

