한글 영문 숫자 체크 정규식 활용 방법 wrest.js
값을 입력받을 때 한글 영문 숫자 등을 체크해서 원하는 값만 입력받는 방법입니다.
그누보드 파일을 살펴보니 관련 함수가 이미 있었네요.
/js/wrest.js
파일 내용을 보면 각 종류별로 전부 나와 있습니다.
웬만한 건 다 있네요. 이메일, 한글, 숫자, 영문, 공백, 확장자 등등..
예를 들어 한글, 영문, 숫자 체크 부분만 살펴보면 이렇게 되어 있죠.
이 중에 자음 모음 조합된 한글은 자음+모음이 조합된 한글만 가능하다는 말입니다.
예를 들어 홍길동ㅎㅎ 이렇게 자음이나 모음을 단독으로 입력한 건 안 됩니다.
// 한글인지 검사 (자음, 모음 조합된 한글만 가능)
function wrestHangul(fld)
{
if (!wrestTrim(fld)) return;
//var pattern = /([^가-힣\x20])/i;
var pattern = /([^가-힣\x20])/;
if (pattern.test(fld.value)) {
if (wrestFld == null) {
wrestMsg = wrestItemname(fld) + ' : 한글이 아닙니다. (자음, 모음 조합된 한글만 가능)\n';
wrestFld = fld;
}
}
}
// 한글인지 검사2 (자음, 모음만 있는 한글도 가능)
function wrestHangul2(fld)
{
if (!wrestTrim(fld)) return;
var pattern = /([^가-힣ㄱ-ㅎㅏ-ㅣ\x20])/i;
//var pattern = /([^가-힣ㄱ-ㅎㅏ-ㅣ\x20])/;
if (pattern.test(fld.value)) {
if (wrestFld == null) {
wrestMsg = wrestItemname(fld) + ' : 한글이 아닙니다.\n';
wrestFld = fld;
}
}
}
// 한글,영문,숫자인지 검사3
function wrestHangulAlNum(fld)
{
if (!wrestTrim(fld)) return;
var pattern = /([^가-힣\x20^a-z^A-Z^0-9])/i;
if (pattern.test(fld.value)) {
if (wrestFld == null) {
wrestMsg = wrestItemname(fld) + ' : 한글, 영문, 숫자가 아닙니다.\n';
wrestFld = fld;
}
}
}
// 한글,영문 인지 검사
function wrestHangulAlpha(fld)
{
if (!wrestTrim(fld)) return;
var pattern = /([^가-힣\x20^a-z^A-Z])/i;
if (pattern.test(fld.value)) {
if (wrestFld == null) {
wrestMsg = wrestItemname(fld) + ' : 한글, 영문이 아닙니다.\n';
wrestFld = fld;
}
}
}
// 숫자인지검사
// 배부른꿀꿀이님 추가 (http://dasir.com) 2003-06-24
function wrestNumeric(fld)
{
if (fld.value.length > 0) {
for (i = 0; i < fld.value.length; i++) {
if (fld.value.charAt(i) < '0' || fld.value.charAt(i) > '9') {
wrestMsg = wrestItemname(fld) + " : 숫자가 아닙니다.\n";
wrestFld = fld;
}
}
}
}
위 체크 함수 외에도 더 많은 종류가 있으니 해당 파일을 직접 살펴보세요.
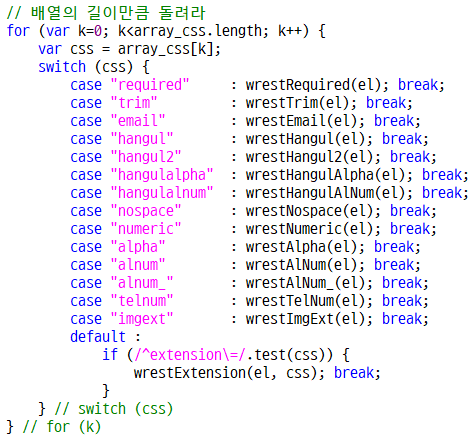
활용 방법은 해당 파일에서 아래 코드를 보시면 css className 값으로 전부 지정되어 있습니다.
이 중에 필요한 것만 가져가서 class 에 적용하면 됩니다.

예를 들어 회원 가입 페이지에서 이름을 입력받을 때 자음+모음이 조합된 한글만 입력받고 싶으면..
<input type="text" id="reg_mb_name" name="mb_name" value="<?php echo get_text($member['mb_name']) ?>" <?php echo $required ?> <?php echo $readonly; ?> class="frm_input half_input <?php echo $required ?> <?php echo $readonly ?>" size="10" placeholder="이름">
여기에서 class 설정 부분에 hangul 를 추가합니다.
<input type="text" id="reg_mb_name" name="mb_name" value="<?php echo get_text($member['mb_name']) ?>" <?php echo $required ?> <?php echo $readonly; ?> class="frm_input hangul half_input <?php echo $required ?> <?php echo $readonly ?>" size="10" placeholder="이름">

