input textarea 입력폼 포커스 효과와 그림자 제거

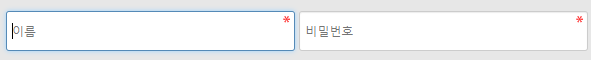
그누보드 5.3 버전에서 input 또는 textarea 입력폼을 클릭하면
파란색 테두리와 그림자가 생기는데 해당 부분을 삭제하는 방법입니다.
원본 기준입니다.
1. 그누보드 5.3 버전
1-1. 클릭시 포커스 효과 제거
input[type=text],input[type=password], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
}
A. 위 코드 전체를 이렇게 수정
input[type=text],input[type=password], textarea, select {
border: 1px solid #ccc !important;
outline: none;
}
B. 아래 코드 전체 삭제
input[type=text]:focus,input[type=password]:focus,textarea:focus,select:focus {
-webkit-box-shadow: 0 0 5px #9ed4ff;
-moz-box-shadow: 0 0 5px #9ed4ff;
box-shadow: 0 0 5px #9ed4ff;
border: 1px solid #558ab7 !important;
}
B-1. 다른 css 파일 영향으로 삭제해도 안 되면 위 코드 삭제 후 추가
input[type=text]:focus,input[type=password]:focus,textarea:focus,select:focus {
-webkit-box-shadow:none !important;
box-shadow:none !important;
border:1px solid #ccc !important;
}
1-2. 그림자 효과 제거
아래 코드를 찾은 후 빨간색 부분 삭제
.wr_content textarea,.tbl_frm01 textarea,.form_01 textarea, .frm_input {border:1px solid #ccc;background:#fff;color:#000;vertical-align:middle;border-radius:3px;padding:5px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
2. 아미나 빌더
수정 파일 : css/default.css
2-1. 그림자 효과 제거
아래 코드 추가
input, textarea, select {
-webkit-box-shadow: none !important;
box-shadow:none !important;
}
2-2. 클릭시 포커스 효과 제거
아래 코드 추가
input[type=text]:focus,input[type=password]:focus,textarea:focus,select:focus {
-webkit-box-shadow:none !important;
box-shadow:none !important;
border:1px solid #ccc !important;
}
수정 후 웹브라우저 캐시 삭제하고 새로고침

