로그인 페이지에 있는 소셜 로그인 버튼 가로 100%로 수정
관리자 21-02-27 13:24
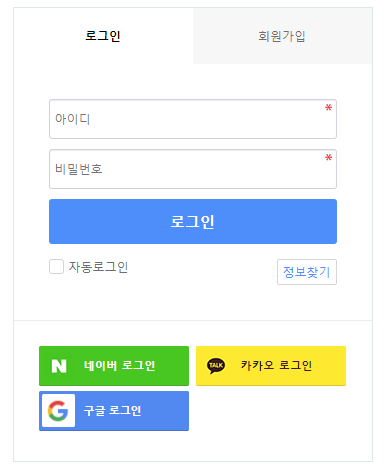
로그인 페이지에 있는 소셜 로그인 버튼은 가로 2개씩 출력되는데
소셜 로그인 종류를 홀수로 선택해서 사용하면 하나가 비어서 보기에 깔끔하지가 않죠.

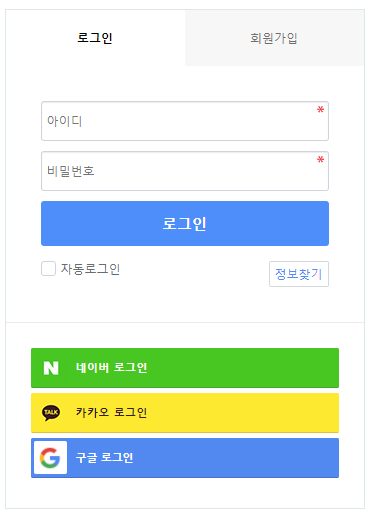
그럴 때 가로 100%로 변경해서 한 줄에 하나씩 출력하는 방법입니다.
수정파일
PC : skin/member/basic/style.css
모바일 : mobile/skin/member/basic/style.css
아래 코드를 찾은 후
#mb_login #sns_login .sns-icon {width:49% !important;float:left !important}
#mb_login #sns_login .sns-icon:nth-child(odd) {margin-right:2%}
width:49% 부분을 width:100%로 변경, margin-right:2%는 margin-right:0 으로 변경
#mb_login #sns_login .sns-icon {width:100% !important;float:left !important}
#mb_login #sns_login .sns-icon:nth-child(odd) {margin-right:0}
수정하면 이렇게 출력됩니다.

로그인 후 댓글 작성 가능합니다.

