게시판 관리에서 상단 이미지 업로드 추가하기

그누보드4 때는 있었던 건데 그누보드5로 바뀌면서 삭제된 기능입니다.
해당 기능을 다시 추가하는 방법을 살펴보겠습니다.
1. adm/board_form.php 파일 수정
1-1.
적당한 위치에 아래 내용 추가
<tr>
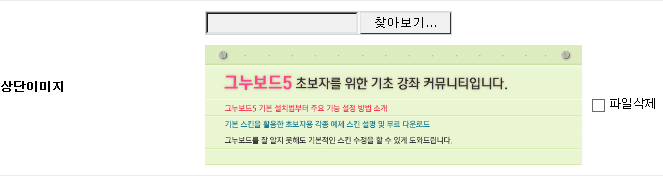
<th scope="row"><label for="bo_image_head">상단이미지</label></th>
<td colspan="2">
<input type="file" name="bo_image_head" id="bo_image_head" class="frm_file frm_input">
<?php
$himg = G5_DATA_PATH."/file/".$bo_table."/".$bo_table."_bo_image_head";
if (file_exists($himg)) {
$size = @getimagesize($himg);
if($size[1] && $size[1] > 120)
$height = 120;
else
$height = $size[1];
$himg_str = '<img src="'.G5_DATA_URL.'/file/'.$bo_table.'/'.$bo_table.'_bo_image_head?v='.G5_TIME_HIS.'" height="'.$height.'" alt="">';
}
if ($himg_str) {
echo '<div class="banner_or_img">';
echo $himg_str;
echo '<input type="checkbox" name="bo_image_head_del" value="1" id="bo_image_head_del" style="margin-left:10px"> <label for="bo_image_head_del">파일삭제</label>';
echo '</div>';
}
?>
</td>
</tr>
1-2.
같은 파일 하단 스크립트 부분에서..
function fboardform_submit(f)
{
.....................
.....................
위 내용 안쪽 적당한 곳에 아래 내용 추가
if (typeof f.bo_image_head != "undefined") {
if (f.bo_image_head.value) {
if (!f.bo_image_head.value.toLowerCase().match(/.(gif|jpg|png)$/i)) {
alert("상단 이미지가 gif, jpg, png 파일이 아닙니다.");
f.bo_image_head.focus();
return false;
}
}
}
2. adm/board_form_update.php 파일 수정
2-1.
// 게시판 디렉토리 생성
@mkdir($board_path, G5_DIR_PERMISSION);
@chmod($board_path, G5_DIR_PERMISSION);
위 내용 바로 아래 쯤에 다음 내용 추가
// 게시판 상단 이미지 삭제
if ($bo_image_head_del) @unlink($board_path.'/'.$bo_table.'_bo_image_head');
2-2.
같은 파일에서..
하단에 있는 delete_cache_latest($bo_table); 여기 바로 위 쯤에 아래 내용 추가
// 게시판 상단 이미지 업로드
if ($w == "" || $w == "u")
{
if ($_FILES['bo_image_head']['name'])
{
$dest_path = $board_path.'/'.$bo_table.'_bo_image_head';
@move_uploaded_file($_FILES['bo_image_head']['tmp_name'], $dest_path);
@chmod($dest_path, G5_FILE_PERMISSION);
}
}
3. bbs/board_head.php 파일 수정
하단에 있는 echo stripslashes($board['bo_content_head']); 여기 바로 위에 아래 내용 추가
// 게시판 상단 이미지
$himg = G5_DATA_PATH."/file/".$bo_table."/".$bo_table."_bo_image_head";
if (file_exists($himg)) {
echo '<img src="'.G5_DATA_URL.'/file/'.$bo_table.'/'.$bo_table.'_bo_image_head" alt="" style="margin-bottom:10px">';
}
수정 후 파일을 업로드하면 게시판 상단에 첨부한 이미지가 출력될 겁니다.
이미지 사이즈는 알맞게 편집해서 올려야 합니다.

하단 이미지는 거의 사용하지 않아서 빼버렸습니다.
필요하다면 같은 방법으로 하단 이미지도 추가하면 될 겁니다.

