스마트에디터 사진 업로드 용량 제한하기
스마트 에디터에서 사진이나 이미지를 올릴 때 용량 제한을 설정하는 방법입니다.
그누보드 5.2.5 버전 이상을 사용하고 있다면 아래 파일이 있을 겁니다.
extend/smarteditor_upload_extend.php
패치 내역을 보면 위 파일이 추가되어 있고 스마트에디터 업로드 방식이 수정되었다고 설명되어 있죠.
용량 제한은 위 파일에 설정되어 있습니다.
define('SMARTEDITOR_UPLOAD_SIZE_LIMIT', 20); // 스마트에디터 업로드 사이즈 제한 ( 기본 20MB )
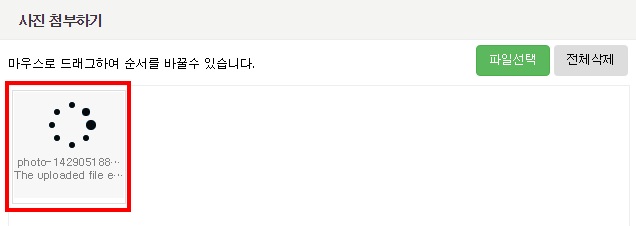
예를 들어 20을 2로 수정하고 2메가가 넘는 사진을 올리면 이렇게 안내 메시지가 뜹니다.

영문이라서 사람들이 헷갈릴 수도 있으니 한글로 이해하기 쉽게 하려면..
/plugin/editor/smarteditor2/photo_uploader/popup/php/UploadHandler.php
위 파일에서..
'post_max_size' => 'The uploaded file exceeds the post_max_size',
여기를 이렇게 수정하면..
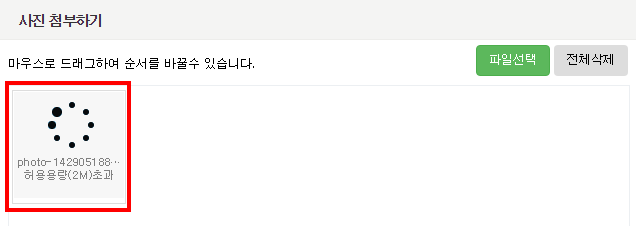
'post_max_size' => '허용용량(2M)초과',
이렇게 한글 안내 메시지로 바뀝니다.

만약 extend 폴더에 용량 설정 파일이 없는 예전 버전이라면 이렇게 하면 됩니다.
수정 파일 : plugin/editor/smarteditor2/photo_uploader/popup/php/UploadHandler.php
'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini',
28번째 줄 근처에서 여기는 이렇게 수정..
'post_max_size' => '허용용량(2M)초과',
$post_max_size = $this->get_config_bytes(ini_get('post_max_size'));
365번째 줄 근처에서 여기는 이렇게 수정..
$post_max_size = $this->get_config_bytes('2M');
- 스마트에디터로 이미지 첨부할 때 저장 경로를 상대 경로로 변경하기
- 스마트에디터로 이미지 첨부할 때 title 값 삭제하기
- 스마트에디터로 이미지를 여러 개 올릴 때 이미지 하단에 여백넣기
- 게시판 기본 글씨 폰트 크기 및 줄 간격 변경하기 스마트에디터 포함
- 스마트에디터(smarteditor2) 가로 사이즈 줄이는 방법
- 스마트에디터 사진 업로드 용량 제한하기
- 스마트에디터에서 사진 업로드 기능 없애기
- 스마트에디터 툴바 아이콘 삭제하는 방법
- 스마트에디터 글쓰기 textarea 높이 수정하기
- 에디터 입력화면 세로 높이 수정 smarteditor2, ckeditor4, cheditor5
- 스마트에디터 업로드 이미지 용량 제한 및 리사이즈 설정
- 스마트에디터 줄바꿈 시 P 태그 대신에 BR 태그로 적용

