첨부파일 등록할 때 원하는 곳에 따로따로 입력하기

게시판에 파일을 첨부할 때 기본 스킨에서는 한 곳에서 한꺼번에 입력해야 하는데
원하는 위치에 분리해서 추가하는 방법입니다.
우선 기존에 있던 파일 첨부는 모두 삭제하고 (아래 내용 전체 삭제)
<?php for ($i=0; $is_file && $i<$file_count; $i++) { ?>
<tr>
<th scope="row">파일 #<?php echo $i+1 ?></th>
<td>
<input type="file" name="bf_file[]" title="파일첨부 <?php echo $i+1 ?> : 용량 <?php echo $upload_max_filesize ?> 이하만 업로드 가능" class="frm_file frm_input">
........
........
<?php } ?>
</td>
</tr>
<?php } ?>
아래 예제처럼 숫자만 바꿔주면서 분리하면 됩니다.
파일1과 파일2를 잘 보시면 0에서 1로 변경된 부분이 있을 겁니다.
같은 방법으로 파일3, 파일4..... 원하는 개수만큼 추가하면 됩니다
스킨에 따라서 예제 내용은 차이가 있을 수 있는데 현재 사용하고 있는 스킨 파일의 코드 복사해서 사용하시고
빨간색 부분만 변경하시면 됩니다.
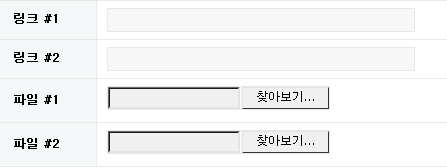
첨부파일 1번은 이렇게..
<tr>
<th scope="row">파일#1</th>
<td>
<input type="file" name="bf_file[0]" title="파일첨부1" class="frm_file frm_input">
<?php if ($is_file_content) { ?>
<input type="text" name="bf_content[0]" value="<?php echo ($w == 'u') ? $file[0]['bf_content'] : ''; ?>" title="파일 설명을 입력해주세요." class="frm_file frm_input">
<?php } ?>
<?php if($w == 'u' && $file[0]['file']) { ?>
<input type="checkbox" id="bf_file_del0" name="bf_file_del[0]" value="1"> <label for="bf_file_del0"><?php echo $file[0]['source'].'('.$file[0]['size'].')'; ?> 파일삭제</label>
<?php } ?>
</td>
</tr>
첨부파일 2번은 이렇게...
<tr>
<th scope="row">파일#2</th>
<td>
<input type="file" name="bf_file[1]" title="파일첨부2" class="frm_file frm_input">
<?php if ($is_file_content) { ?>
<input type="text" name="bf_content[1]" value="<?php echo ($w == 'u') ? $file[1]['bf_content'] : ''; ?>" title="파일 설명을 입력해주세요." class="frm_file frm_input">
<?php } ?>
<?php if($w == 'u' && $file[1]['file']) { ?>
<input type="checkbox" id="bf_file_del1" name="bf_file_del[1]" value="1"> <label for="bf_file_del1"><?php echo $file[1]['source'].'('.$file[1]['size'].')'; ?> 파일삭제</label>
<?php } ?>
</td>
</tr>
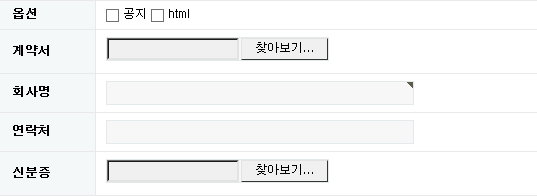
예를 들어 글쓰기 입력폼을 만들 때 이런 형태로 원하는 위치에 분리해서 넣을 수 있습니다.

view 페이지에서도 마찬가지로 특정 위치에 출력할 수 있습니다.
http://gnustudy.com/bbs/board.php?bo_table=skin_board&wr_id=63

