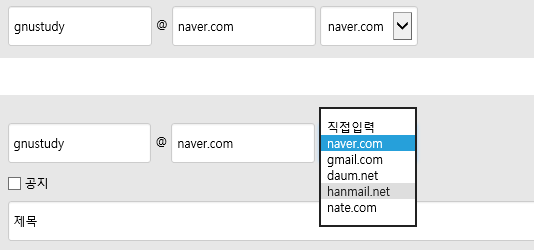
이메일 주소 직접 입력과 특정 도메인을 선택해서 입력

이메일 주소를 입력할 때 직접입력과 특정 이메일 도메인을 선택해서 입력할 수 있게 분리하는 방법입니다.
그누보드 5.3 기본 스킨 기준입니다.
예제는 여분필드 wr_1 을 사용했습니다.
1. 수정파일 : write.skin.php
1-1.
파일 상단 if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
여기 아래쯤에 추가.
$wr_1 = explode("@",$write['wr_1']); // 이메일주소
$email1 = $wr_1[0];
$email2 = $wr_1[1];
1-2.
적당한 위치에 이메일 주소 입력 폼 추가.
<div class="write_div">
<input type="text" name="email1" id="email1" value="<?php echo $email1;?>" class="frm_input"> @
<input type="text" name="email2" id="email2" value="<?php echo $email2;?>" class="frm_input">
<select name="emaildomain" class="frm_input" onChange="email_change(this.form);">
<option value="">직접입력</option>
<option value="naver.com"<?php echo ($email2 == "naver.com") ? " selected" : "";?>>naver.com</option>
<option value="gmail.com"<?php echo ($email2 == "gmail.com") ? " selected" : "";?>>gmail.com</option>
<option value="daum.net"<?php echo ($email2 == "daum.net") ? " selected" : "";?>>daum.net</option>
<option value="hanmail.net"<?php echo ($email2 == "hanmail.net") ? " selected" : "";?>>hanmail.net</option>
<option value="nate.com"<?php echo ($email2 == "nate.com") ? " selected" : "";?>>nate.com</option>
</select>
</div>
1-3.
하단 스크립트에 추가.
function email_change(form) {
var value = form.emaildomain[form.emaildomain.selectedIndex].value;
if (value != "") {
form.email2.disabled = true;
form.email2.value = value;
} else {
form.email2.disabled = false;
}
form.email2.value = value;
form.email2.focus();
return;
}
1-4.
하단 스크립트에서 아래 내용을 찾은 후
function fwrite_submit(f)
{
여기 바로 아래에 추가.
$('#email2').removeAttr('disabled');
2. write_update.skin.php 파일 추가
같은 스킨 폴더 안에 write_update.skin.php 파일을 추가하고 내용은 이렇게..
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
if (trim($_POST['email1']) && trim($_POST['email2'])) {
$wr_1 = "$email1@$email2";
sql_query(" update $write_table set wr_1 = '$wr_1' where wr_id = '$wr_id' ");
}
?>
## 참고사항
예제는 wr_1 여분필드를 사용했는데 게시판 기본 이메일 입력 필드인 wr_email 필드에 적용하려면
기존에 있던 이메일 입력 부분은 삭제 후 위 내용을 똑같이 적용하고 아래 항목만 수정.
1-1. 은 이렇게 변경
$wr_email = explode("@",$write['wr_email']); // 이메일주소
$email1 = $wr_email[0];
$email2 = $wr_email[1];
2. write_update.skin.php 파일 내용 중 wr_1은 wr_email로 변경
$wr_email = "$email1@$email2";
sql_query(" update $write_table set wr_email = '$wr_email' where wr_id = '$wr_id' ");
입력 받은 이메일 주소를 list 나 view 페이지에 출력하기
list 페이지 : list.skin.php
<?php echo $list[$i]['wr_1'] ?>
view 페이지 : view.skin.php
<?php echo $view['wr_1'] ?>
wr_email 필드를 사용했으면 wr_1 대신에 wr_email 로 수정

