글쓰기 페이지에서 게시물 수정 모드일 때 삭제 버튼 링크 추가하기

게시판에 글을 작성 후에 해당 게시물을 수정하는 화면에서 글 삭제 버튼을 추가하는 방법입니다.
수정파일 :
사용 중인 게시판 스킨 write.skin.php
1. 상단 <?..........?> 안쪽에 아래 내용을 추가합니다.
$delete_href = '';
if (($member['mb_id'] && ($member['mb_id'] == $write['mb_id'])) || $is_admin) {
set_session('ss_delete_token', $token = uniqid(time()));
$delete_href ='./delete.php?bo_table='.$bo_table.'&wr_id='.$wr_id.'&token='.$token.'&page='.$page.urldecode($qstr);
} else if (!$write['mb_id']) { // 회원이 쓴 글이 아니라면
$delete_href = './password.php?w=d&bo_table='.$bo_table.'&wr_id='.$wr_id.'&page='.$page.$qstr;
}
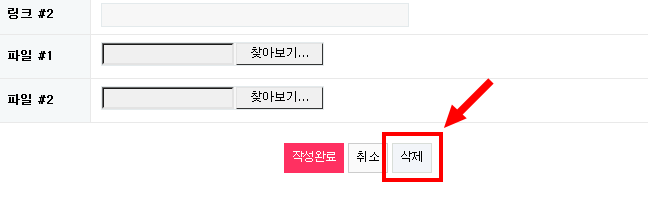
2. 같은 파일(write.skin.php)에서 작성완료 취소 버튼 바로 옆에 삭제 버튼을 추가합니다.
<div class="btn_confirm">
<input type="submit" value="작성완료" id="btn_submit" accesskey="s" class="btn_submit">
<a href="./board.php?bo_table=<?php echo $bo_table ?>" class="btn_cancel">취소</a>
<?php if ($w == 'u' && $delete_href) { ?><a href="<?php echo $delete_href ?>" class="btn_b01" onclick="del(this.href); return false;">삭제</a><?php } ?>
</div>
댓글목록 +1
댓글목록

신비님의 댓글
신비 작성일
적용 테스트 해보니, 아주 잘 되네요. 팁 감사합니다.
ps.
삭제 버튼을 오른쪽으로 바짝 붙여넣으시고 싶은 분은, 아래처럼 style="float:right;" 코드를 넣어주세요.
<?php if ($w == 'u' && $delete_href) { ?><a href="<?php echo $delete_href ?>" class="btn_b01" onclick="del(this.href); return false;" style="float:right;">삭제</a><?php } ?>

