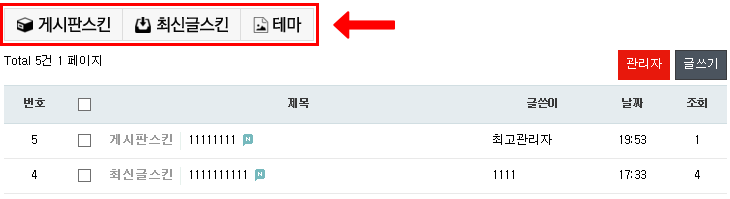
게시판 목록페이지 상단 분류를 이미지로 변경

게시판 목록 상단 분류를 텍스트가 아닌 이미지로 출력하는 방법입니다.
list.skin.php 파일 상단 ?> 안쪽에 추가
// 분류 사용 여부
$category_option = '';
if ($board['bo_use_category']) {
$is_category = true;
$category_href = G5_BBS_URL.'/board.php?bo_table='.$bo_table;
//$category_option .= '<li><a href="'.$category_href.'"';
//if ($sca=='')
// $category_option .= ' id="bo_cate_on"';
//$category_option .= '>전체</a></li>';
$categories = explode('|', $board['bo_category_list']); // 구분자가 , 로 되어 있음
for ($i=0; $i<count($categories); $i++) {
$category = trim($categories[$i]);
if ($category=='') continue;
$category_option .= '<li><a href="'.($category_href."&sca=".urlencode($category)).'"';
$category_msg = '';
if ($category==$sca) { // 현재 선택된 카테고리라면
$category_option .= ' id="bo_cate_on"';
$category_msg = '<span class="sound_only">열린 분류 </span>';
}
// 특정 분류를 이미지로
if ($category == "게시판스킨") {
$category_option .= '><img src="'.$board_skin_url.'/img/cate1.png"></a></li>';
} else if ($category == "최신글스킨") {
$category_option .= '><img src="'.$board_skin_url.'/img/cate2.png"></a></li>';
} else if ($category == "테마") {
$category_option .= '><img src="'.$board_skin_url.'/img/cate3.png"></a></li>';
} else {
$category_option .= '>'.$category_msg.$category.'</a></li>';
}
}
}
style.css 에서 분류 가로 고정값 제거
basic 게시판 스킨 기준 style.css 파일에서 분류 출력 부분 가로 고정 값 제거하고 padding 값 등 적절히 수정
원래는 이렇게 되어 있는데..
#bo_cate a {display:block;position:relative;margin-left:-1px;padding:6px 0 5px;width:90px;border:1px solid #ddd;background:#f7f7f7;color:#888;text-align:center;letter-spacing:-0.1em;line-height:1.2em;cursor:pointer}
전 이렇게 수정했습니다.
#bo_cate a {display:block;position:relative;margin-left:-1px;padding:6px 10px 5px;border:1px solid #ddd;background:#f7f7f7;color:#888;text-align:center;letter-spacing:-0.1em;line-height:1.2em;cursor:pointer}
스킨 폴더에 있는 img 폴더 안에 각 분류에 해당하는 이미지를 만들어서 추가
cate1.png, cate2.png, cate3.png............
이미지 추가 후 분류명과 이미지 파일명을 연결해주면 됩니다.
*참고사항
분류에는 원래 전체 탭이 따로 있는데 해당 부분은 주석으로 삭제해놓은 상태입니다.
전체 탭도 필요하면 주석 없애고 전체 글자 대신에 분류 이미지처럼 이미지 출력 코드 넣어주면 될 겁니다.
수정된 list.skin.php 파일 별도로 첨부해놨습니다.

