input 필드값을 입력받을 때 무조건 숫자만 입력 스크립트

게시판 글쓰기 페이지에서 특정 필드에 값을 입력받을 때 숫자만 입력할 수 있게 하는 방법입니다.
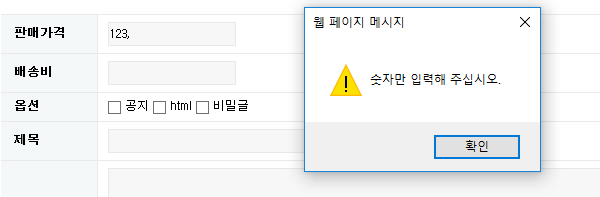
숫자 이외의 문자가 입력되면 바로 체크돼서 메시지가 뜹니다.
예를 들어 여분필드 1번에 적용해보겠습니다.
수정파일 : write.skin.php
<tr>
<th scope="row">판매가격</th>
<td><input type="text" name="wr_1" value="<?php echo $write['wr_1'] ?>" id="wr_1" class="frm_input" size="20"></td>
</tr>
여기서는 특별히 수정할 곳은 없고 name 값만 확인하면 됩니다. name="wr_1"
숫자만 입력했는지 체크하기 위해 write.skin.php 파일 하단에 스크립트를 추가합니다.
<script>
$(document).on("keyup", "input[name^=wr_1]", function() {
var val= $(this).val();
if(val.replace(/[0-9]/g, "").length > 0) {
alert("숫자만 입력해 주십시오.");
$(this).val('');
}
});
</script>
스크립트 첫 줄을 보면 이렇게 되어있죠. input[name^=wr_1]
해당 부분을 적용하고 싶은 필드 네임 값으로 수정하면 됩니다.
하나가 아닌 둘 이상의 필드에 적용하고 싶으면 첫 줄을 이렇게 수정합니다.
쉼표 , 로 구분해서 name 값을 계속 추가하면 됩니다.
$(document).on("keyup", "input[name^=wr_1], input[name^=wr_2]", function() {
첨부파일
댓글목록 +1
댓글목록

관리자님의 댓글
관리자 작성일잘 안 되면 첨부된 write.skin.php 파일을 참고하세요. 여분필드 1, 2 번 두개에 적용됐습니다.

