제목 또는 내용 없이 글 작성하기 - 설정해 놓은 문구 자동 입력
상담 문의나 예약 게시판 등에서는 제목 또는 내용이 필요 없는 경우가 있는데 간편하게 삭제하는 방법입니다.
hidden 값으로 미리 입력 값을 설정해놓고 삭제해버리는 거죠.
수정 파일 : write.skin.php
- 제목 삭제하기
1. form 구문 안에 hidden 값으로 제목을 넣습니다. (문구는 게시판 성격에 맞게 수정하세요.)
<form name="fwrite" id="fwrite" action="<?php echo $action_url ?>" onsubmit="...........>
............................................
............................................
<input type="hidden" name="sod" value="<?php echo $sod ?>">
<input type="hidden" name="page" value="<?php echo $page ?>">
<input type="hidden" name="wr_subject" value="상담 문의가 접수되었습니다.">
2. 제목 입력 부분 전체를 삭제합니다.
<div class="bo_w_tit write_div">
<label for="wr_subject" class="sound_only">제목<strong>필수</strong></label>
<div id="autosave_wrapper" class="write_div">
<input type="text" name="wr_subject" value="<?php echo $subject ?>" id="wr_subject" required class="frm_input full_input required" size="50" maxlength="255" placeholder="제목">
..........................
..........................
..........................
</div>
</div>
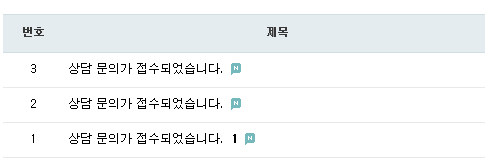
수정 후 제목 없이 글을 작성해보면 hidden 값으로 설정해 놓은 문구가 자동 입력됩니다.

- 내용 삭제하기
내용도 제목과 동일한 방법으로 수정하면 됩니다.
1. form 구문 안에 wr_content 로 hidden 값을 넣고
<input type="hidden" name="wr_content" value="상담 문의가 접수되었습니다.">
2. 내용 입력란 전체를 삭제하면 됩니다.
<div class="write_div">
<label for="wr_content" class="sound_only">내용<strong>필수</strong></label>
<div class="wr_content <?php echo $is_dhtml_editor ? $config['cf_editor'] : ''; ?>">
<?php if($write_min || $write_max) { ?>
<!-- 최소/최대 글자 수 사용 시 -->
<p id="char_count_desc">이 게시판은 최소 <strong><?php echo $write_min; ?></strong>글자 이상, 최대 <strong><?php echo $write_max; ?></strong>글자 이하까지 글을 쓰실 수 있습니다.</p>
<?php } ?>
<?php echo $editor_html; // 에디터 사용시는 에디터로, 아니면 textarea 로 노출 ?>
<?php if($write_min || $write_max) { ?>
<!-- 최소/최대 글자 수 사용 시 -->
<div id="char_count_wrap"><span id="char_count"></span>글자</div>
<?php } ?>
</div>
</div>
## 참고 사항 ##
위 내용에서는 제목 또는 내용에 특정 문구를 입력하는 방식으로 처리했었는데
필요에 따라 특정 문구 자체도 없이 빈 값으로 처리하고 싶을 때 응용하는 방법입니다.
위 팁은 일단 적용한 상태에서 추가하셔야 합니다.
스킨 폴더에 write_update.skin.php 파일 추가 후 내용은 이렇게 입력
제목 또는 내용 중 필요한 부분만 선택해서 사용하세요.
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
// 제목 빈값 처리
sql_query(" update $write_table set wr_subject = '' where wr_id = '$wr_id' ");
// 내용 빈값 처리
sql_query(" update $write_table set wr_content = '' where wr_id = '$wr_id' ");
?>
댓글목록 +1
댓글목록

sowoniya님의 댓글
sowoniya 작성일
우와우와 너무 잘 되요
저는 모바일에서 수정해보는데 너무 잘되고 있어요
여분필드랑 같이해서 상담신청 게시판 만들어봤어요 ^^

