모바일 게시판에서 상단 하단 파일을 별도로 관리하는 방법
그누보드 모바일에서는 게시판 상단 하단 파일을 별도로 설정할 수 없게 되어 있습니다.
게시판 설정 여분 필드를 사용해서 모바일에서도 상 하단 파일을 사용할 수 있도록 수정하는 방법입니다.
게시판 설정에 있는 여분 필드 bo_1, bo_2 두 개를 사용했습니다.
1. 수정 파일 : bbs/board_head.php
if (G5_IS_MOBILE) {
// 모바일의 경우 설정을 따르지 않는다.
include_once(G5_BBS_PATH.'/_head.php');
echo html_purifier(stripslashes($board['bo_mobile_content_head']));
} else {
위 내용을 이렇게 수정
if (G5_IS_MOBILE) {
if(is_include_path_check($board['bo_1'])) { //파일경로 체크
@include ($board['bo_1']);
} else { //파일경로가 올바르지 않으면 기본파일을 가져옴
include_once(G5_BBS_PATH.'/_head.php');
}
echo html_purifier(stripslashes($board['bo_mobile_content_head']));
} else {
2. 수정 파일 : bbs/board_tail.php
if (G5_IS_MOBILE) {
echo html_purifier(stripslashes($board['bo_mobile_content_tail']));
// 모바일의 경우 설정을 따르지 않는다.
include_once(G5_BBS_PATH.'/_tail.php');
} else {
위 내용을 이렇게 수정
if (G5_IS_MOBILE) {
echo html_purifier(stripslashes($board['bo_mobile_content_tail']));
if(is_include_path_check($board['bo_2'])) { //파일경로 체크
@include ($board['bo_2']);
} else { //파일경로가 올바르지 않으면 기본파일을 가져옴
include_once(G5_BBS_PATH.'/_tail.php');
}
} else {
3. 수정 파일 : adm/board_form.php
3-1.
아래 내용을 찾은 후 빨간색 부분 추가
...................................................
$board['bo_include_head'] = '_head.php';
$board['bo_include_tail'] = '_tail.php';
$board['bo_1'] = '_head.php';
$board['bo_2'] = '_tail.php';
3-2.
게시판 상단 파일 경로, 하단 파일 경로 설정 부분 밑에 아래 내용 전체를 추가
<tr>
<th scope="row"><label for="bo_1">모바일 상단 파일 경로</label></th>
<td>
<input type="text" name="bo_1" value="<?php echo $board['bo_1'] ?>" id="bo_1" class="frm_input" size="50">
</td>
<td class="td_grpset">
<input type="checkbox" name="chk_grp_mobile_include_head" value="1" id="chk_grp_mobile_include_head">
<label for="chk_grp_mobile_include_head">그룹적용</label>
<input type="checkbox" name="chk_all_mobile_include_head" value="1" id="chk_all_mobile_include_head">
<label for="chk_all_mobile_include_head">전체적용</label>
</td>
</tr>
<tr>
<th scope="row"><label for="bo_2">모바일 하단 파일 경로</label></th>
<td>
<input type="text" name="bo_2" value="<?php echo $board['bo_2'] ?>" id="bo_2" class="frm_input" size="50">
</td>
<td class="td_grpset">
<input type="checkbox" name="chk_grp_mobile_include_tail" value="1" id="chk_grp_mobile_include_tail">
<label for="chk_grp_mobile_include_tail">그룹적용</label>
<input type="checkbox" name="chk_all_mobile_include_tail" value="1" id="chk_all_mobile_include_tail">
<label for="chk_all_mobile_include_tail">전체적용</label>
</td>
</tr>
3-3.
하단에 있는 여분 필드 설정 부분에서 $i=3 으로 수정
<?php for ($i=3; $i<=10; $i++) { ?>
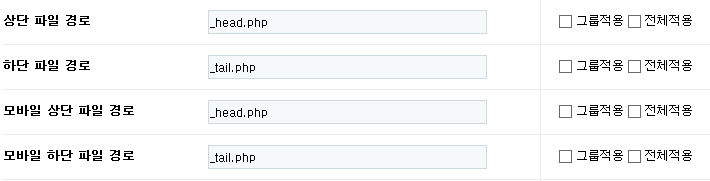
정상적으로 수정됐다면 이렇게 추가되어 있을 겁니다.
기본 입력 내용은 게시판을 새로 생성했을 때 자동으로 입력됩니다.
기존에 이미 생성된 게시판들은 별도로 직접 입력해야 합니다.
게시판 개수가 많으면 팁을 모두 적용 후에 그룹적용이나 전체적용 체크박스를 활용하셔도 됩니다.

4. 수정파일 : board_form_update.php
4-1.
원본 소스를 보면 아래 내용들과 비슷한 부분이 있을 텐데
bo_1, bo_2 와 관련된 내용을 기존 코드 바로 밑에 추가합니다.
추가 1.
$bo_1 = isset($_POST['bo_1']) ? preg_replace(array("#[\\\]+$#", "#(<\?php|<\?)#i"), "", substr($_POST['bo_1'], 0, 255)) : '';
$bo_2 = isset($_POST['bo_2']) ? preg_replace(array("#[\\\]+$#", "#(<\?php|<\?)#i"), "", substr($_POST['bo_2'], 0, 255)) : '';
추가 2.
if ($file = $bo_1) {
$file_ext = pathinfo($file, PATHINFO_EXTENSION);
if( ! $file_ext || ! in_array($file_ext, array('php', 'htm', 'html')) || ! preg_match('/^.*\.(php|htm|html)$/i', $file) ) {
alert('모바일 상단 파일 경로의 확장자는 php, htm, html 만 허용합니다.');
}
$_POST['bo_1'] = $file;
}
if ($file = $bo_2) {
$file_ext = pathinfo($file, PATHINFO_EXTENSION);
if( ! $file_ext || ! in_array($file_ext, array('php', 'htm', 'html')) || ! preg_match('/^.*\.(php|htm|html)$/i', $file) ) {
alert('모바일 하단 파일 경로의 확장자는 php, htm, html 만 허용합니다.');
}
$_POST['bo_2'] = $file;
}
추가 3.
if(!is_include_path_check($bo_1, 1)) {
alert('모바일 상단 파일 경로에 포함시킬수 없는 문자열이 있습니다.');
}
if(!is_include_path_check($bo_2, 1)) {
alert('모바일 하단 파일 경로에 포함시킬수 없는 문자열이 있습니다.');
}
4-2.
상단 하단 파일 경로 입력 오른쪽에 있는 그룹적용과 전체적용 체크박스를 사용할 수 있게 수정합니다.
그룹적용
아래 내용을 찾은 후 빨간색 부분 추가
.......................................................
if (is_checked('chk_grp_include_head')) $grp_fields .= " , bo_include_head = '{$bo_include_head}' ";
if (is_checked('chk_grp_include_tail')) $grp_fields .= " , bo_include_tail = '{$bo_include_tail}' ";
if (is_checked('chk_grp_mobile_include_head')) $grp_fields .= " , bo_1 = '{$bo_1}' ";
if (is_checked('chk_grp_mobile_include_tail')) $grp_fields .= " , bo_2 = '{$bo_2}' ";
전체적용
아래 내용을 찾은 후 빨간색 부분 추가
.....................................................
if (is_checked('chk_all_include_head')) $all_fields .= " , bo_include_head = '{$bo_include_head}' ";
if (is_checked('chk_all_include_tail')) $all_fields .= " , bo_include_tail = '{$bo_include_tail}' ";
if (is_checked('chk_all_mobile_include_head')) $all_fields .= " , bo_1 = '{$bo_1}' ";
if (is_checked('chk_all_mobile_include_tail')) $all_fields .= " , bo_2 = '{$bo_2}' ";
이제 PC 에서처럼 각 게시판 설정에서 모바일용 상단 하단 파일을 설정해서 사용할 수 가 있습니다.

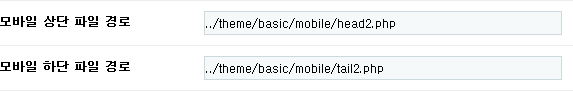
실제 적용이 잘 되는지 테스트를 해보겠습니다.
basic 테마 사용 기준으로 모바일 폴더에 head2.php 와 tail2.php 파일을 생성하고 이렇게 적용해봤습니다.

원본과는 다르게 head2.php 파일에서는 외부로그인이나 글씨 확대 축소 등을 삭제했고
tail2.php 파일에서는 카파라이트 등 하단 내용 전체를 삭제했습니다. 잘 적용되네요.


