여분필드 사용 시 배열을 사용해서 체크박스 항목 만드는 방법
더 좋은 방법도 많겠지만 선택 항목을 그대로 나열해서 사용하는 기초적인 내용입니다.
그누보드 basic 스킨에 아래 내용 그대로 복사해서 먼저 테스트를 해보세요.
좀 더 간결한 방법이 추가되었습니다.
http://gnustudy.com/bbs/board.php?bo_table=skin_board&wr_id=177
1. write.skin.php
쉼표( , ) 를 기준으로 쪼개는 방식입니다. 항목명에 ( , ) 를 절대 넣으면 안 됩니다.
<?php
$option1 = explode(",", $write['wr_1']); //옵션1
$option2 = explode(",", $write['wr_2']); //옵션1
?>
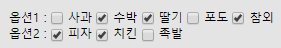
옵션1 :
<input type="checkbox" name="option1[0]" value="사과"<?php echo ($option1[0] == "사과") ? " checked" : "";?>> 사과
<input type="checkbox" name="option1[1]" value="수박"<?php echo ($option1[1] == "수박") ? " checked" : "";?>> 수박
<input type="checkbox" name="option1[2]" value="딸기"<?php echo ($option1[2] == "딸기") ? " checked" : "";?>> 딸기
<input type="checkbox" name="option1[3]" value="포도"<?php echo ($option1[3] == "포도") ? " checked" : "";?>> 포도
<input type="checkbox" name="option1[4]" value="참외"<?php echo ($option1[4] == "참외") ? " checked" : "";?>> 참외
<br>
옵션2 :
<input type="checkbox" name="option2[0]" value="피자"<?php echo ($option2[0] == "피자") ? " checked" : "";?>> 피자
<input type="checkbox" name="option2[1]" value="치킨"<?php echo ($option2[1] == "치킨") ? " checked" : "";?>> 치킨
<input type="checkbox" name="option2[2]" value="족발"<?php echo ($option2[2] == "족발") ? " checked" : "";?>> 족발
2. write_update.skin.php
쉼표를 포함해서 하나로 합친 후 해당 필드에 다시 넣는 내용입니다.
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
$wr_1 = "$option1[0],$option1[1],$option1[2],$option1[3],$option1[4]"; // 옵션1
$wr_2 = "$option2[0],$option2[1],$option2[2]"; // 옵션2
sql_query(" update $write_table set wr_1 = '$wr_1', wr_2 = '$wr_2' where wr_id = '$wr_id' ");
?>
3. view.skin.php
방법 1 : 체크박스 목록 그대로 출력 (선택한 항목은 체크된 채로 출력됩니다.)

<?php
$option1 = explode(",", $view['wr_1']); //옵션1
$option2 = explode(",", $view['wr_2']); //옵션2
?>
옵션1 :
<input type="checkbox" name="option1[0]" value="사과"<?php echo ($option1[0] == "사과") ? " checked" : "";?>> 사과
<input type="checkbox" name="option1[1]" value="수박"<?php echo ($option1[1] == "수박") ? " checked" : "";?>> 수박
<input type="checkbox" name="option1[2]" value="딸기"<?php echo ($option1[2] == "딸기") ? " checked" : "";?>> 딸기
<input type="checkbox" name="option1[3]" value="포도"<?php echo ($option1[3] == "포도") ? " checked" : "";?>> 포도
<input type="checkbox" name="option1[4]" value="참외"<?php echo ($option1[4] == "참외") ? " checked" : "";?>> 참외
<br>
옵션2 :
<input type="checkbox" name="option2[0]" value="피자"<?php echo ($option2[0] == "피자") ? " checked" : "";?>> 피자
<input type="checkbox" name="option2[1]" value="치킨"<?php echo ($option2[1] == "치킨") ? " checked" : "";?>> 치킨
<input type="checkbox" name="option2[2]" value="족발"<?php echo ($option2[2] == "족발") ? " checked" : "";?>> 족발
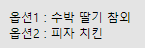
방법2 : 항목명만 출력

옵션1 : <?php echo preg_replace("/,/", " ", $view['wr_1']); ?>
<br>
옵션2 : <?php echo preg_replace("/,/", " ", $view['wr_2']); ?>
기타 : ul li 로 나열하는 방법
<?php
$option1 = explode(',', $view['wr_1']);
for ($i=0; $i<count($option1); $i++) {
$option1_list = trim($option1[$i]);
if ($option1_list=='') continue;
$option_view .= '<li>'.$option1_list.'</li>';
}
?>
<style>
#option_list {}
#option_list:after {display:block;visibility:hidden;clear:both;content:""}
#option_list li {float:left;padding-right:5px}
</style>
<ul id="option_list">
<?php echo $option_view ?>
</ul>
- 여분필드를 활용한 게시판 스킨 제작 - 기본적인 사용 방법
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-1 (글쓰기 페이지)
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-2 (목록 페이지)
- 여분필드를 활용한 게시판 스킨 제작 - 기초 예제1-3 (글읽기 페이지)
- 여분필드에 스마트 에디터 사용하기
- 게시판 설정에 있는 여분 필드란 무엇인가?
- 여분필드를 활용한 게시판 스킨 제작 - 여분 필드 10개 이상 사용하기
- 10개 이상의 여분필드를 사용할 때 게시판 생성 단계에서부터 추가하기
- 여분필드를 활용한 게시판 스킨 제작 - 댓글 쓰기 페이지에 적용하는 방법
- 게시판 설정에 있는 여분 필드 사용 예제
- 여분필드 사용 시 배열을 사용해서 체크박스 항목 만드는 방법
- 여분필드를 체크박스로 사용할 때 배열로 처리하는 방법
댓글목록 +1
댓글목록

초보나라님의 댓글
초보나라 작성일정말 간결하고 깔끔한 내용 정말 정말 감사합니다. 많이 배우고 있습니다.

