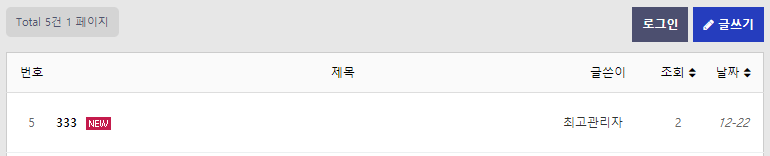
게시판 상단에 로그인 버튼 추가하기

게시판 상단에 별도의 로그인 링크 버튼을 추가하는 방법입니다.
수정 파일 : list.skin.php
<?php if ($rss_href || $write_href) { ?>
<ul class="btn_bo_user">
<?php if ($rss_href) { ?><li><a href="<?php echo $rss_href ?>" class="btn_b01 btn"><i class="fa fa-rss" aria-hidden="true"></i> RSS</a></li><?php } ?>
<?php if ($admin_href) { ?><li><a href="<?php echo $admin_href ?>" class="btn_admin btn"><i class="fa fa-user-circle" aria-hidden="true"></i> 관리자</a></li><?php } ?>
<?php if ($write_href) { ?><li><a href="<?php echo $write_href ?>" class="btn_b02 btn"><i class="fa fa-pencil" aria-hidden="true"></i> 글쓰기</a></li><?php } ?>
</ul>
<?php } ?>
위 내용 전체를 이렇게 수정
<ul class="btn_bo_user">
<?php if ($is_member) { ?>
<li><a href="<?php echo G5_BBS_URL ?>/logout.php" class="btn_b01 btn">로그아웃</a></li>
<?php } else { ?>
<li><a href="<?php echo G5_BBS_URL ?>/login.php" class="btn_b01 btn">로그인</a></li>
<?php } ?>
<?php if ($rss_href || $write_href) { ?>
<?php if ($rss_href) { ?><li><a href="<?php echo $rss_href ?>" class="btn_b01 btn"><i class="fa fa-rss" aria-hidden="true"></i> RSS</a></li><?php } ?>
<?php if ($admin_href) { ?><li><a href="<?php echo $admin_href ?>" class="btn_admin btn"><i class="fa fa-user-circle" aria-hidden="true"></i> 관리자</a></li><?php } ?>
<?php if ($write_href) { ?><li><a href="<?php echo $write_href ?>" class="btn_b02 btn"><i class="fa fa-pencil" aria-hidden="true"></i> 글쓰기</a></li><?php } ?>
<?php } ?>
</ul>

