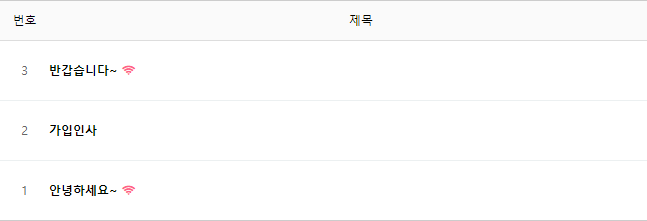
모바일 기기에서 글을 등록했을 때 게시판 목록에 아이콘 표시

모바일 기기에서 글을 등록했을 경우
게시판 목록에 모바일 기기에서 작성했다는 것을 표시해주는 아이콘을 출력하는 방법입니다.
예제는 여분 필드 1번을 사용했습니다. 여분 필드를 사용 중이라면 중복되지 않게 남는 번호를 적용하세요.
모바일용 게시판 스킨도 동일하게 수정하셔야 합니다.
PC용 스킨 : skin/board/
모바일용 스킨 : mobile/skin/board/
1. write.skin.php 파일 수정
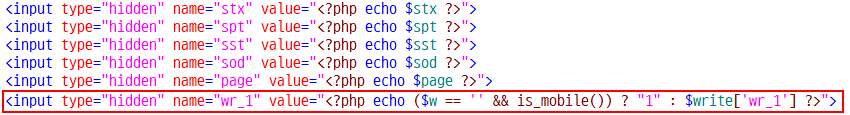
아래 코드 추가
<input type="hidden" name="wr_1" value="<?php echo ($w == '' && is_mobile()) ? "1" : $write['wr_1'] ?>">
아이콘 표시 설정값은 처음 글을 등록할 때만 적용되며 글을 수정할 때는 변경되지 않습니다.
위치는 여기쯤에..

2. list.skin.php 파일 수정
아이콘을 출력하고 싶은 위치에 아래 코드 추가
Font Awesome Icons 를 사용했으며 이미지로 교체하셔도 됩니다.
<?php if ($list[$i]['wr_1']) { ?><i class="fa fa-wifi"></i><?php } ?>
아이콘 크기나 색상 변경은 게시판 스킨 폴더에 있는 style.css 파일에 아래 코드 추가
#bo_list .fa-wifi {color:#ff5e8b}
아이콘 크기도 변경하고 싶으면 font-size 태그도 추가하면 됩니다.
#bo_list .fa-wifi {color:#ff5e8b;font-size:14px}

