이미지 썸네일 크롭(crop) 설정 중간이 아닌 상단 기준으로 자르기
관리자 19-05-04 16:43
그누보드5.3 기본 갤러리 스킨 기준으로 썸네일 이미지는 이미지 중간 지점을 기준으로 크롭 됩니다.
크롭 설정을 중간이 아닌 상단 기준으로 변경해 보겠습니다.
수정 파일 : list.skin.php
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
옵션 뒷부분에 'top' 추가 (쉼표 넣고 추가)
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true, 'top');
수정 후 관리자 페이지 > 환경설정 > 썸네일파일 일괄삭제 클릭
## 적용 후 화면 ##

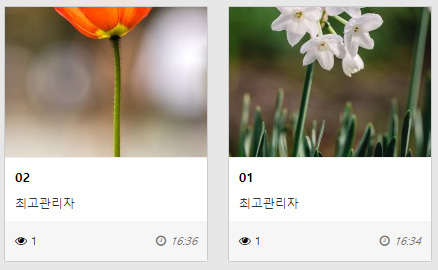
수정하기 전에는 중간을 기준으로 크롭 됩니다.

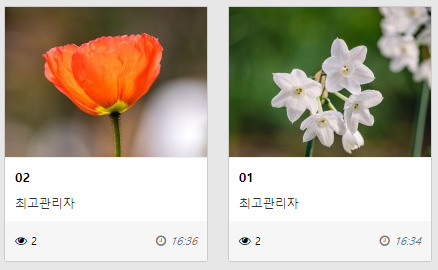
수정 후 상단을 기준으로 크롭 됩니다.
로그인 후 댓글 작성 가능합니다.

