여분 필드를 활용해서 본문에 카카오맵 스크립트 추가하기
카카오맵 퍼가기는 스크립트 파일로 구성되어 있어서 글쓰기 본문에 추가할 경우 정상적으로 작동하지 않습니다.
여분 필드를 활용해서 별도로 출력하는 방법을 살펴보겠습니다.
스크립트 파일로 구성된 다른 지도 코드들도 동일한 방법으로 적용하면 됩니다.
그누보드 5.3 버전 basic 스킨 기준입니다.
1. write.skin.php 파일 수정
적당한 위치에 아래 코드 추가
<div class="write_div">
<label for="wr_1" class="sound_only">지도</label>
<textarea name="wr_1" id="wr_1" placeholder="지도 출력코드 입력"><?php echo $write['wr_1'] ?></textarea>
</div>
2. view.skin.php 파일 수정
지도를 출력하고 싶은 위치에 아래 코드 추가
<?php echo $view['wr_1']; // 지도출력 ?>
3. DB 필드 속성 수정
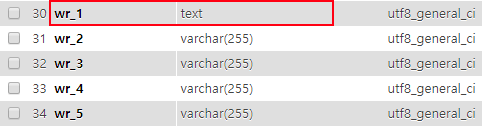
여분 필드는 기본적으로 varchar(255) 로 되어 있어서 내용이 중간에 잘릴수도 있습니다.
예제처럼 wr_1 필드를 사용했다면 wr_1 필드 속성을 varchar(255) 에서 text 로 변경하세요.

DB 필드 속성을 수정하기 힘들다면 write.skin.php 파일 상단
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
여기 바로 밑에 아래 코드를 추가한 후 관리자 로그인하고 해당 게시판 글쓰기 페이지에서 새로고침하면 적용됩니다.
if ($is_admin && $bo_table == 'free') {
sql_query(" ALTER TABLE `{$write_table}` CHANGE `wr_1` `wr_1` text NOT NULL ", true);
}
코드 내용 중에 $bo_table == 'free' 이 부분은 지도 게시판으로 사용할 게시판 id 로 바꿔주시고
여분 필드도 wr_1 이 아닌 다른 걸 사용했다면 해당 부분도 수정하고 적용하세요.
작업이 다 끝나면 추가했던 코드는 삭제하세요.
## 참고사항 ##
카카오맵을 사용한다면 지도 코드를 입력할 때 게시판 가로폭에 맞게 적용하시면 더 좋습니다.
http://gnustudy.com/bbs/board.php?bo_table=gnu_tip&wr_id=279

